
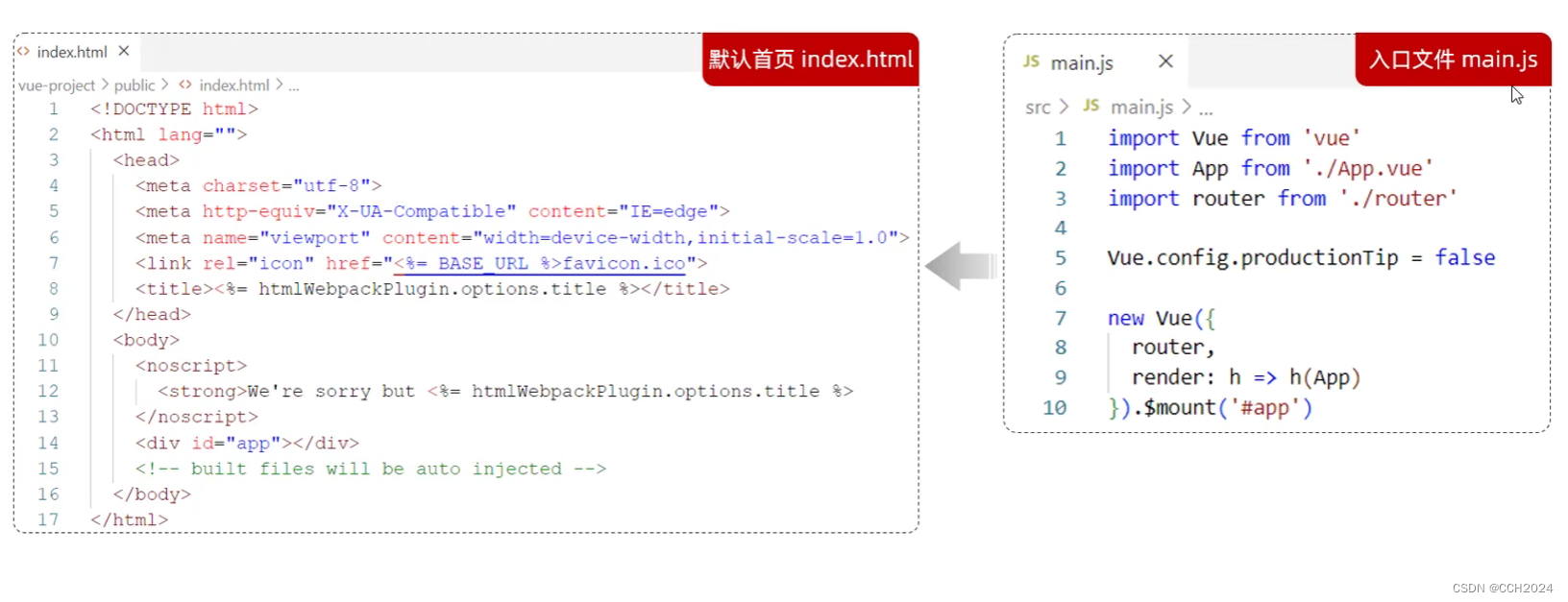
import是引入文件。
export是将对象导出为模块。
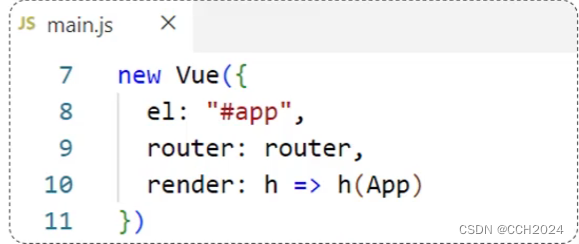
new Vue({
router,
router: h => h(App)
}).$mount(#app)

