从 HTML 到 CSS:开启网页样式之旅(三)—— CSS 三大特性与 CSS 常用属性
- 前言
- 一、 CSS 的三大特性
- 1. 层叠性
- 2. 继承性
- 3. 优先级
- 二、CSS 常用属性
- (一)颜色的表示
- 1.颜色名
- 2.rgb或rgba
- 3.HEX或HEXA
- 4.HSL或HSLA
- (二). CSS字体属性
- 1.字体大小
- 2.字体族
- 3.字体风格
- normal
- italic
- oblique
- 4.字体粗细
- lighter:
- normal
- bold
- bolder
- 数值
- (三)CSS文本属性
- 1.文本颜色
- 2.文本间距
- 3.文本修饰
- 4.文本对齐_水平
- 5.文本行高
- (六)文本对齐_垂直
- (四)CSS列表属性
- (五).CSS表格属性
- (六).CSS背景属性
- (七).CSS鼠标属性
前言
- 在前面的博客中,我们深入了解了 CSS 选择器的奥秘,它就像是一把把精准的钥匙,帮助我们准确地定位到 HTML 页面中需要添加样式的元素。
- 而今天,我们将继续在 CSS 的知识海洋里遨游,探索 CSS 的三大特性以及一些常用属性,这些内容可是构建出精美网页样式的关键要素哦,让我们一起开启这趟新的学习之旅吧!
一、 CSS 的三大特性
1. 层叠性
概念:如果发生了样式冲突,那就会根据一定的规则(选择器优先级),进行样式的层叠(覆盖)
- 比如说,我们可能在外部的 CSS 文件中为所有的段落元素
<p>设置了字体颜色为蓝色,如下所示:
p {color: blue;
}
- 但在 HTML 页面的某个特定段落上,我们又通过内联样式(直接在 HTML 元素的style属性中设置样式)将其字体颜色改为了红色,像这样:
<p style="color: red;">这是一个特殊的段落,字体颜色被内联样式设置为红色。</p>
在这种情况下,由于内联样式的优先级高于外部 CSS 文件中的样式=,所以这个特定段落最终会显示为红色字体。
- 这就是 CSS 层叠性的一种体现,不同来源、不同优先级的样式规则会按照规则层叠在一起,决定元素最终的样式呈现
例如
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>p {color: blue;}</style>
</head><body><p>这是一个普通段落,原本应是蓝色字体(通过外部CSS设置)。</p><p style="color: red;">这是一个特殊的段落,字体颜色被内联样式设置为红色,覆盖了外部CSS的设置。</p>
</body></html>

2. 继承性
- 继承性是 CSS 中一个非常有趣且实用的特性。它指的是某些 CSS 属性会自动从父元素传递到子元素,使得子元素能够继承父元素的相关样式设置,从而减少了我们重复设置样式的工作量。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.parent {color: red;}</style>
</head><body><div class="parent"><p>这是父元素div中的一个段落子元素,继承了父元素的黑色字体颜色。</p><ul><li>这是父元素div中的一个列表项子元素,也继承了父元素的黑色字体颜色。</li></ul></div>
</body></html>

3. 优先级
关于优先级,我们在上一篇博客已经有所涉及,但这里还是要再次强调一下它的重要性。在 CSS 中,当不同的选择器为同一个元素设置了相互冲突的样式时,就需要依据优先级规则来确定最终应用哪个样式。
- 简单回顾一下,优先级从高到低大致是这样的顺序:内联样式 > id 选择器 > 类选择器、伪类选择器 > 元素选择器。并且,我们还可以通过计算选择器的特异性来更准确地判断优先级,特异性值越高,优先级越高。
比如说,我们有一个元素同时被一个 id 选择器、一个类选择器和一个元素选择器设置了不同的颜色样式,那么根据优先级规则,最终会是 id 选择器设置的颜色样式生效(前提是没有内联样式干扰哦)。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>p {color: green;}.myClass p {color: blue;}#myDiv p {color: red;}</style>
</head><body><div id="myDiv" class="myClass"><p>这是一个位于特定div中的段落元素,最终颜色为红色,因为id选择器优先级最高。</p></div>
</body></html>

