目录
什么是 Redux ?
我为什么要用 Redux ?
我什么时候应该用 Redux ?
Redux 库和工具
React-Redux
Redux Toolkit
Redux DevTools 拓展
一个redux小示例
代码示例(很有用):
Redux 术语
Actions
Reducers
Store
Dispatch
Selectors
核心概念和原则
单一数据源
State 是只读的
使用 Reducer 纯函数进行更改
Redux-toolkit
目的
包含内容
安装
Redux-toolkit+react-redux实现同步修改
提交action传参
Redux与React - 异步状态操作
什么是 Redux ?
在一开始解决这个问题有助于我们理解 "Redux"。Redux 做了什么事?它帮助我们解决了什么问题?为什么我要用它?
Redux 是一个使用叫作 "actions" 的事件去管理和更新应用状态的模式和工具库。 它以集中式 Store(centralized store)的方式对整个应用中使用的状态进行集中管理,其规则确保状态只能以可预测的方式更新。
我为什么要用 Redux ?

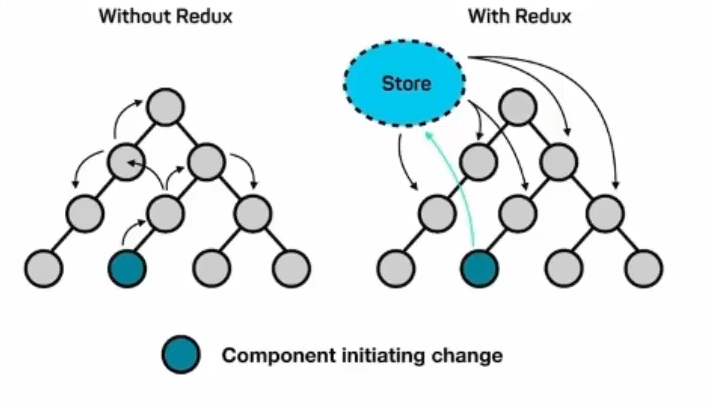
当我们有多个组件需要共享和使用相同 state时,可能会变得很复杂,尤其是当这些组件位于应用程序的不同部分时。有时这可以通过 "提升 state " 到父组件来解决,但这并不总是有效。
解决这个问题的一种方法是从组件中提取共享 state,并将其放入组件树之外的一个集中位置。这样,我们的组件树就变成了一个大” view “,任何组件都可以访问 state 或触发 action,无论它们在树中的哪个位置!
通过定义和分离 state 管理中涉及的概念并强制执行维护 view 和 state 之间独立性的规则,代码变得更结构化和易于维护。
这就是 Redux 背后的基本思想:应用中使用集中式的全局状态来管理,并明确更新状态的模式,以便让代码具有可预测性。
我什么时候应该用 Redux ?
Redux 可帮助你处理共享状态的管理,但与任何工具一样,它也有权衡。有更多的概念需要学习,还有更多的代码需要编写。它还为你的代码添加了一些额外代码,并要求你遵循某些限制。这是短期和长期生产力之间的权衡。
Redux 在以下情况下更有用:
- 在应用的大量地方,都存在大量的状态
- 应用状态会随着时间的推移而频繁更新
- 更新该状态的逻辑可能很复杂
- 中型和大型代码量的应用,很多人协同开发
并非所有应用程序都需要 Redux。 花一些时间思考你正在构建的应用程序类型,并决定哪些工具最能帮助解决你正在处理的问题。
Redux 库和工具
Redux 是一个小型的独立 JS 库。 但是,它通常与其他几个包一起使用:
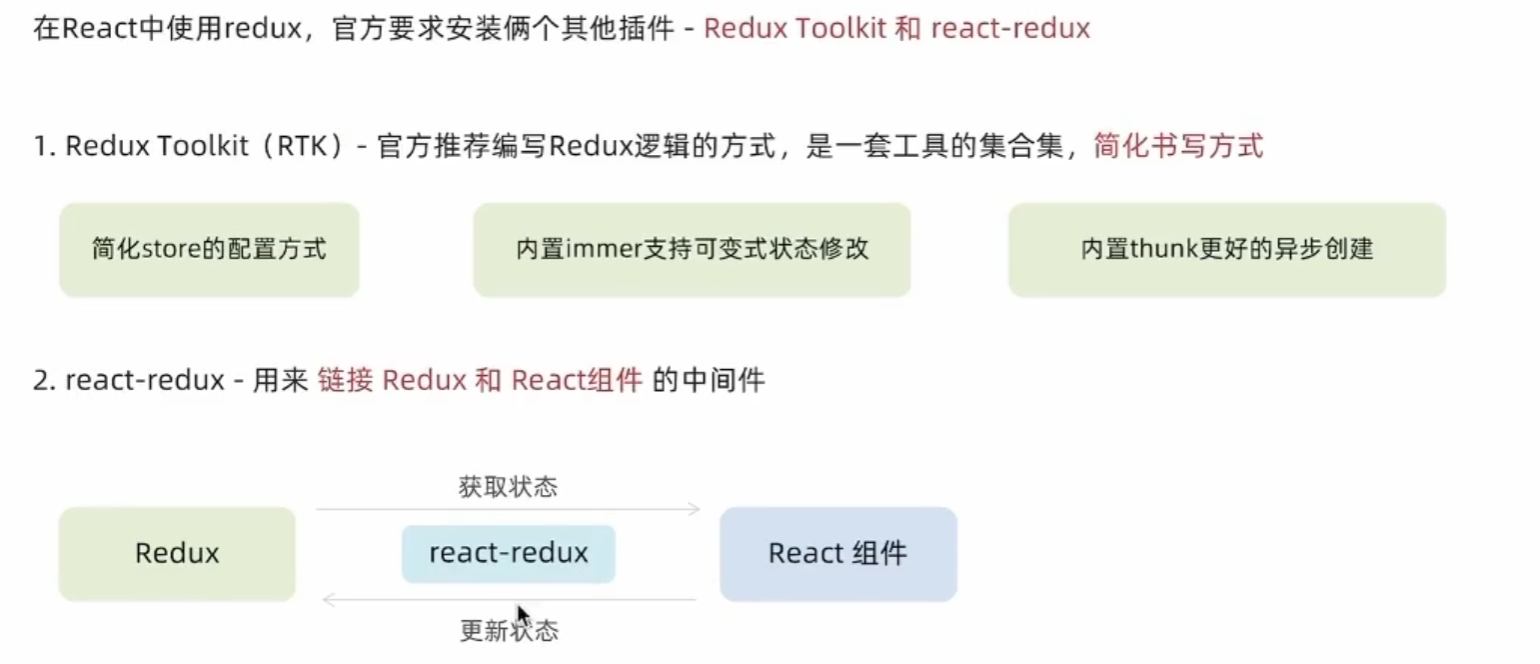
React-Redux
Redux 可以结合任何 UI 框架一起使用,最常与 React。React-Redux是我们的官方库。它让 React 组件与 Redux 有了交互,可以从 store 读取一些 state,可以通过 dispatch actions 来更新 store。
Redux Toolkit
Redux Toolkit 是我们推荐的编写 Redux 逻辑的方法。 它包含我们认为对于构建 Redux 应用程序必不可少的包和函数。 Redux Toolkit 构建在我们建议的最佳实践中,简化了大多数 Redux 任务,防止了常见错误,并使编写 Redux 应用程序变得更加容易。
