概述
- 如果你是一名前端工程师,相信之前或多或少听过、用过 Webpack 这一构建工具,它能够融合多种工程化工具,将开发阶段的应用代码编译、打包成适合网络分发、客户端运行的应用产物
- 如今,Webpack 已经深深渗入到前端工程的方方面面,几乎已经成为我们日常工作绕不过去的必备基础设施之一
- 问题是,我们为什么需要使用这种非常复杂的构建工具?我认为最大的原因是:时代变了
构建工具的发展
- 在远古时代,我们只能用原生 JavaScript(ES5)、CSS、HTML 方式编写页面代码,开发与生产环境代码基本一致,开发与运行效率都非常低;
- 其次,页面的图片、代码、CSS 等资源都能且只能通过
img、script、link等标签插入到页面中,我们需要非常精细地管理、设计各个标签出现的位置、顺序,这也会占用我们非常多的精力与注意力 - 直到 2009年 Node 与 RequireJS 的出现才打破这一僵局,让我们在代码被放到浏览器运行起来之前,有机会做一些预处理工作 —— 开发与生产环境终于有了隔离管理的实现方案
- 再往后,出现了越来越多解决具体问题的效率工具,我们开始尝试使用 Babel、TypeScript、CoffeeScript 等,绕过 ES5 诸多低效语言特性、陷阱;尝试通过 Less、Sass、Stylus 等工具,为页面样式开发引入逻辑运算、数学运算、嵌套、继承等结构化语言特性,等等
- 这些工程化工具能不同程度弥补浏览器、语言、规范本身的设计缺陷,我们终于不需要再关注一些低效的技术细节、Trick,将更多注意力放在业务代码上,以更高效的方式方法编写出越来越复杂、庞大的 Web 应用
- 这个阶段前端领域可谓蓬勃发展,前端工程师的能力边界也在不断扩大,但却引来了另一个问题:如何管理这些工具与工具背后的工程化逻辑?我们需要一套足够开放,能融合诸多工程化工具,彻底抹平开发与生产环境差异的一体化工程方案,这也正是 Webpack 需要解决的问题
为什么是 Webpack?
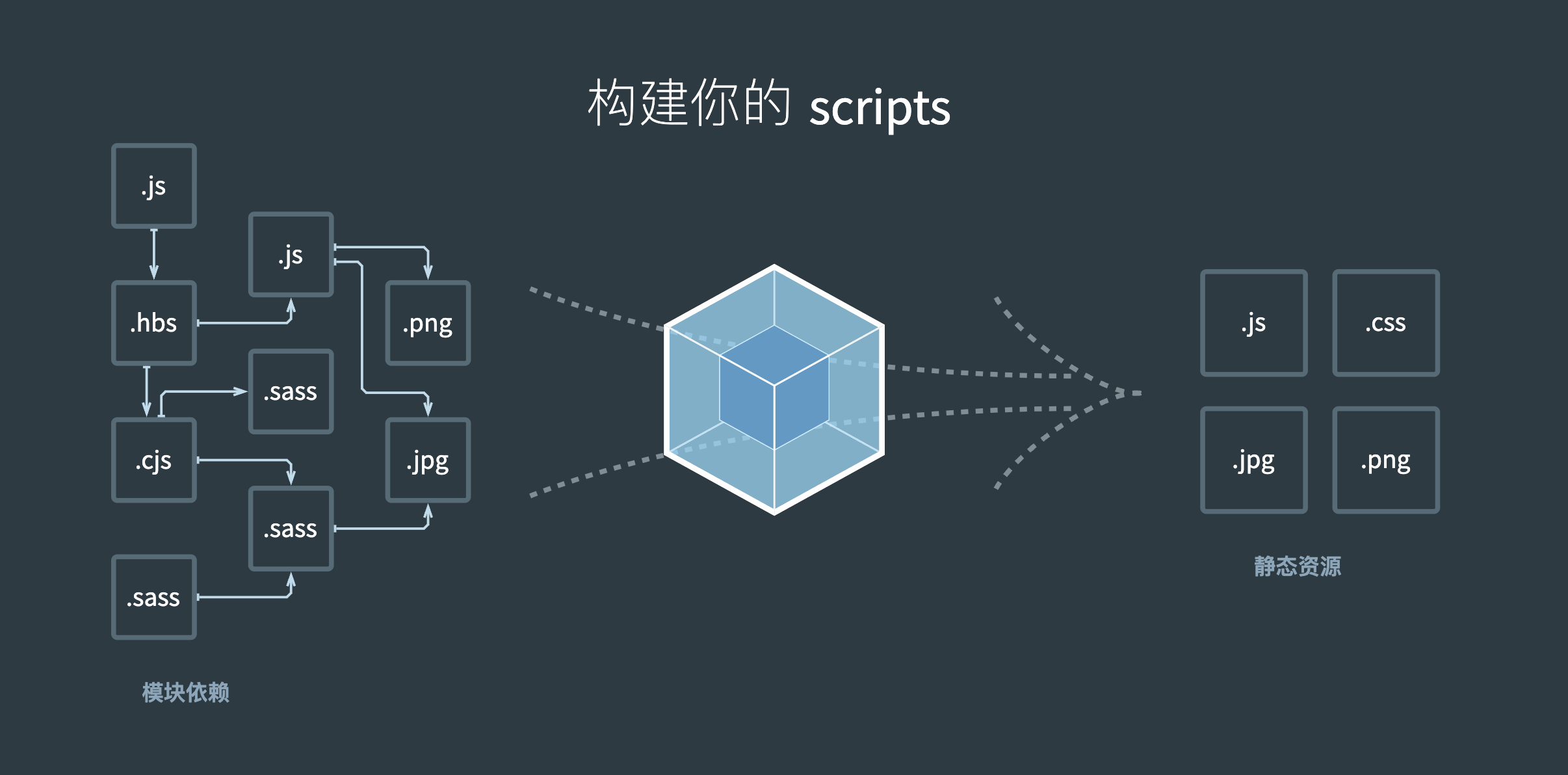
- Webpack 是一种用于构建 JavaScript 应用程序的静态模块打包器,它能够以一种相对一致且开放的处理方式,加载应用中的所有资源文件(图片、CSS、视频、字体文件等),并将其合并打包成浏览器兼容的 Web 资源文件。

-
注意,上面说的“一致且开放”的加载模型,这在当时算的上是非常 Breaking Change 的设计!
-
