vue3 + Springboot 的前后端自动化部署 (在Linux下面基于jenkins环境部署)
1、前期准备工作
1、Linux 安装 node.js
1、下载node安装包
wget https://nodejs.org/dist/v16.20.2/node-v16.20.2-linux-x64.tar.xz
2、解压
解压到 /usr/local/src 目录下面:
tar -xvf node-v16.20.2-linux-x64.tar.xz -C /usr/local/src
3、创建软链接:
为了能够在任何位置通过命令行访问Node.js和npm,需要为它们创建软链接(symbolic links)到系统的PATH中的某个目录,如/usr/local/bin或/usr/bin。
sudo ln -s /usr/local/src/node-v16.20.2-linux-x64/bin/node /usr/local/bin/node
sudo ln -s /usr/local/src/node-v16.20.2-linux-x644/bin/npm /usr/local/bin/npm
4、配置环境变量
打开/etc/profile 下面的文件、配置环境变量
export NODE_HOME=/usr/local/src/node-v16.20.2-linux-x64/bin
PATH=$PATH:$NODE_HOME
export PATH
2、安装jenkins 环境、启动jenkins
jenkins环境安装
基于 docker-compose 进行jenkins安装
version: "3"
services:jenkins:image: "jenkins/jenkins:2.396-jdk11"user: root privileged: truerestart: alwayscontainer_name: jenkinsports:- 8080:8080- 50000:50000volumes:- /opt/jenkins/jenkins_home:/var/jenkins_home- /usr/local/apache-maven-3.6.3:/usr/local/apache-maven-3.6.3- /usr/local/src/node-v16.20.2-linux-x64:/usr/local/node-v16.20.2-linux-x64# 让容器使用宿主的docker- /var/run/docker.sock:/var/run/docker.sock- /usr/bin/docker:/usr/bin/docker- /etc/docker:/etc/dockerenvironment:- TZ=Asia/Shanghai
运行当前目录下的docker-compose.yml文件,用来创建jekins容器:
docker-compose up -d
2、前端操作
1、创建vue3项目 、推送到远程git仓库
2、在jenkens中创建一个流水线项目

3、写 流水线脚本
// 执行脚本
node {stage('1-拉取代码') {echo '拉取代码'}stage('2-工程编译'){echo '工程编译'}stage('3-构建镜像'){echo '构建镜像'}stage('4-运行镜像'){echo '运行镜像'}
}
4、调试流水线脚本
-
拉取代码脚本
git 'https://gitee.com/strong7217/vue3-demo.git' -
工程构建 打包
sh """PATH=/usr/local/node-v16.20.2-linux-x64/bin:$PATHnpm installnpm run build """ -
编写 Dockerfile 文件、构建镜像
docker build -t vue3:latest . -
运行容器
docker run -d --name=vue3 -p 9000:9000 -v ./nginx.conf:/etc/nginx/conf.d/default.conf vue3:latest
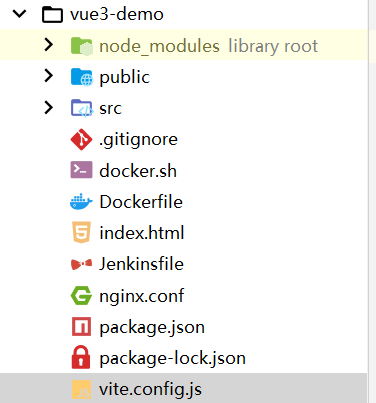
5、项目结构 和文件的详细说明

-
vite.config.js 这个文件中 需要配置server 、所有的ip 都可以访问
import { defineConfig } from 'vite' import vue from '@vitejs/plugin-vue' //所有的ip 都可以访问 export default defineConfig({plugins: [vue()],server: {host: '0.0.0.0'} }) -
nginx.conf
server {listen 9000; # 和package.json 中的端口配置需要一致server_name localhost;location / {root /usr/share/nginx/html; # 这里需要和docker容器中的存放打包后的文件一致index index.html index.htm;}error_page 500 502 503 504 /50x.html;location = /50x.html {root html;} } -
Dockerfile 构建镜像进行文件
# 使用官方的 Nginx 镜像作为基础镜像 FROM nginx:alpine# 设置工作目录 WORKDIR /usr/share/nginx/html# 复制 Vue 3 的构建输出到 Nginx 的工作目录 COPY dist/ .# 复制自定义的 nginx.conf 到 Nginx 配置目录 COPY nginx.conf /etc/nginx/conf.d/default.conf# 暴露 Nginx 端口 EXPOSE 9000# 启动 Nginx CMD ["nginx", "-g", "daemon off;"] -
docker.sh 执行脚本、构建镜像、启动容器脚本
#!/bin/bash# 容器名称 container_name="vue3" # 镜像名称 image_name="vue3:latest"# 判断容器是否存在 if docker ps -a --format "{{.Names}}" | grep -q "$container_name"; then# 关闭容器docker stop $container_name# 删除容器docker rm $container_name elseecho "容器 $container_name 不存在" fi# 删除镜像 if docker images --format "{{.Repository}}" | grep -q "$image_name"; thenecho "镜像 $image_name 存在"docker rmi $image_name elseecho "镜像 $image_name 不存在" fi# 重新构建镜像 docker build -t $image_name .# 启动容器 docker run -d --name=$container_name -p 9000:9000 $image_name -
Jenkinsfile 流水线文件放到本地、方便调试编辑
// 执行脚本 node {stage('1-拉取代码') {git 'https://gitee.com/strong7217/vue3-demo.git'}stage('2-工程编译'){sh """PATH=/usr/local/node-v16.20.2-linux-x64/bin:$PATHnpm installnpm run build"""}stage('3-执行shell脚本'){sh """chmod +x ./docker.shsh docker.sh"""} }