Redux DevTools 拓展
Redux DevTools 拓展 可以显示 Redux 存储中状态随时间变化的历史记录。这允许你有效地调试应用程序,包括使用强大的技术,如“时间旅行调试”。
一个redux小示例


代码示例(很有用):
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><button id="decrement">-</button><span id="count">0</span><button id="increment">+</button><script src="https://unpkg.com/redux@4.2.1/dist/redux.min.js"></script><script>// 1.定义reducer函数//作用:根据不同的action对象,返回不同的新的state// state: 管理的数据初始状态// action: 对象 type 标记当前想要做什么样的修改function reducer(state = { count: 0 }, action) {//数据不可变:基于原始状态生成一个新的状态if (action.type === 'INCREMENT') {return { count: state.count + 1 }}if (action.type === 'DECREMENT') {return { count: state.count - 1 }}return state}//2.使用reducer函数生成store实例const store = Redux.createStore(reducer);//3.通过store实例的subscribe订阅数据变化 //回调函数可以在每次state发生变化的时候自动执行store.subscribe(()=>{console.log('state变化了',store.getState());//5.通过store实例的getState方法获取最新状态更新到视图中document.getElementById('count').innerText=store.getState().count;})//4.通过store实例的dispatch函数提交action更改状态const inBtn = document.getElementById('increment')inBtn.addEventListener('click', () => {//增(发起action)store.dispatch({type:'INCREMENT'})})const dBtn = document.getElementById('decrement')dBtn.addEventListener('click', () => {//减(发起action)store.dispatch({type:'DECREMENT'})})</script></body></html>简单来说
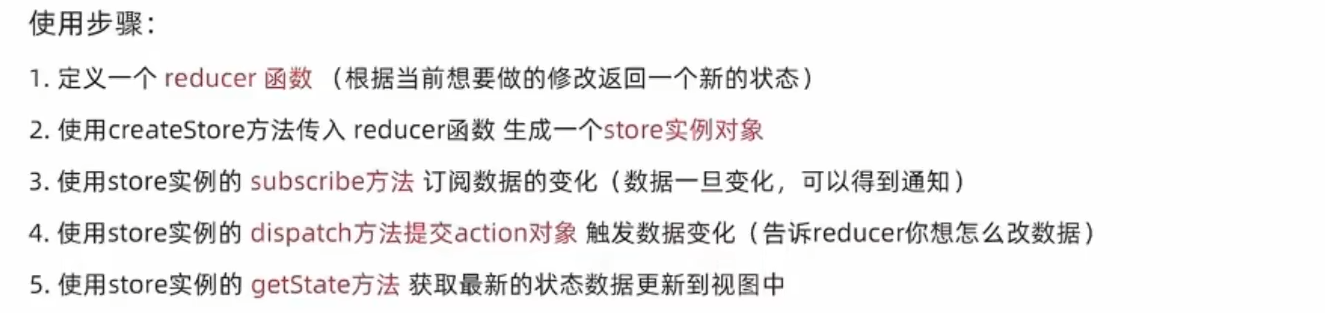
1.
redux的流程就是先创建一个函数叫reducer,这个函数有两个参数:
state,和action,根据action对应的行为来觉得某个数据的state变化,最后返回修改后的state
2.
