文章目录
- 前言
- 全局状态管理
- 基本步骤:
- pinia
前言
随着Vue.js项目的日益复杂,高效的状态管理变得至关重要。Pinia作为Vue.js官方推荐的新一代状态管理库,以其简洁的API和强大的功能脱颖而出。本文将带您快速上手Pinia,从安装到应用,轻松实现Vue.js项目的全局状态管理,提升开发效率和项目可维护性。
全局状态管理
基本步骤:
1.npm install pinia
2.main.js 引入注册
3.src下创建对应状态管理目录store(名不能改变)
4.store中定义user.js
5.在vue中使用
pinia
Pinia是 Vue.js 的一个状态管理库,它提供了一种更简单、更直观的方式来管理 Vue 应用的状态。Pinia是 Vue 的存储库,它允许您跨组件/页面共享状态,与vuex功能一样。
1、安装:
npm install pinia
2、main.js 引入注册:
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import Axios from 'axios'
// 第一步:引入pinia
import {createPinia} from 'pinia'var app = createApp(App)
app.config.globalProperties.$axios = Axios// 第二步:创建pinia
const pinia = createPinia()
// 第三步:向vue中注册安装pinia
app.use(pinia)app.use(router).mount('#app')
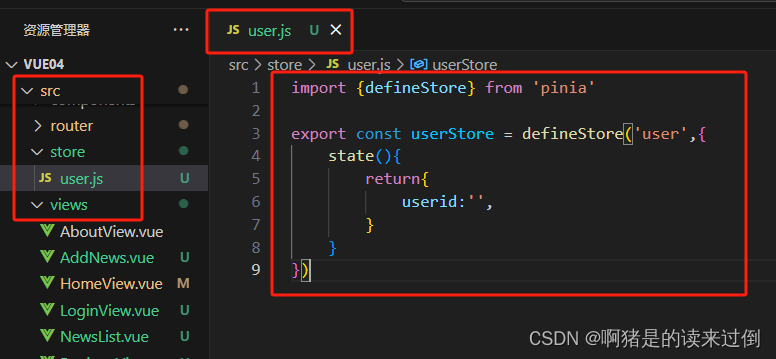
3、src下创建对应状态管理目录store(名不能改变),并定义user.js:
- 在store中创建对应状态管理对象,定义user.js
- Store 是使用
defineStore()定义的,并且它需要一个唯一名称,作为第一个参数传递- 这个 name,也称为 id,是必要的,Pinia 使用它来将 store 连接到 devtools。 将返回的函数命名为 use… 是跨可组合项的约定
// defineStore('user',{})user就是这个仓库的名称name
4、pinia在vue中使用:
1) 引入,在需要的vue文件中,引用仓库并获取对象:
import {userStore} from '../store/user'let userstore = userStore();2) 取值方式:
userstore.userid3) 直接修改数据:
userstore.userid = x4) $patch方法修改,修改相应的属性值,修改多个值,状态会统一执行一次:
//使用$patch方法 以对象的形式一次性修改
const editAll = () => {userInfoStore.$patch({username: "鸭蛋",age: 21,});