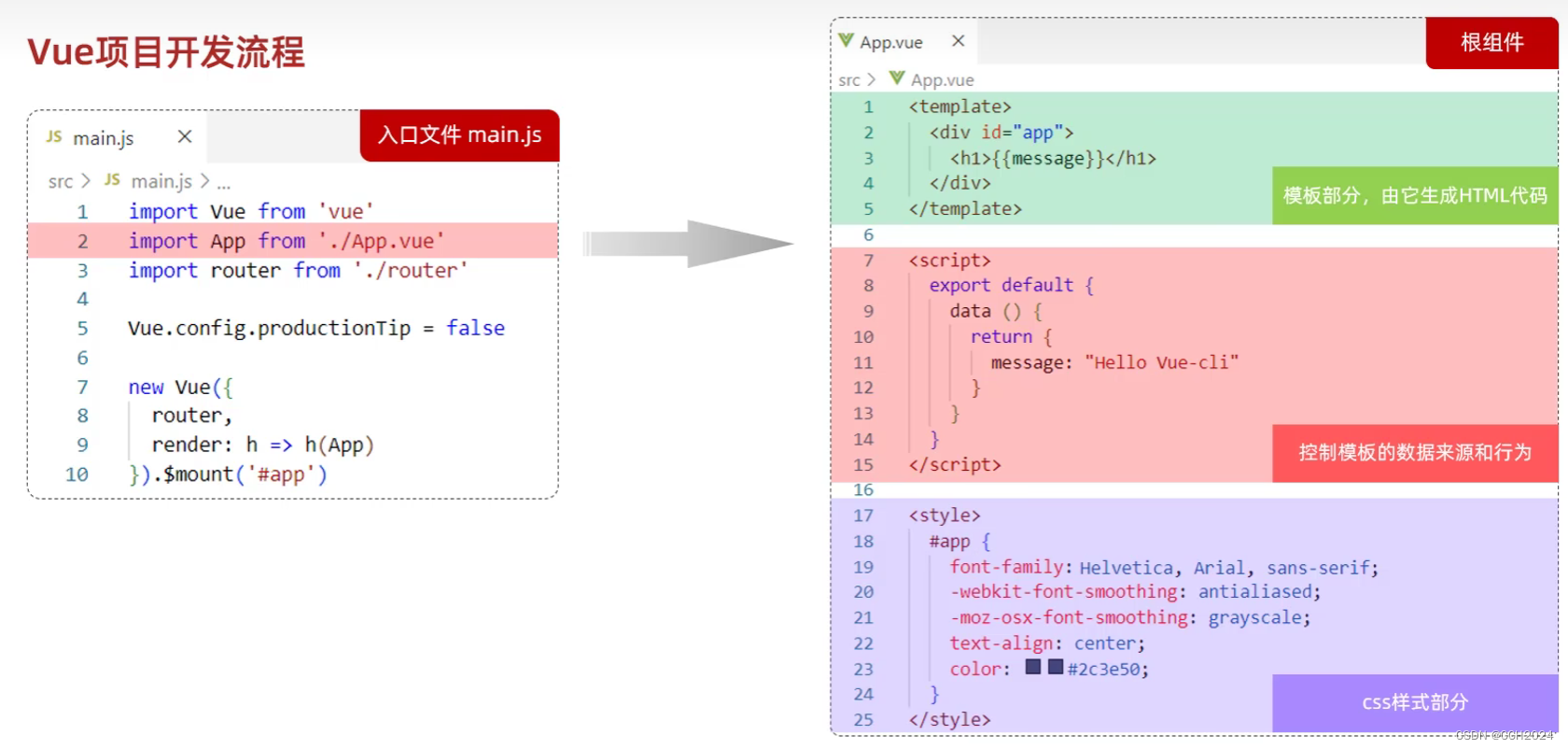
App.vue:
vue的组成文件以.vue结尾,每个组件由三个部分组成:<template>、<script>、<style>。

<template><div><h1>{{ message }}</h1></div>
</template><script>
export default {data () { //数据模型return {message: "Hello Vue" }},methods: {}}
</script><style></style> 
我们主要是操作vue文件。

相关知识点)