用使用reducer函数生成store实例(Redux.createStore)
3.
store.subscribe回调函数:用来决定reducer返回之后应该做些什么。store.getState方法获取最新状态更新到视图中
4.
通过点击事件或者其他可以触发store.dispatch,参数为type值
流程:定义reducer=>定义store=>定义store.dispatch=>定义store.subscribe=>执行store.getState更新UI
Redux 术语
Actions
action 是一个具有 type 字段的普通 JavaScript 对象。你可以将 action 视为描述应用程序中发生了什么的事件.
type 字段是一个字符串,给这个 action 一个描述性的名字,比如"todos/todoAdded"。我们通常把那个类型的字符串写成“域/事件名称”,其中第一部分是这个 action 所属的特征或类别,第二部分是发生的具体事情。
action 对象可以有其他字段,其中包含有关发生的事情的附加信息。按照惯例,我们将该信息放在名为 payload 的字段中。
一个典型的 action 对象可能如下所示:
const addTodoAction = {type: 'todos/todoAdded',payload: 'Buy milk'
}Reducers
reducer 是一个函数,接收当前的 state 和一个 action 对象,必要时决定如何更新状态,并返回新状态。函数签名是:(state, action) => newState。 你可以将 reducer 视为一个事件监听器,它根据接收到的 action(事件)类型处理事件。
Reducer 必需符合以下规则:
- 仅使用
state和action参数计算新的状态值 - 禁止直接修改
state。必须通过复制现有的state并对复制的值进行更改的方式来做 不可变更新(immutable updates)。 - 禁止任何异步逻辑、依赖随机值或导致其他“副作用”的代码
稍后我们将更多地讨论 reducer 的规则,包括为什么它们很重要以及如何正确地遵循它们。
reducer 函数内部的逻辑通常遵循以下步骤:
- 检查 reducer 是否关心这个 action
-
- 如果是,则复制 state,使用新值更新 state 副本,然后返回新 state
- 否则,返回原来的 state 不变
下面是 reducer 的小例子,展示了每个 reducer 应该遵循的步骤:
const initialState = { value: 0 }function counterReducer(state = initialState, action) {// 检查 reducer 是否关心这个 actionif (action.type === 'counter/increment') {// 如果是,复制 `state`return {...state,// 使用新值更新 state 副本value: state.value + 1}}// 返回原来的 state 不变return state
}Reducer 可以在内部使用任何类型的逻辑来决定新状态应该是什么,如 if/else、switch、循环等等。
Store