二、CSS 常用属性
(一)颜色的表示
1.颜色名
- 编写方式很简单,直接使用颜色对应的英文单词就行啦
- 例如
p {color: red;
}
button {color: green;
}常见的颜色名还有:蓝色(blue)、紫色(purple)、橙色(orange)、灰色(gray)等等。但这种用颜色名表示颜色的方式,表达的颜色比较单一,所以在实际开发中用得并不是很多。
2.rgb或rgba
- 编写方式是通过红、绿、蓝这三种光的三原色进行组合。其中,r表示红色,g表示绿色,b表示蓝色,a表示透明度。
/* 使用0~255之间的数字表示一种颜色 */
/* 把一个div元素的文字颜色设置为红色 */
div {color: rgb(255, 0, 0);
}/* 让一个图片的边框颜色为蓝色 */
img {color: rgb(0, 0, 255);
}/* 把一个按钮的文本颜色设置为黑色 */
button {color: rgb(0, 0, 0);
}/* 将一个页面的背景色设置为白色 */
body {color: rgb(255, 255, 255);
}/* 混合出任意一种颜色,比如紫罗兰色 */
.some-element {color:rgb(138, 43, 226);
}/* 设置半透明的红色,透明度为0.5,可用于一些提示信息框的背景色等 */
.info-box {color:rgba(255, 0, 0, 0.5);
}
/* 也可以使用百分比表示一种颜色(不过这种方式用得相对较少) *//* 例如把一个标题的颜色设置为红色 */
h1 {color: rgb(100%, 0%, 0%);
}/* 设置半透明的红色,透明度为50%,用于某个特殊区域的背景色 */
.special-area {color: rgba(100%, 0%, 0%, 50%);
}
- 若三种颜色值相同,呈现的就是灰色,而且值越大,灰色就越浅。比如rgb(128, 128, 128)就是一种中等灰度的颜色,rgb(200, 200, 200)就比它更浅一些
- rgb(0, 0, 0)当然就是黑色啦,而rgb(255, 255, 255)就是白色
对于rgba来说,前三位的rgb形式要保持一致,要么都是数字,要么都是百分比
3.HEX或HEXA
HEX的原理和用0~255的数字表示的rgb是一样的,同样是通过红、绿、蓝色进行组合,只不过要用6位(分成3组)来表达,格式为:#rrggbb。每一位数字的取值范围是0 ~ f ,即:(0, 1, 2, 3, 4, 5, 6, 7, 8, 9, a, b, c, d, e, f),所以每一种光的最小值是00,最大值是ff
/* 将一个导航栏的背景色设置为红色 */
nav {color: #ff0000;
}
/* 把一个列表项的文字颜色设置为绿色 */
li {color: #00ff00;
}
/* 让一个表格的边框颜色为蓝色 */
table {color: #0000ff;
}
/* 设置一个按钮的背景色为黑色 */
button {color: #000000;
}
/* 将整个页面的背景色设置为白色 */
body {color: #ffffff;
}
4.HSL或HSLA
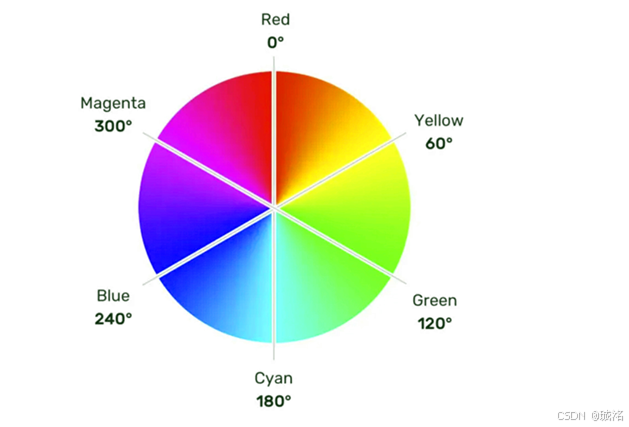
- HSL是通过色相、饱和度、亮度来表示一个颜色的,格式为:hsl(色相,饱和度,亮度)
-
色相:取值范围是0~360度,不同的度数对应着不同的颜色比如0度或360度对应的是红色,120度对应的是绿色,240度对应的是蓝色等等。