Webpack 之前社区虽然已经实现了许多模块打包器,例如 Gulp、Grunt、RequireJS、Browserify、Closure Compiler 等,但它们或简单合并执行多种构建任务;或聚焦于模块化方案的兼容处理;或仅仅实现 JavaScript 层面的工程化(合并、压缩、混淆)能力,都缺乏一个能够兼容处理所有资源、普适的抽象思维框架 —— 这意味着应对不同资源,需要使用不同的特化处理逻辑,且不同类型文件之间无法信息互通。
-
而 Webpack 则忽略具体资源类型之间的差异,将所有代码/非代码文件都统一看作 Module —— 模块对象,以相同的加载、解析、依赖管理、优化、合并流程实现打包,并借助 Loader、Plugin 两种开放接口将资源差异处理逻辑转交由社区实现,实现统一资源构建模型,这种设计有很多优点:
- 所有资源都是 Module,所以可以用同一套代码实现诸多特性,包括:代码压缩、Hot Module Replacement、缓存等;
- 打包时,资源与资源之间非常容易实现信息互换,例如可以轻易在 HTML 插入 Base64 格式的图片;
- 借助 Loader,Webpack 几乎可以用任意方式处理任意类型的资源,例如可以用 Less、Stylus、Sass 等预编译 CSS 代码。
-
甚至在 Webpack 之后出现的许多新打包工具,例如 Rollup、Parcel、Snowpack 等,都或多或少受这种设计影响。
-
其次,Webpack 极强的开放性,也让它得以成为前端工程化环境的 基座,我们可以围绕 Webpack 轻易接入一系列工程化工具,例如 TypeScript、CoffeScript、Babel 一类的 JavaScript 编译工具;或者 Less、Sass、Stylus、PostCSS 等 CSS 预处理器;或者 Jest、Karma 等测试框架,等等。
-
这些工具都不同程度上补充了 Webpack 不同方面的工程化能力,使得它能够成为一个大一统的资源处理框架,满足现代 Web 工程在效率、质量、性能等方面的诉求,甚至能够应对小程序、微前端、SSR、SSG、桌面应用程序、NPM 包等诸多应用场景。也因此,即使在当下百花齐放的 Web 工程化领域中,Webpack 依然是最为广泛使用的构建工具之一。
-
截止目前,Webpack 已经发布了最新的 5.92.1 版本,经过 5 个大版本迭代以及社区的不断努力,现如今的 Webpack 已经非常非常成熟,在基础构建能力之外还提供了诸多锦上添花的工程化工具,包括:
- 基于 Module Federation 的微前端方案;
- 基于