当前 Redux 应用的状态存在于一个名为 store 的对象中。
store 是通过传入一个 reducer 来创建的,并且有一个名为 getState 的方法,它返回当前状态值:
import { configureStore } from '@reduxjs/toolkit'const store = configureStore({ reducer: counterReducer })console.log(store.getState())
// {value: 0}Dispatch
Redux store 有一个方法叫 dispatch。更新 state 的唯一方法是调用 store.dispatch() 并传入一个 action 对象。 store 将执行所有 reducer 函数并计算出更新后的 state,调用 getState() 可以获取新 state。
store.dispatch({ type: 'counter/incremented' })console.log(store.getState())
// {value: 1}dispatch 一个 action 可以形象的理解为 "触发一个事件"。发生了一些事情,我们希望 store 知道这件事。 Reducer 就像事件监听器一样,当它们收到关注的 action 后,它就会更新 state 作为响应。
Selectors
Selector 函数可以从 store 状态树中提取指定的片段。随着应用变得越来越大,会遇到应用程序的不同部分需要读取相同的数据,selector 可以避免重复这样的读取逻辑:
const selectCounterValue = state => state.valueconst currentValue = selectCounterValue(store.getState())
console.log(currentValue)
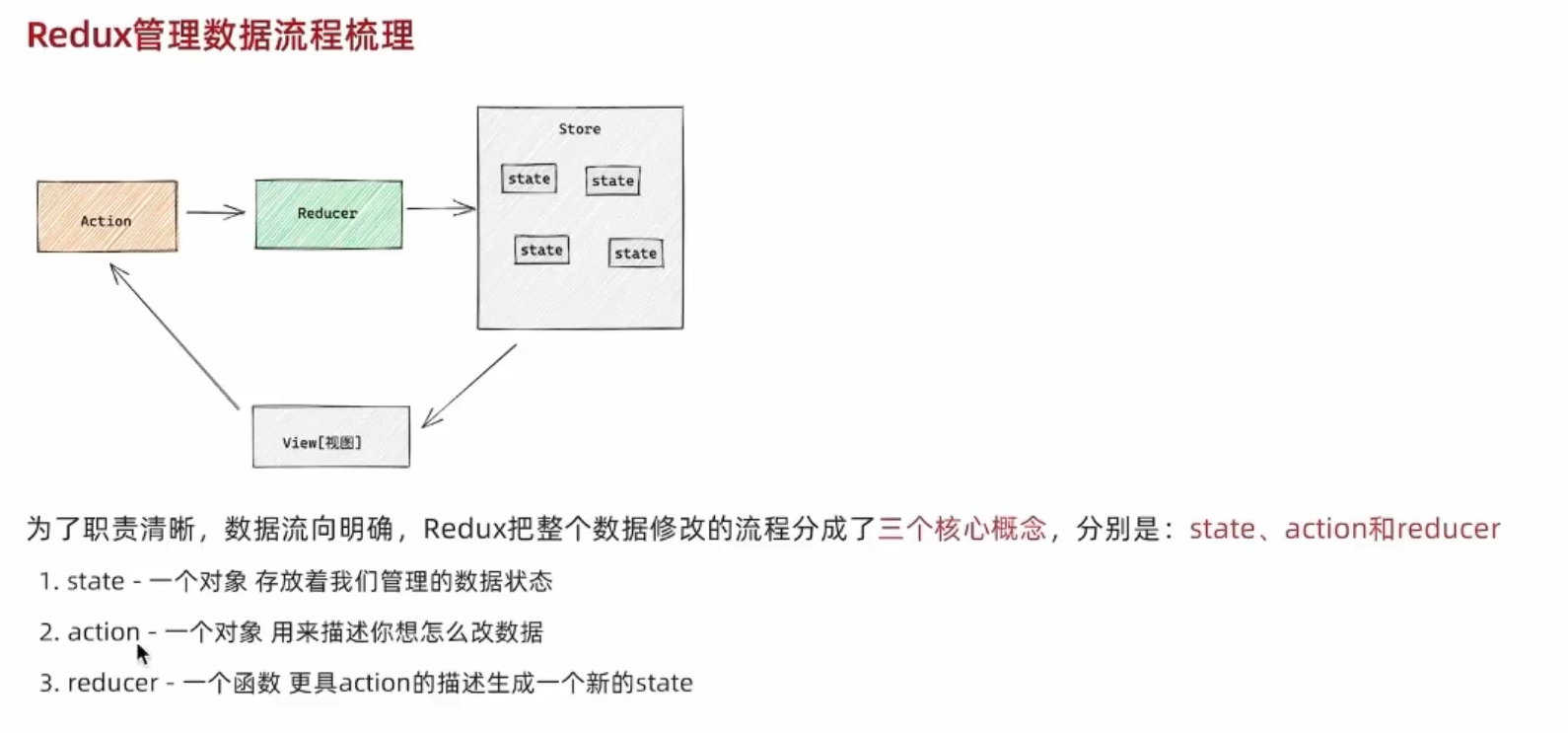
// 2核心概念和原则
总的来说,我们可以用三个核心概念来总结 Redux 设计背后的意图:
单一数据源
应用程序的全局状态作为对象存储在单个 store 中。任何给定的数据片段都应仅存在于一个位置,而不是在许多位置重复。
这样,随着事物的变化,可以更轻松地调试和检查应用的状态,并集中需要与整个应用程序交互的逻辑。
State 是只读的
更改状态的唯一方法是 dispatch 一个 action,这是一个描述所发生事件的对象。
这样,UI 就不会意外覆盖数据,并且更容易跟踪发生状态更新的原因。由于 actions 是普通的 JS 对象,因此可以记录、序列化、存储这些操作,并在以后重放这些操作以进行调试或测试。
使用 Reducer 纯函数进行更改
若要指定如何基于 action 更新状态树,请编写 reducer 函数。Reducers 是纯函数,它接收旧 state 和 action,并返回新 state。与任何其他函数一样,你可以将 Reducer 拆分为较小的函数以帮助完成工作,或者为常见任务编写可重用的 Reducer。
Redux-toolkit

目的
Redux工具包 致力于成为编写 Redux 逻辑的标准方式。它最初是为了帮助解决有关 Redux 的三个常见问题而创建的:
- "配置一个 Redux store 过于复杂"
