微信小程序——stm32+esp8266+onenet实现查看温湿度,控制单片机
(最新已验证)stm32 + 新版 onenet +dht11+esp8266/01s + mqtt物联网上报温湿度和控制单片机(保姆级教程)
:↓↓👇 👇 👇 👇 👇 👇 👇 👇 👇 👇 👇 👇 👇 👇 👇 👇 👇 👇 👇 👇 👇
注
(最新已验证)stm32 + 新版 onenet +dht11+esp8266/01s + mqtt物联网上报温湿度和控制单片机(保姆级教程)![]() https://blog.csdn.net/Wang2869902214/article/details/142501323
https://blog.csdn.net/Wang2869902214/article/details/142501323
注 👆 👆 👆 👆 👆 👆 👆 👆 👆 👆 👆 👆 👆 👆 👆 👆 👆 👆 👆 👆 👆 👆
注:代码和文章内容创作不易,使用或分享代码时请标注来源
读者们也可以加入STM32链接OneNET的群聊,交流一些遇到的问题也可以互相探讨:
资料代码自助下载 Q:983362248
效果展示:
微信小程序stm32+esp8266+onenet显示温湿度和控制单片机
下图为微信小程序演示图 :

详细功能描述:
1.查看数据:能够显示单片机上传到OneNET MQTT 设备的数据
2.下发数据:能够使用OneNET的属性设置,下发数据去控制单片机执行对应的操作
微信小程序中使用OneNET API的Token
注意:这里的Token2.0软件生成后的的Token与前面单片机代码中AT指令的Token不一样,不要混淆了
下载Token2.0
放在百度云盘中一直说我链接违规,OneNET官方下载区这个软件也找不到了,很奇怪,所以需要资料的读者们,可以评论区留言联系方式,
或者在交流群中, 资料代码自助下载 Q:983362248
Token2.0工具使用方法

①:userid/{用户id},用户id可以在OneNET的【用户中心】->【访问权限】中获取
②:截止时间戳,填写一个几年后的时间戳即可
③:填入用户AccessKey,可以在OneNET的【用户中心】->【访问权限】中获取
④:选择 sha1
⑤:填入 2022-05-01 【格式一致】
最后点击右边的生成,最后会得到微信小程序用的Token
代码详细描述:
信息设置
// 页面初始数据 data: { onenetData: [], // 用来存储设备属性值的数组 deviceStatus: [], // 用来存储设备状态信息的数组 }, config: { //生成authInfo教程地址:https://blog.csdn.net/Wang2869902214/article/details/134910701,看完记得点个赞噢!authInfo: "version=2022-05-01&res=userid************245&met*****************n=Jh9mxJLncSY8CUNh*******HXVkJXk%3D", productId: "Yq****hrM6p", //产品iddeviceName: "C***", //设备名称apiBaseUrl: "https://iot-api.heclouds.com", startTime: 0, endTime: 0, limit: 1 }, 介绍如何在微信小程序调用OneNET的API(GET请求)
这里以获取设备最新状态为例(获取温湿度)
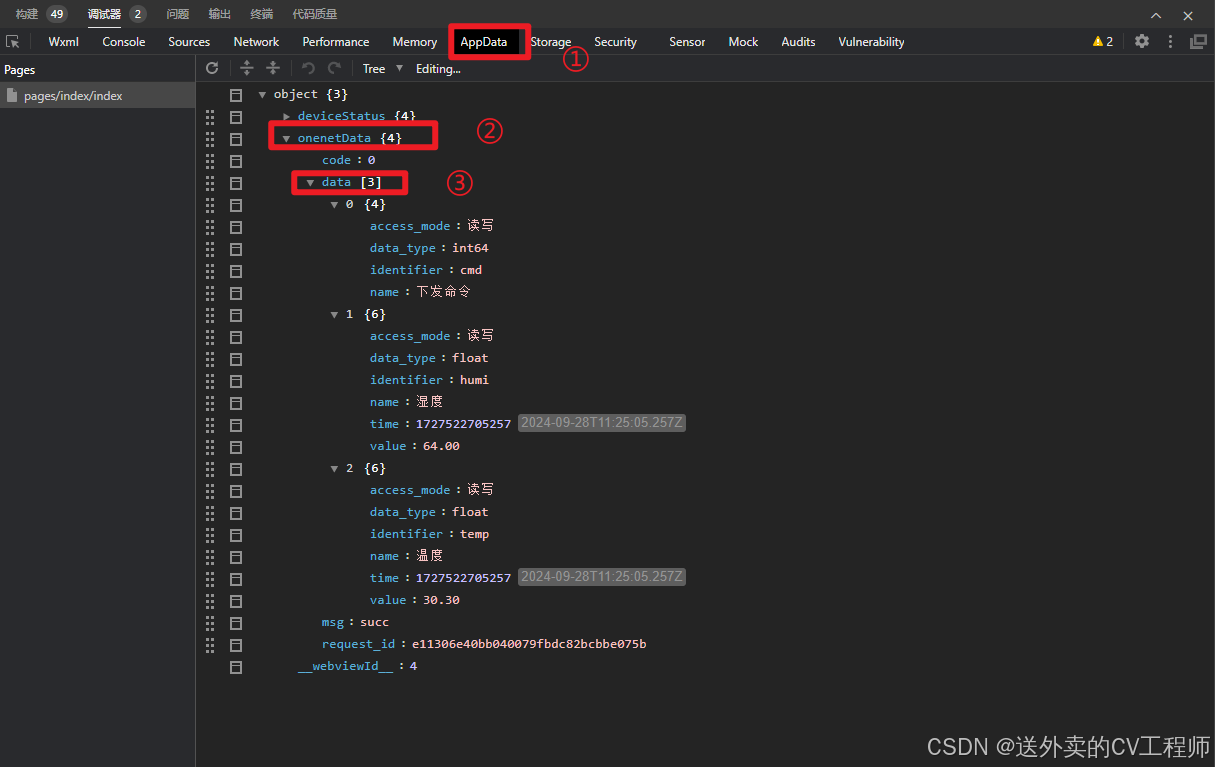
// 获取mqtt设备最新属性值 fetchOnenetData() { const { apiBaseUrl, productId, deviceName, authInfo } = this.config; wx.request({ url: `${apiBaseUrl}/thingmodel/query-device-property?product_id=${productId}&device_name=${deviceName}`, method: "GET", header: { 'Authorization': authInfo }, success: (res) => { // 更新设备属性值数据 this.setData({ onenetData: res.data }); }, fail: (err) => { console.log("OneNET数据请求失败"); console.error(err); // 处理请求失败的情况 } }); }, 执行成功后会将数据放入【onenetData】中,如下图所示:

之后就可以利用这个数据去实现你想要的功能了
介绍如何在微信小程序调用OneNET的API(POST请求)
// 设置设备属性值
setOnenetData(CommandValue) { const { apiBaseUrl, productId, deviceName, authInfo } = this.config; wx.request({ url: `${apiBaseUrl}/thingmodel/set-device-property`, method: 'POST', header: { 'Authorization': authInfo, }, data: { "product_id": productId, "device_name": deviceName, "params": { "cmd": CommandValue } }, success: (res) => { console.log("设备状态信息"); console.log('成功接收数据:', res.data); // 打印接收到的数据 // 检查响应是否成功 if (res.data && res.data.code === 0 && res.data.data && res.data.data.code === 200) { // 显示成功提示框 wx.showToast({ title: '操作成功', // 提示的文字内容 icon: 'none', // 图标类型,默认是'none' duration: 500 // 提示框自动隐藏的时间,单位是毫秒 }); } else { // 可选:如果需要,也可以在这里处理非成功的情况 console.log('操作未成功,具体信息:', res.data); } }, fail: (err) => { console.log("设备状态信息请求失败"); console.log('请求失败:', err); // 打印错误信息 // 可选:显示失败提示框 wx.showToast({ title: '操作失败', icon: 'none', duration: 1000 }); } });
}, 这里的POST API相当于是OneNET API调试中的属性设置,用来下发数据:
例如下方的代码,就是调用上方的POST请求代码去实现属性设置,从而单片机接收到数据去执行对应的操作,这里还包含了回应措施
应用场景如下:
如果你需要控制开关灯,你要如何确定单片机执行了你的操作呢,在文章最开头的链接中,里面包含了单片机的代码,如果单片机接收到了微信小程序的数据后,如果能提取出指令,那么就会回应微信小程序,代表单片机收到数据了,如下图所示,如果单片机返回了正确的code,就会显示操作成功:
代码:
success: (res) => { console.log("设备状态信息"); console.log('成功接收数据:', res.data); // 打印接收到的数据 // 检查响应是否成功 if (res.data && res.data.code === 0 && res.data.data && res.data.data.code === 200) { // 显示成功提示框 wx.showToast({ title: '操作成功', // 提示的文字内容 icon: 'none', // 图标类型,默认是'none' duration: 500 // 提示框自动隐藏的时间,单位是毫秒 }); } else { // 可选:如果需要,也可以在这里处理非成功的情况 console.log('操作未成功,具体信息:', res.data); } }, fail: (err) => { console.log("设备状态信息请求失败"); console.log('请求失败:', err); // 打印错误信息 // 可选:显示失败提示框 wx.showToast({ title: '操作失败', icon: 'none', duration: 1000 }); } }); 如下图所示:

// 开灯逻辑的实现 toggleLightOn() { console.log('开灯'); this.setOnenetData(10021); // 开灯时设置属性 }, // 关灯逻辑的实现 toggleLightOff() { console.log('关灯'); this.setOnenetData(10020); // 关灯时设置}附加:
类似上方的GET或者POST请求代码还可以实现更多的功能,具体可以参考下面的图片中,自行浏览其用法,其他的用法与上方的差别不大,只需更改具体的url参数即可

获取到的数据使用方法
这里使用{{onenetData.data[1].value}},下标需要根据你的实际数据来确定下标数
<!-- 设备属性值展示,根据属性类型使用不同的单位 --><view class="data-values"><!-- 显示可调电阻,单位为百分比(%) --><text style="font-size: 50rpx; margin-bottom: 280rpx;">{{onenetData.data[2].value}} ℃</text><!-- 显示温度值,颜色根据计算结果变化,单位为摄氏度(℃) --><text style="font-size: 50rpx; ">{{onenetData.data[1].value}} %</text></view>例如:

如果需要湿度的value值,以上图数据为例:
湿度值:{{onenetData.data[1].value}}
手机预览:
如果是直接使用博主提供的微信小程序文件,需要更改微信小程序的AppId
然后手机预览微信小程序后,需要在手机微信小程序中右上角点击三个点,然后进入【开发调试】
再重新进入微信小程序即可
文章结尾
如需获取资料,请点赞收藏后,评论区留下联系方式,博主看到后第一时间发送代码!
读者们也可以加入STM32链接OneNET的群聊,交流一些遇到的问题也可以互相探讨:
资料代码自助下载 Q:983362248



)