-
饱和度:取值范围是0%~100%。当饱和度为0%时,就相当于向色相中对应颜色中添加了大量灰色,整个颜色就会变得很灰;而当饱和度为100%时,就没有添加灰色,颜色是最纯正的那种。
-
亮度:取值范围是0%~100%。当亮度为0%时,亮度没了,那就是黑色;当亮度为100%时,亮度太强,就变成白色了。
HSLA其实就是在HSL的基础上,添加了透明度。
/* 设置一个段落的文字颜色为一种饱和度较高的橙色,亮度适中 */
p {color: hsl(30, 80%, 50%);
}/* 让一个图片的背景色为半透明的浅蓝色,透明度为0.3 */
img {color: hsla(210, 50%, 70%, 0.3);
}
(二). CSS字体属性
1.字体大小
- 属性名:font-size
控制字体的大小
div { font-size: 40px;
}
这就把div元素里面的文字大小设置成了40px
通常我们会给body设置font-size属性,这样body中的其他元素就都可以继承这个字体大小
- 比如:
body {font-size: 16px;
}
然后在body里面的段落、标题等元素就会继承这个16px的字体大小
- 如果某个段落你想单独设置更大的字体,可以再单独为它设置font-size属性
p {font-size: 20px;
}
2.字体族
- font-family
-
作用:控制字体类型
div {font-family: "STCaiyun","Microsoft YaHei",sans-serif
}
- 这表示当渲染div元素里面的文字时,会先查找系统中是否有“STCaiyun”字体,如果有就使用它;如果没有,就查找“Microsoft YaHei”字体,要是还没有找到,就会使用sans-serif字体
3.字体风格
- font-style
- 控制字体是否为斜体
normal
- 表示字体保持正常样式,不倾斜。
p {font-style: normal;
}
italic
- 斜体(使用字体自带的斜体效果),很多字体都有自己的斜体版本,当设置为italic时,就会使用该字体的斜体样式
h1 {font-style: italic;
}
oblique
- 斜体(强制倾斜产生的斜体效果),它和italic有些类似,但实现斜体的方式不同。不过在实现斜体时,更推荐使用italic。
blockquote {font-style: oblique;
}
4.字体粗细
font-weight
- 作用:控制字体的粗细
lighter:
细,比如一些比较轻盈、纤细的字体风格可以用lighter来设置。
span {font-weight: lighter;
}
这就把span元素里面的文字设置成了较细的样式
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>span {font-weight: lighter;}</style>
</head><body><!-- 使用lighter设置的较细样式的span元素 --><span>这是一段使用lighter设置为较细样式的文字,可用于一些装饰性或需要轻盈感的文本展示,比如副标题旁边的注释等。</span><br></body></html>

normal
是字体的默认粗细状态
p {font-weight: normal;
}
bold
- 粗,用于强调某些文字,使其更加醒目
- 用法
h1 {font-weight: bold;
}
bolder
很粗 (多数字体不支持),虽然有些字体可能不支持这个值,但对于支持的字体来说,它能让文字变得更粗
strong {font-weight: bolder;
}
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 示例4:尝试设置strong元素文字为很粗的样式(部分字体可能不支持) */strong {font-weight: bolder;}</style>
</head><body><!-- 尝试展示很粗样式的strong元素(可能因字体支持情况而有不同显示效果) --><strong>这是一段需要特别强调的重要信息,尝试使用bolder设置为很粗的字体,但请注意有些字体可能不支持此设置,显示效果可能会有所不同。</strong><br></body></html>

数值
- 100-300等同于lighter,400~500等同于normal,600及以上等同于bold
div { font-weight: 600;
}
(三)CSS文本属性
1.文本颜色
- 属性名:color
- 作用:控制文字的颜色
可选值:
- 颜色名
- rgb或rgba
- HEX或HEXA(十六进制)
- HSL或HSLA
- 开发中常用的是:rgb/rgba或HEX/HEXA(十六进制)。
举例:
div { color: rgb(112,45,78);
}
这就把div元素里面的文字颜色设置成了由rgb值表示的那种颜色
2.文本间距
- 字母间距:letter-spacing,用于控制字母之间的间距。
- 单词间距:word-spacing(通过空格识别词),用于控制单词之间的间距
这两个属性值为像素(px),正值让间距增大,负值让间距缩小
p {letter-spacing: 2px;word-spacing: 3px;
}
这样就把段落文字的字母间距设置成了2px,单词间距设置成了3px,使得文字排列看起来更加宽松
3.文本修饰
- 属性名:text-decoration
- 作用:控制文本的各种装饰线
none:无装饰线(常用),用于去掉文本原本可能有的下划线等装饰线
a { text-decoration: none;
}
underline:下划线(常用),给文本添加下划线,常用于链接等元素
- 语法
span {text-decoration: underline;
}
- 例子
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 给span元素添加下划线,模拟链接样式或突出显示某些文本 */span.underline-text {text-decoration: underline;}</style>
</head><body><p>这句话中的 <span class="underline-text">重要词汇</span> 通过设置text-decoration为underline,添加了下划线,以便突出显示,就像在文档中强调某个关键的术语一样。</p><br>
</body></html>