webpack-dev-server的 Hot Module Replacement ; - 基于 Terser、Tree-shaking、SplitChunks 等工具的 JavaScript 代码压缩、优化、混淆方案;
- 基于 lazyCompilation 的延迟编译功能;
-
有利于提升应用性能的异步模块加载能力;
-
有利于提升构建性能的持久化缓存能力;
-
内置 JavaScript、JSON、二进制资源解析、生成能力;
-
……
-
并且,自 2012 年首次发布至今,Webpack 还处于快速迭代成长阶段,社区依然保持极大活力,算是真真正正经得起时间考验的开源项目。在可预期的未来,Webpack 依然会占据极大市场份额,依然是我们手头上几乎万能的瑞士军刀。
Webpack 还有学习价值吗?
-
如今,Webpack 已经发展的几乎无所不能,但代价则是上手学习成本非常高,学习曲线非常陡峭!
-
这一方面是因为 Webpack 确实是一个极度复杂的构建系统,应用层面、实现层面都有非常多不明觉厉的名词、概念、逻辑模型。另一方面是缺少特别优质的学习资料,Webpack 官方虽然也提供了许多说明文档,但基本上都停留在应用层面;国内外社区也有一些优质文章、视频教程,但数量偏少,缺乏体系化与深度。
那么,问题来了,这么难的一件事情,我们真的有必要学吗?
-
非常有必要!正是因为 Webpack 很难,静得下心来深挖的人少,所以 深入学习 Webpack,不仅能帮助你更快解决具体的工程技术问题,还能形成属于你个人的,极具区分度的核心竞争力!
-
对于很多开发同学,很长时间都停留在极其浅层的应用阶段 —— 所谓的配置工程师,每次启动一个新的 Web 项目时,都会优先选用 Vue CLI、Create-React-App、Yeoman 等工具先搭好项目脚手架,这个阶段不需要关心怎么写 Webpack 配置,用哪些 Plugin、Loader 等。
-
但在项目后期需要添加一些针对性的功能,或解决疑难杂症,或做一些构建性能优化时,往往就需要不断翻阅资料,花大量时间才找到正确答案。问题是,这种方式只能解决眼下具体问题,下一个问题出现时,还是得重复花费大量时间翻阅资料,学习效率极低。
-
终于有天,当你受不了这种重复浪费时间的行为,沉下心来翻阅资料,甚至研读源码之后,才算是理解了内里的许多乾坤,能够通过调整配置、自定义 Loader/Plugin 等方式,迅速解决许多业务中出现的问题。这种能力持续沉淀,茁壮发展之后,逐渐成了区分于其他同学的非常重要的竞争力。
其次,在当下 Vite、WMR、Snowpack 等新一代 Unbundle 工具百花齐放的背景下,我们还有必要花这么大力气学 Webpack 吗?