- "做任何 Redux 的事情我都需要添加很多包"
- "Redux 需要太多的样板代码"
无论你是要设置自己的第一个项目的全新的 Redux 用户,或是想简化现有应用程序的有经验的用户,Redux工具包可以帮助你让你的 Redux 代码更好。
包含内容
Redux工具包 包含了如下API:
- configureStore(): 包装
createStore以提供简化的配置选项和良好的默认预设。它可以自动组合你的切片 reducers,添加您提供的任何 Redux 中间件,默认情况下包含redux-thunk,并允许使用 Redux DevTools 扩展。
- createReducer(): 为 case reducer 函数提供 action 类型的查找表,而不是编写switch语句。此外,它会自动使用immer库来让您使用普通的可变代码编写更简单的 immutable 更新,例如
state.todos [3] .completed = true。
- createAction(): 为给定的 action type string 生成一个 action creator 函数。函数本身定义了
toString(),因此它可以用来代替 type 常量。
- createSlice(): 接受一个 reducer 函数的对象、切片名称和初始状态值,并且自动生成具有相应 action creators 和 action 类型的切片reducer。
- createAsyncThunk: 接受一个 action type string 和一个返回 promise 的函数,并生成一个发起基于该 promise 的
pending/fulfilled/rejectedaction 类型的 thunk。
- createEntityAdapter: 生成一组可重用的 reducers 和 selectors,以管理存储中的规范化数据
- createSelector组件 来自 Reselect 库,为了易用再导出。
安装
npm i @reduxjs/toolkit react-reduxnpm i @reduxjs/toolkit react-redux:安装了 Redux Toolkit 和 React-Redux,适用于 React 应用中使用 Redux 的场景,提供了必要的工具来将 Redux 状态与 React 组件连接起来。
Redux-toolkit+react-redux实现同步修改







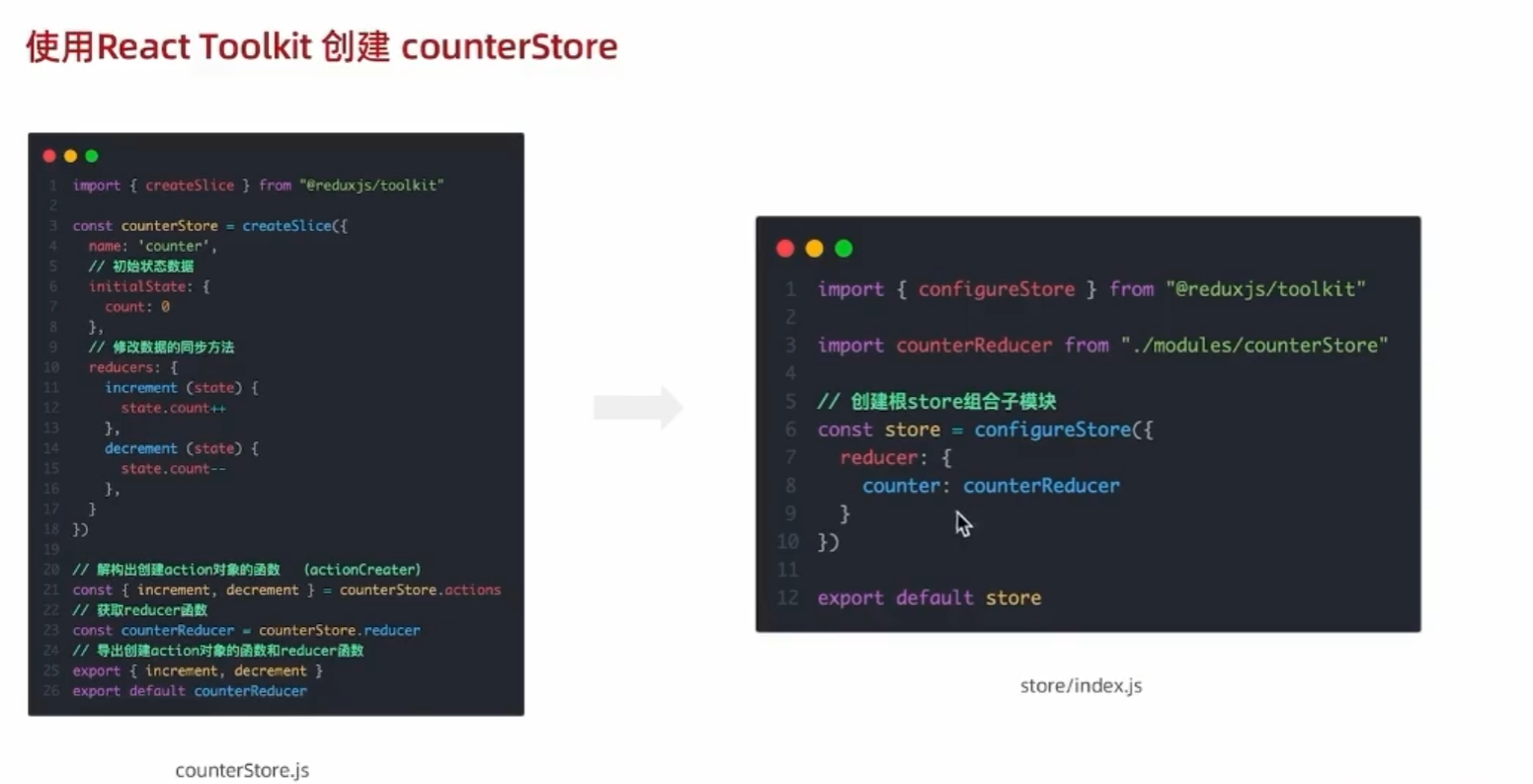
import { createSlice } from '@reduxjs/toolkit'const counterStore = createSlice({//模块名name: 'counter',//初始化stateinitialState: {count: 0},//修改状态的方法 同步方法 支持直接修改reducers: {inscrment(state) {state.count++;},decrment(state) {state.count--;}}
})//结构出来actionCreater函数
const { inscrment, decrment } = counterStore.actions;//获取reducer