overline:上划线,给文本添加一条上划线
blockquote {text-decoration: overline;
}
line-through:删除线,给文本添加一条穿过文字的线,常用于表示删除或作废等含义
- 语法
del {text-decoration: line-through;
}
- 举例
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>del.line-through-text {text-decoration: line-through;}</style>
</head><body><p>原计划是明天去旅行,但是 <del class="line-through-text">由于天气原因</del></p><br>
</body></html>```>dotted:虚线,和上述装饰线类型搭配使用,使装饰线变成虚线。```html
h1 {text-decoration: underline dotted;
}
wavy:波浪线,同样和装饰线类型搭配使用,使装饰线变成波浪线。
em {text-decoration: overline wavy;
}
4.文本对齐_水平
- 属性名:text-align
- 控制文本的水平对齐方式
left:左对齐(默认值),将文本向左对齐
p {text-align: left;
}
right:右对齐,将文本向右对齐
blockquote {text-align: right;
}
center:居中对齐,将文本居中对齐
h1 {text-align: center;
}
5.文本行高
- line-height
- 控制一行文字的高度,它对于文字的排版和布局有着重要影响,能决定文字在垂直方向上的分布情况
可选元素
normal:由浏览器根据文字大小决定的一个默认值
p {font-size: 16px;line-height: normal;
}
像素 (px):直接指定一个固定的像素值作为行高
div {font-size: 20px;line-height: 30px;
}
数字:参考自身 font-size 的倍数(很常用)。这是一种非常灵活且常用的设置方式
h1 {font-size: 36px;line-height: 1.5;
}
百分比:参考自身 font-size 的百分比
blockquote {font-size: 24px;line-height: 150%;
}
(六)文本对齐_垂直
顶部:在垂直方向上,默认就是顶部对齐,无需设置任何额外属性。例如,对于一个包含多行文字的 div 元素
div {/* 这里无需设置垂直对齐属性,文字默认就是顶部对齐 */font-size: 16px;
}
- 居中:对于单行文字,让 height = line-height 即可实现大致的垂直居中效果
span {height: 30px;font-size: 18px;line-height: 30px;
}
底部:对于单行文字,目前有一个临时的方式:让 line-height = (height × 2) - font-size - x。其中,x 是根据字体族,动态决定的一个值
strong {height: 40px;font-size: 22px;/* 假设这里根据字体族确定的x值为2px */line-height: (40 * 2) - 22 - 2;
}
(四)CSS列表属性

(五).CSS表格属性

- 表格独有属性((只有table标签才能使用):

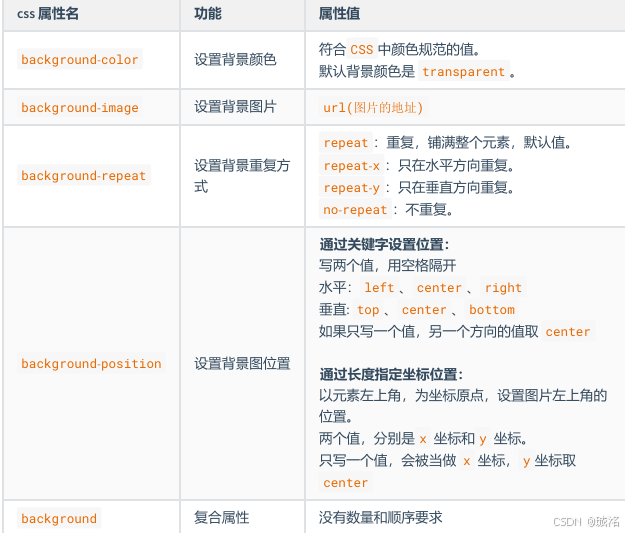
(六).CSS背景属性

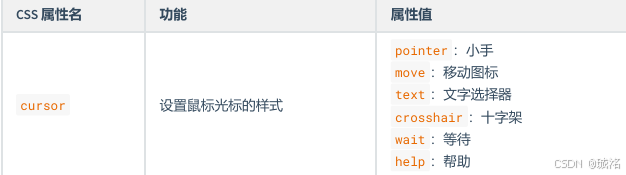
(七).CSS鼠标属性

| 非常感谢您的阅读,喜欢的话记得三连哦 |


)
)
)


