获取地形数据

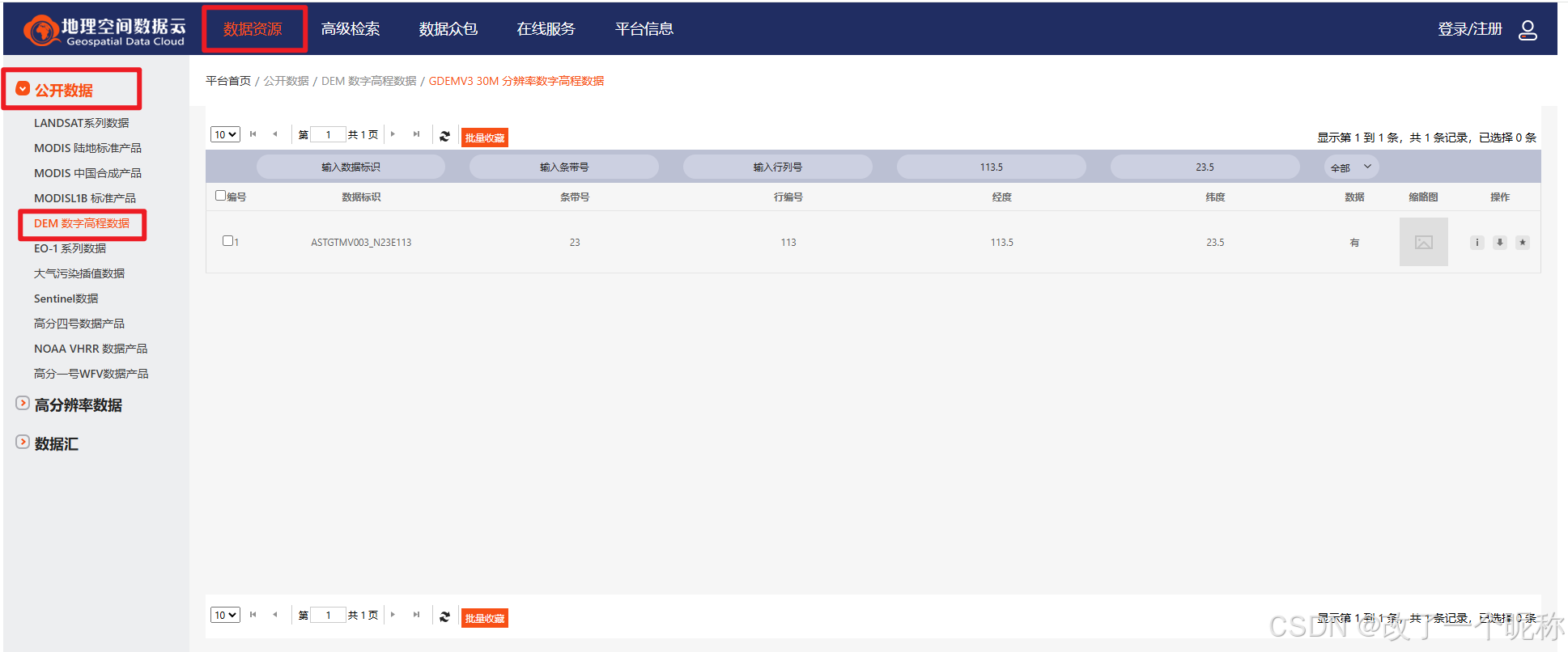
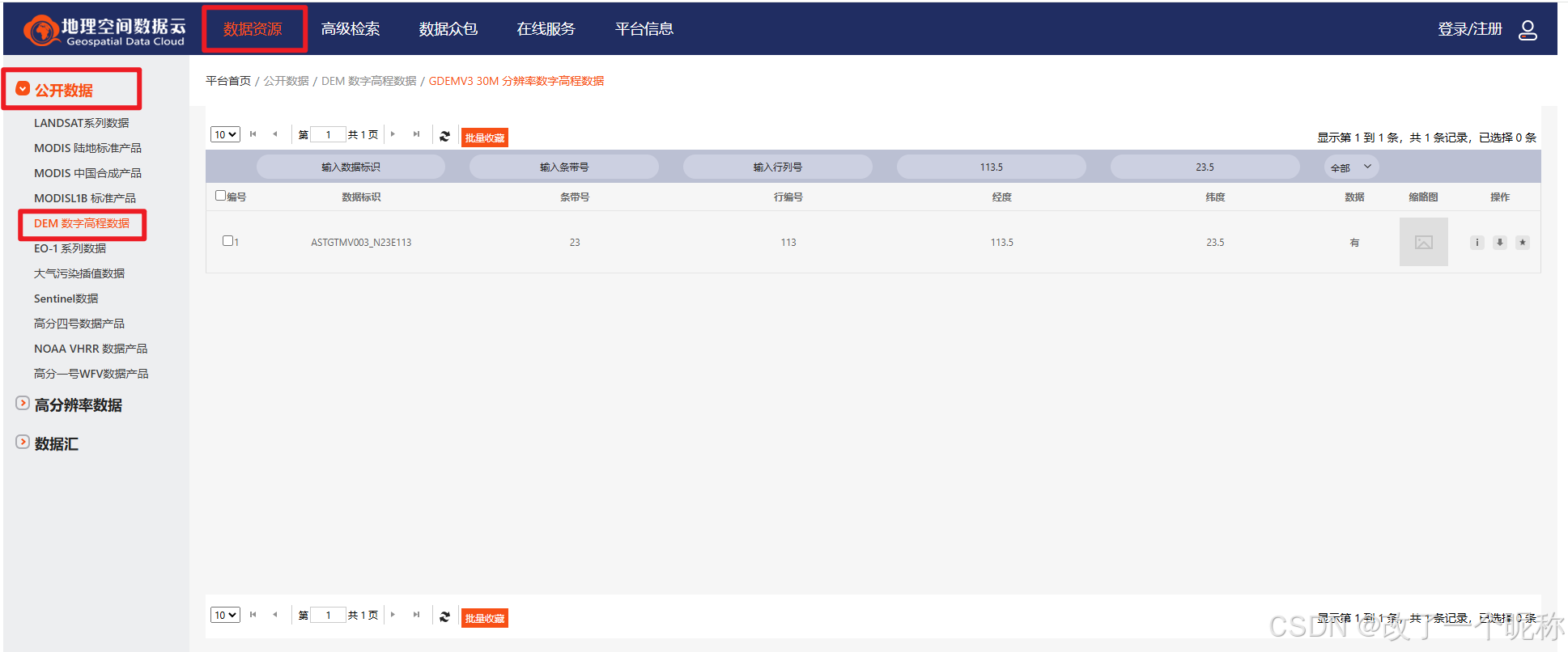
1、 这两个 .tif 就是从地理空间数据云下载下来的