const reducers = counterStore.reducer;//以按需导出的方式导出actionCreater (别的文件里导出这个文件时,写上方法名就能拿到)
export { inscrment, decrment }
//以默认导出的方式导出reducer
export default reducersimport { configureStore } from "@reduxjs/toolkit";
//导入子模块reducer
import counterReducer from './modules/counterStore'//把所有子模块给封装成根store
const store = configureStore({reducer: {counter: counterReducer}
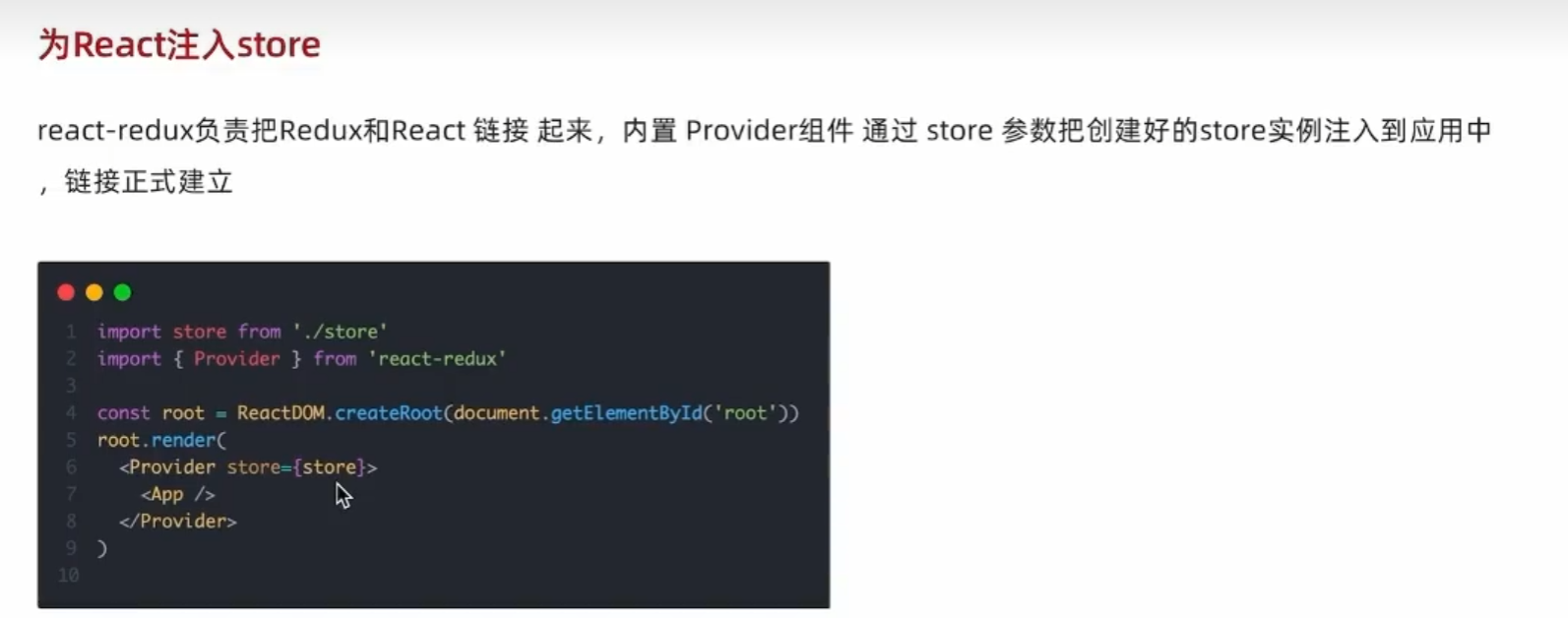
})export default storeimport React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import store from './store'
import {Provider} from 'react-redux'const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<React.StrictMode><Provider store={store}><App /></Provider></React.StrictMode>
);// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();
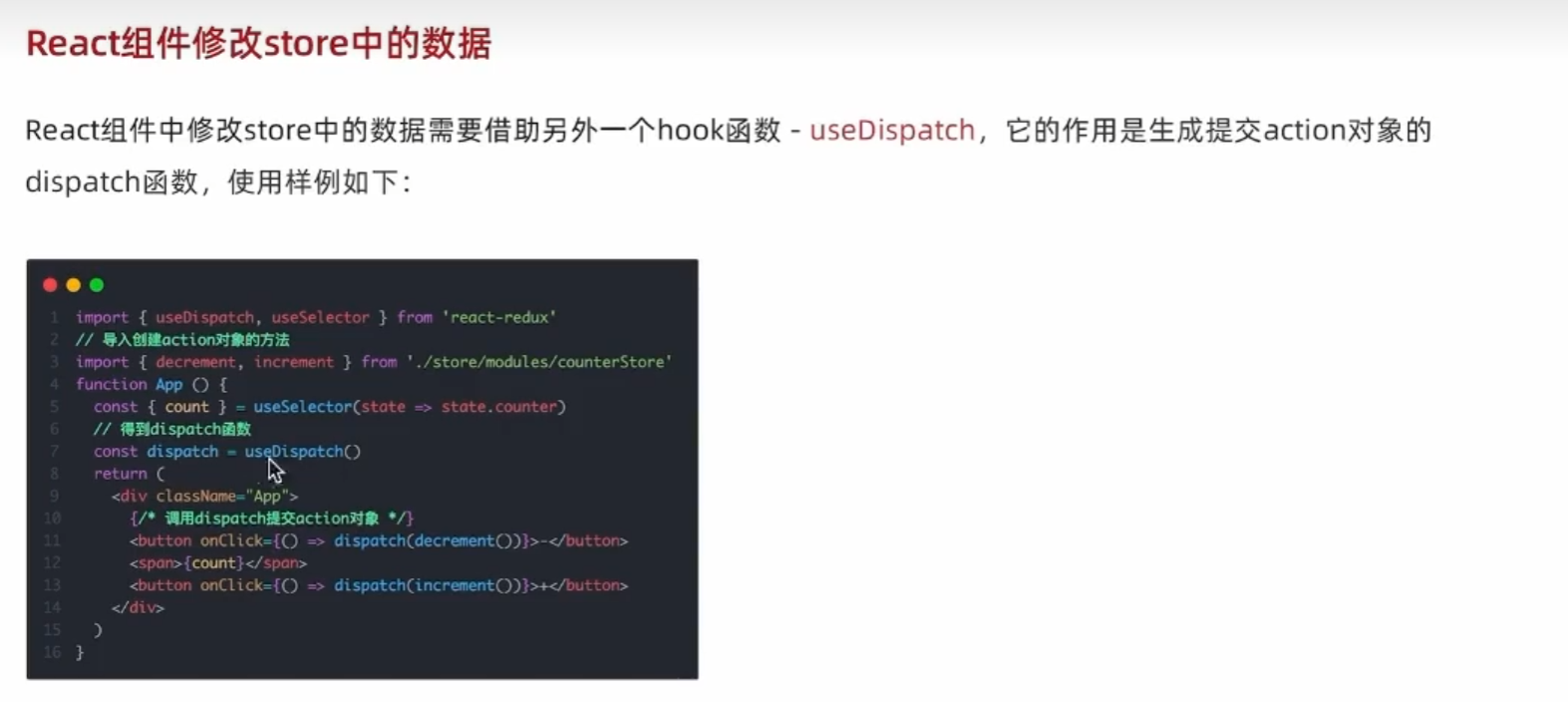
import { useDispatch, useSelector } from "react-redux";
//导入actionCreater
import { inscrment, decrment } from './store/modules/counterStore'
function App() {const { count } = useSelector(state => state.counter)//这里的state.counter就是根store里给的counterconst dispatch = useDispatch();return (<div className="App"><button onClick={() => dispatch(decrment())}>-</button>{count}<button onClick={() => dispatch(inscrment())}>+</button></div>);
}export default App;
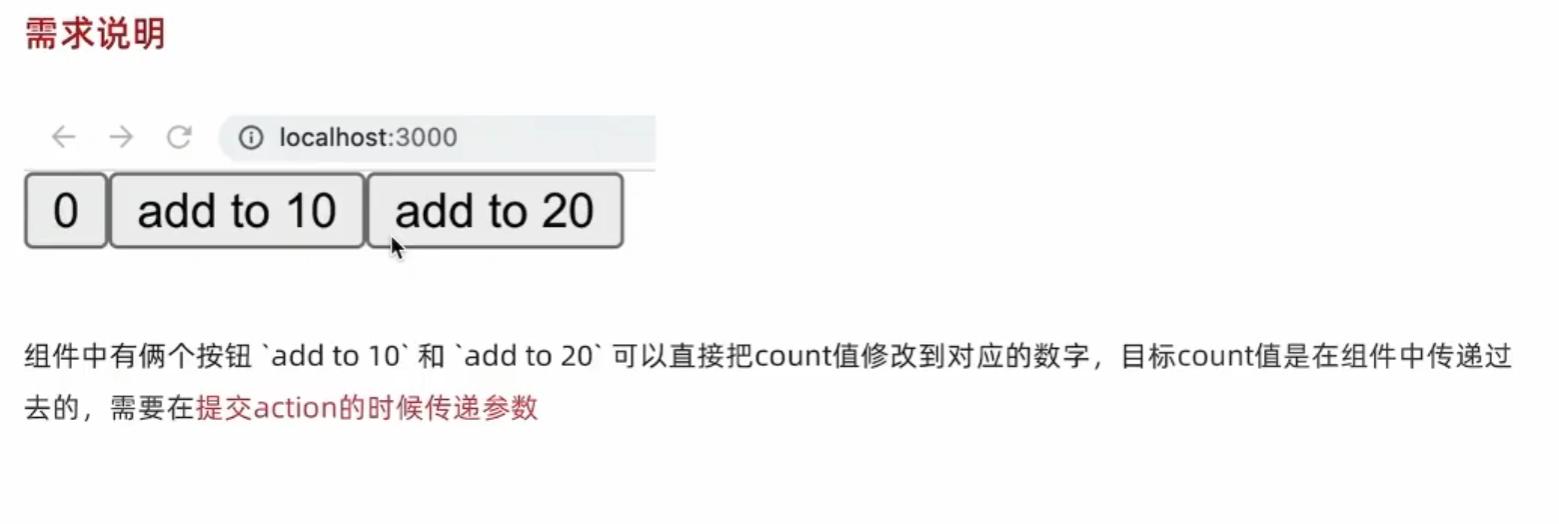
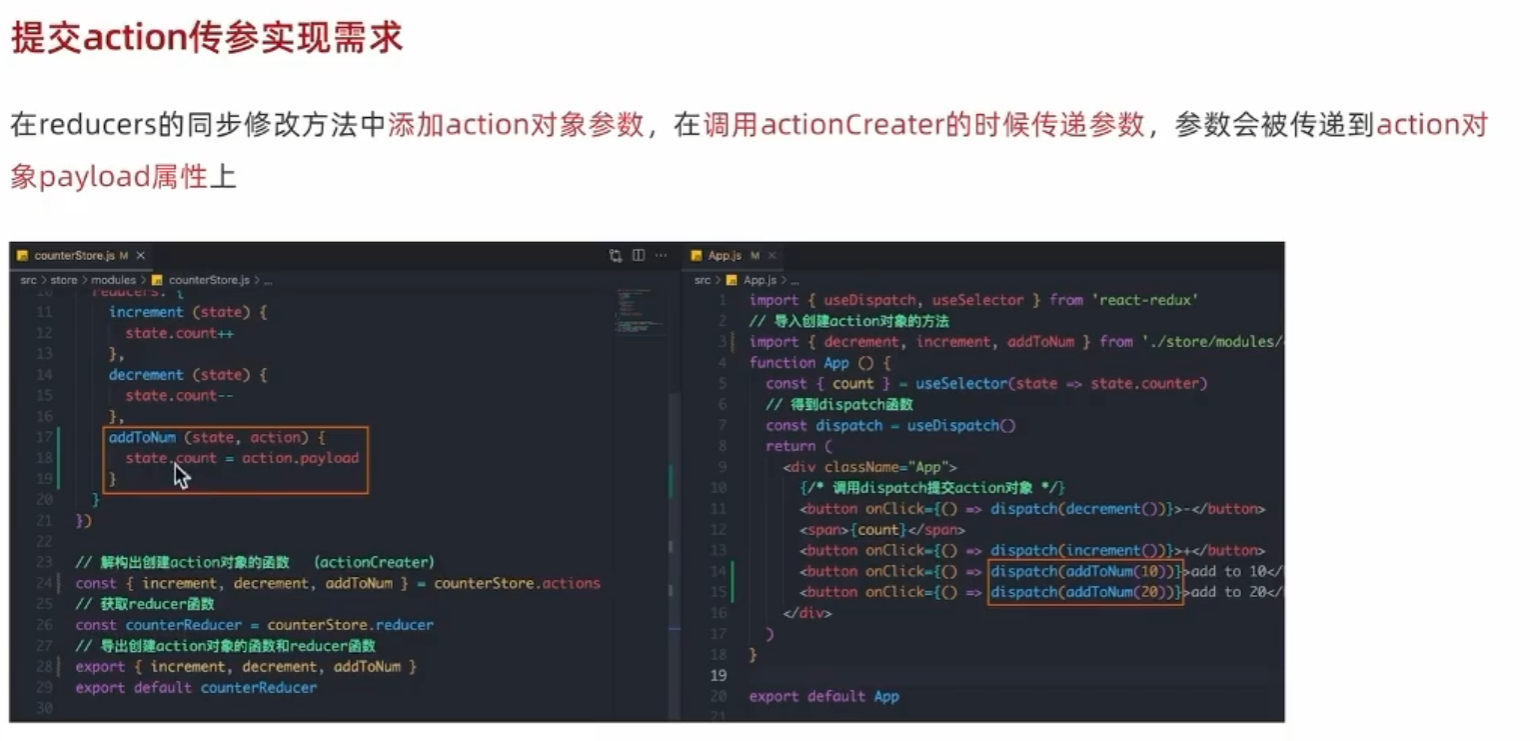
提交action传参


