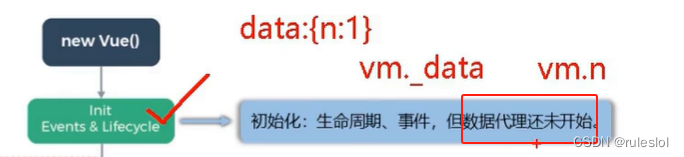
一、init阶段

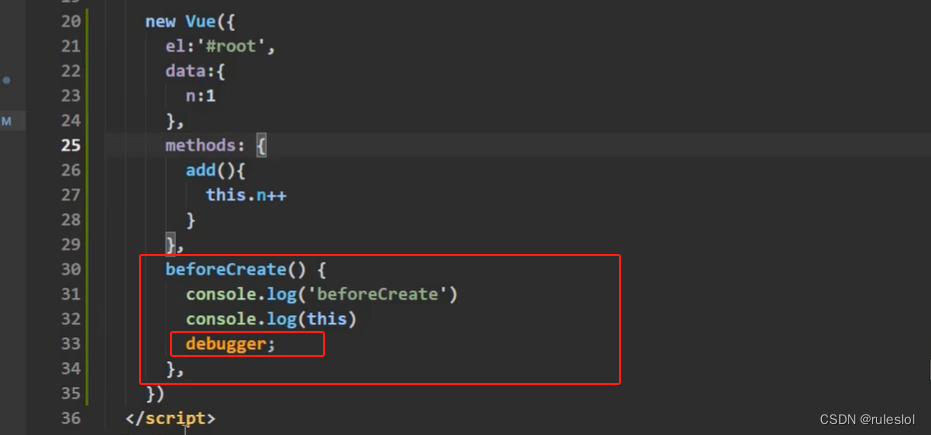
生命周期本质是函数。
1-1、beforeCreate函数

注意:
此时vue没有_data,即:data中的数据没有收到。
1-2、create函数


二、生成虚拟DOM阶段


注意:
因为没有template选项,所以,整个div root都是模版!不是只有div里面的才是模版。
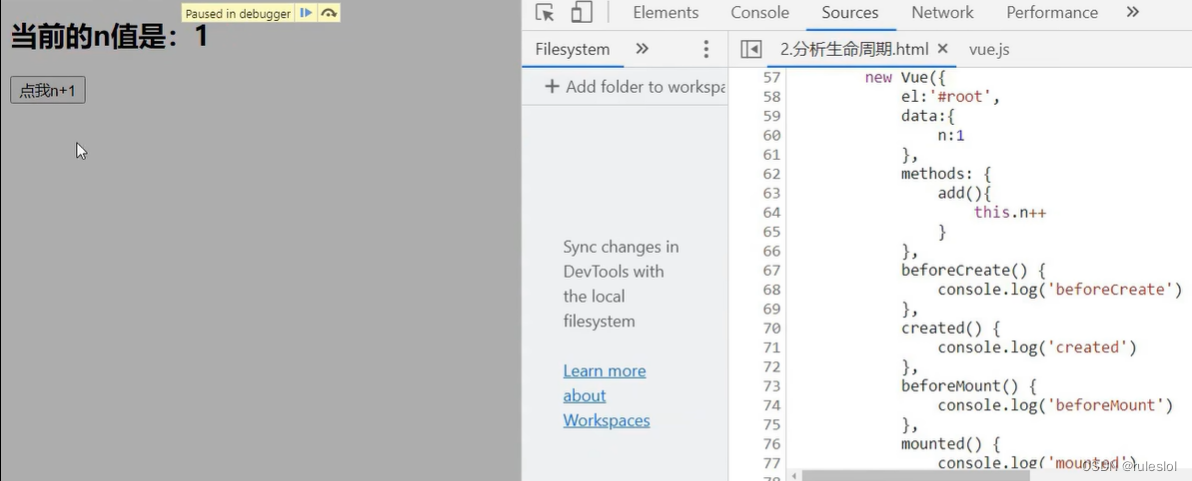
三、挂载
1、beforeMount函数




2、虚拟DOM——>真实DOM

在beforeMount函数期间对DOM的任何操作,因为随后进行的虚拟DOM——>真实DOM,导致最终都不奏效!!!
3、mounted函数



页面渲染的是vue编译后的结果。
至此,初始化过程结束!!!!
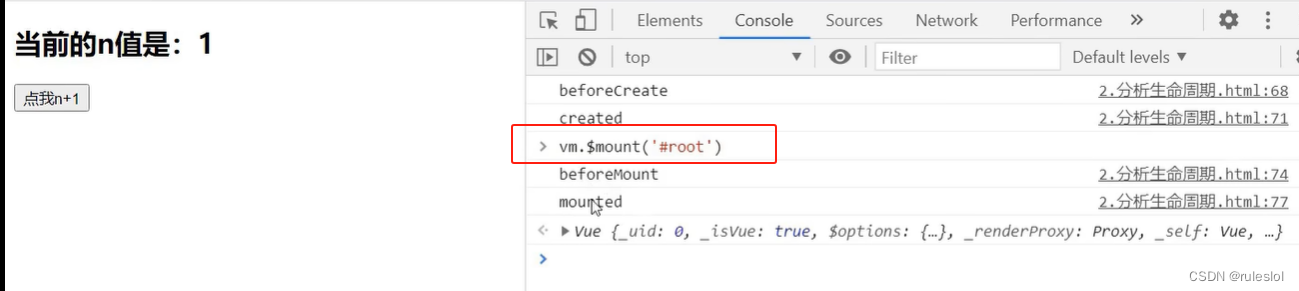
四、当没有el选项的时候


等到页面调用的vm.$mount('xxxx')操作,后面的挂载函数才执行!

五、template选项


template选项,等到用组件的时候再说。
六、小结