2、 下载下来后,需要用 cesiumlab 这个网站下载的软件处理一下, 处理,如下这两个文件:

加载 - 地形数据
1、cesium自带的地形数据
viewer.value = new Cesium.Viewer('cesiumContainer', {`Cesium提供的 地形数据、水体波纹`terrainProvider: Cesium.createWorldTerrain({requestWaterMask: true, `CesiumIon服务,返回水体的掩码数据,用于,在地图上更准确地渲染水体,例如:使用不同的纹理或颜色``Cesium Ion服务,返回地形的顶点法线,顶点法线,对于光照和阴影计算很重要,因为,它们定义了地形上每个点的“朝向”,这可以使地形在视觉上更加逼真。`requestVertexNormals: true}),`加载自己的地形数据`terrainProvider: new Cesium.CesiumTerrainProvider({url: "../public/terrains/gz", }),
})
2、这就是自己的地形数据(广东的)
`将相机移动到广州的上空,并朝向地面`
const setView = () => {const position = Cesium.Cartesian3.fromDegrees(113.25, 23.16, 1000000) viewer.value.camera.setView({destination: position,orientation: {heading: Cesium.Math.toRadians(0),pitch: Cesium.Math.toRadians(-90),roll: Cesium.Math.toRadians(90)}})
}







![[Android]使用AlarmManager设置周期性任务](http://pic.xiahunao.cn/nshx/[Android]使用AlarmManager设置周期性任务)


)