import { createSlice } from '@reduxjs/toolkit'const counterStore = createSlice({//模块名name: 'counter',//初始化stateinitialState: {count: 0},//修改状态的方法 同步方法 支持直接修改reducers: {inscrment(state) {state.count++;},decrment(state) {state.count--;},addTonum(state, action) { //这里的action就是组件那边传的值state.count = action.payload;}}
})//结构出来actionCreater函数
const { inscrment, decrment, addTonum } = counterStore.actions;//获取reducer
const reducers = counterStore.reducer;//以按需导出的方式导出actionCreater (别的文件里导出这个文件时,写上方法名就能拿到)
export { inscrment, decrment, addTonum }
//以默认导出的方式导出reducer
export default reducersimport { useDispatch, useSelector } from "react-redux";
//导入actionCreater
import { inscrment, decrment, addTonum } from './store/modules/counterStore'
function App() {const { count } = useSelector(state => state.counter)//这里的state.counter就是根store里给的counterconst dispatch = useDispatch();return (<div className="App"><button onClick={() => dispatch(decrment())}>-</button>{count}<button onClick={() => dispatch(inscrment())}>+</button><button onClick={() => dispatch(addTonum(10))}>add To 10</button><button onClick={() => dispatch(addTonum(20))}>add To 20</button></div>);
}export default App;
Redux与React - 异步状态操作

import { useDispatch, useSelector } from "react-redux";
//导入actionCreater
import { inscrment, decrment, addTonum } from './store/modules/counterStore'
import { fetchChannlList } from "./store/modules/channelStore";
import { useEffect } from "react";
