文件资源的下载,是我们业务开发中常见的需求。作为前端开发,学习下如何自己使用node的express框架来实现资源的下载操作。
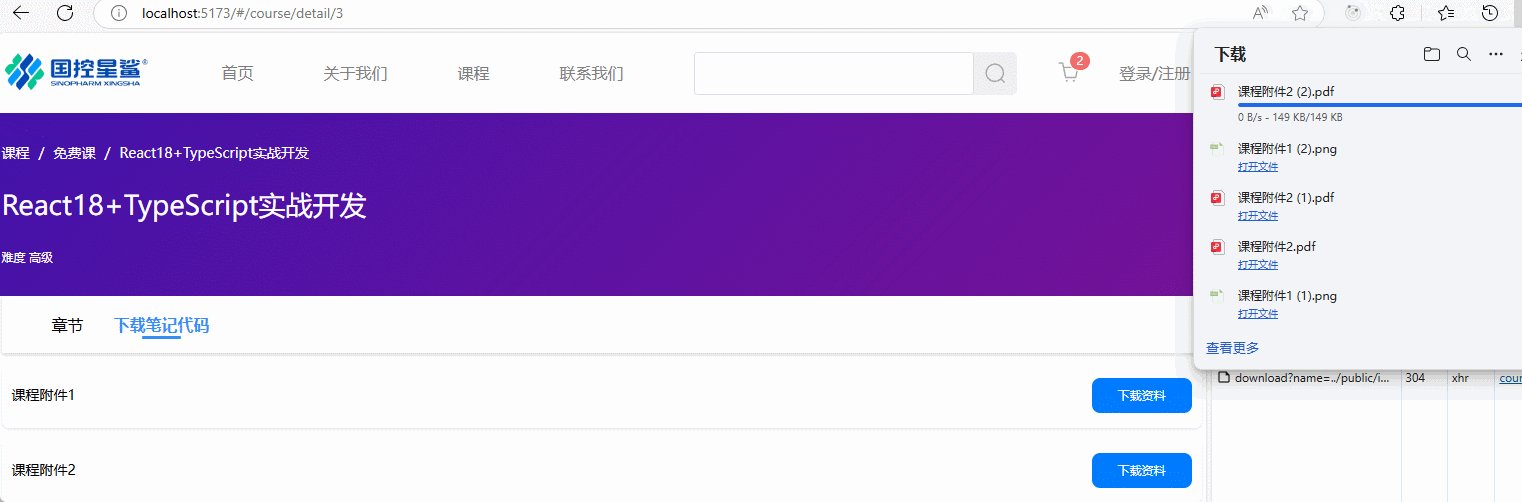
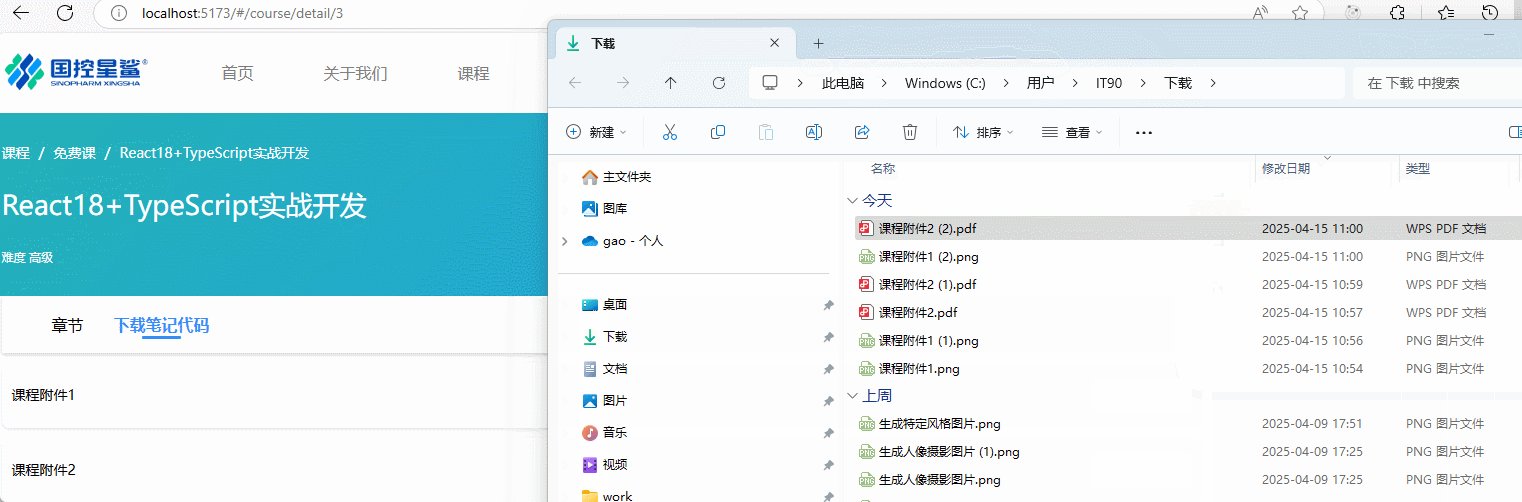
实现效果


代码实现
- 前端
1.封装的请求后端下载接口的方法,需求配置aixos的请求参数里面的返回数据类型为blob
// 下载
export function downLoad(name) {return instance.get(`/course/download?name=${name}`, {responseType: "blob",});
}
2.下载的核心方法,这里不能直接后端返回给我们的资源url,因为对于图片和pdf文件,浏览器的首选操作是预览,不是下载本地,所以我们这里需要转换下数据格式。
const downloadSource = async (item) => {const data = await downLoad(item.attachments);const blob = new Blob([data]);let filename = item.name;const fileUrl = item.attachments;const extname = fileUrl.substring(fileUrl.lastIndexOf(".") + 1);filename = filename + "." + extname;const link = document.createElement("a");link.download = filename;link.target = "_blank";link.style.display = "none";link.href = URL.createObjectURL(blob);document.body.appendChild(link);link.click();URL.revokeObjectURL(link.href);document.body.removeChild(link);
};
3.后端响应的数据格式

- 后端
1.模拟数据

2.后端接口方法,"Content-Disposition这个响应头表示资源是需要下载的,如果含有中文可能会报错,解决方法是只需要我们encodeURIComponent转译就行了。
//下载资料
const imagePath = (name) => path.join(__dirname, `../public/images/${name}`);
const downloadFile = (req, res, next) => {// console.log("🚀 ~ fs.readFile ~ imagePath:", req.query.name);const nameArr = req.query.name.split("/");fs.readFile(imagePath(nameArr[nameArr.length - 1]), (err, buffer) => {if (err) {res.status(500).send("Error reading image");return;}// 设置响应头switch (req.query.name) {case "pdf":res.setHeader("Content-Type", "application/pdf");break;default:res.setHeader("Content-Type", "image/jpeg");}// 设置响应头res.setHeader("Content-Type", "application/pdf");res.setHeader("Content-Disposition",`attachment; filename=${encodeURIComponent(nameArr[nameArr.length - 1])}`);// 发送图片数据res.send(buffer);});
};

3.配置请求方法路径

这样我们就实现了图片,pdf等资源的下载。这里只演示了图片和资源两种文件类型,其余的类型是一样的原理,可以自行添加测试。

)


