强制更新
Element-ui中el-select选择器实现输入和搜索,可显示输入值的详细讲解_el-select可输入可选择-CSDN博客![]() https://blog.csdn.net/qq_63438013/article/details/134512480
https://blog.csdn.net/qq_63438013/article/details/134512480
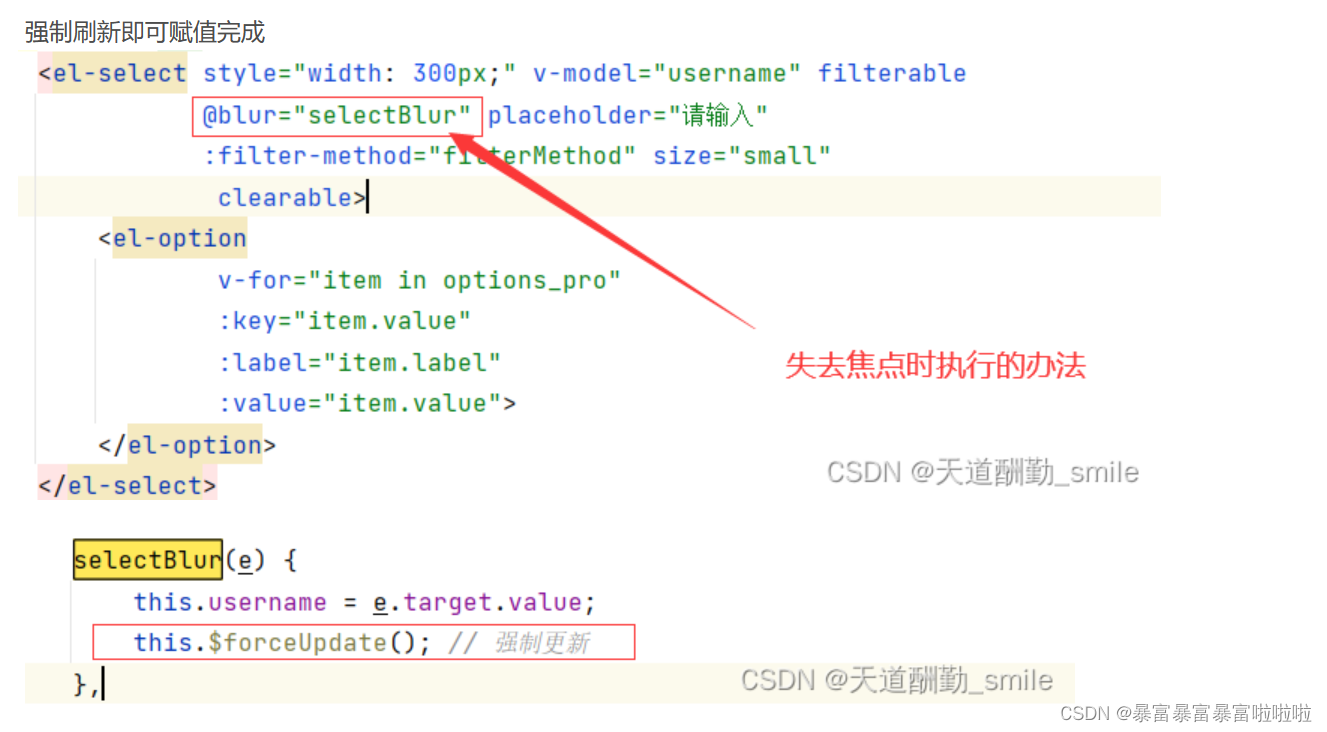
<el-select @keyup.enter.native="handleQuery" @blur="selectBlur" 失去焦点的强制更新即可赋值完成style="width: 150px;" filterable clearable v-model="queryParams.parentName" placeholder="请选择活动类别"><el-option v-for="item, index in suboptions" :key="index" :label="item" :value="item"></el-option>
</el-select>selectBlur(e){this.queryParams.parentName = e.target.valuethis.$forceUpdate()
}



)

)