function App() {const { count } = useSelector(state => state.counter)const { channelList } = useSelector(state => state.channel)//这里的state.counter就是根store里给的counterconst dispatch = useDispatch();//使用useEffect触发异步请求执行useEffect(() => {dispatch(fetchChannlList())}, [dispatch])return (<div className="App"><button onClick={() => dispatch(decrment())}>-</button>{count}<button onClick={() => dispatch(inscrment())}>+</button><button onClick={() => dispatch(addTonum(10))}>add To 10</button><button onClick={() => dispatch(addTonum(20))}>add To 20</button><ul>{channelList.map(item => <li key={item.id}>{item.name}</li>)}</ul></div>);
}export default App;
import { createSlice } from "@reduxjs/toolkit";
import axios from 'axios'
const channelStore = createSlice({name:'channel',initialState:{channelList:[]},reducers:{setChannels(state,action){state.channellist = action.payload}}
})// 异步请求部分
const {setChannels} = channelStore.actions;const fetchChannlList = ()=>{return async (dispatch)=>{const res = await axios.get('https://geek.itheima.net/v1_0/channels')dispatch(setChannels(res.data.data.channels))}
}export {fetchChannlList}const reducer = channelStore.reducer;
export default reducerimport { configureStore } from "@reduxjs/toolkit";
//导入子模块reducer
import counterReducer from './modules/counterStore'
import channelReducer from './modules/channelStore'//把所有子模块给封装成根store
const store = configureStore({reducer: {counter: counterReducer,channel: channelReducer}
})export default store





)