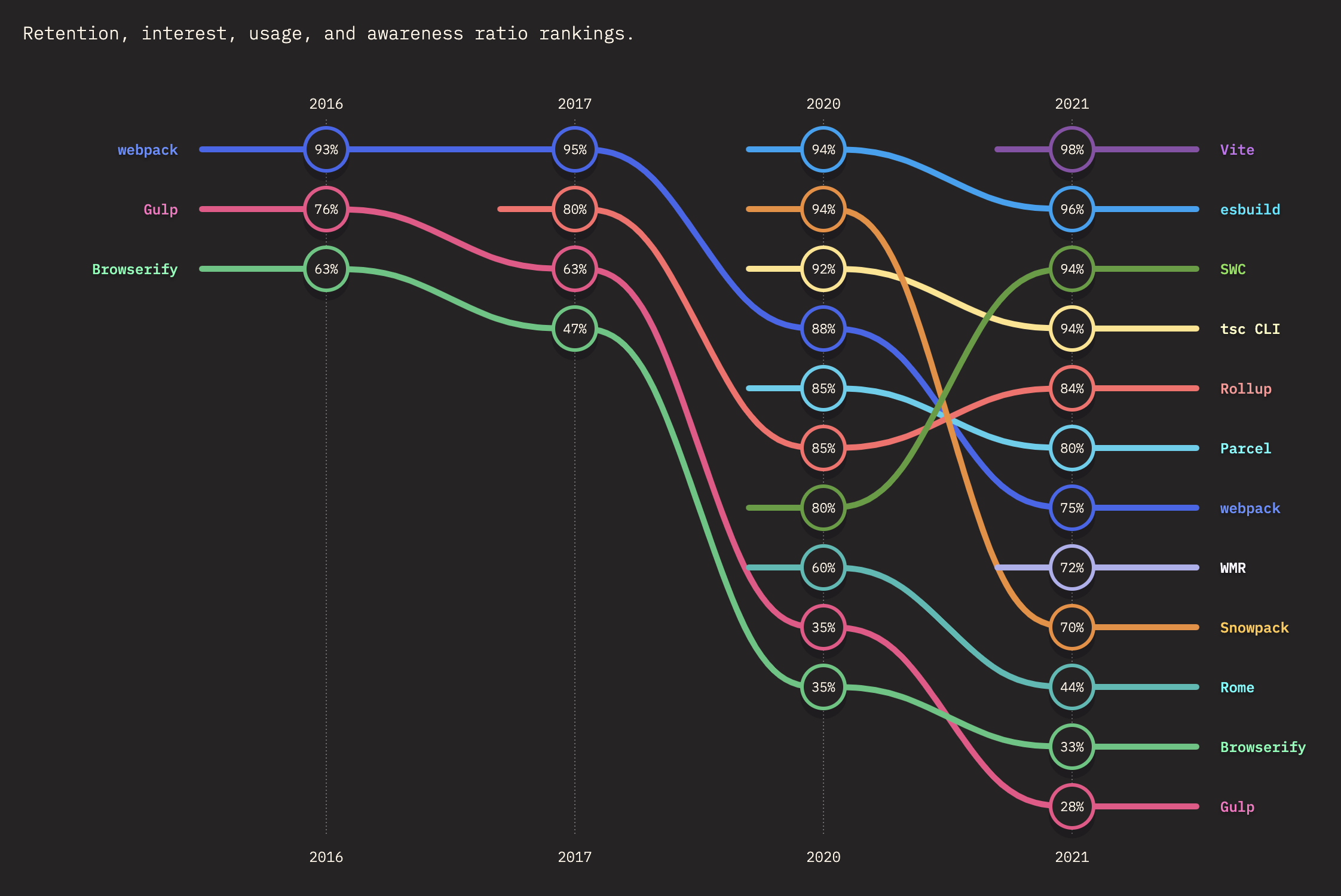
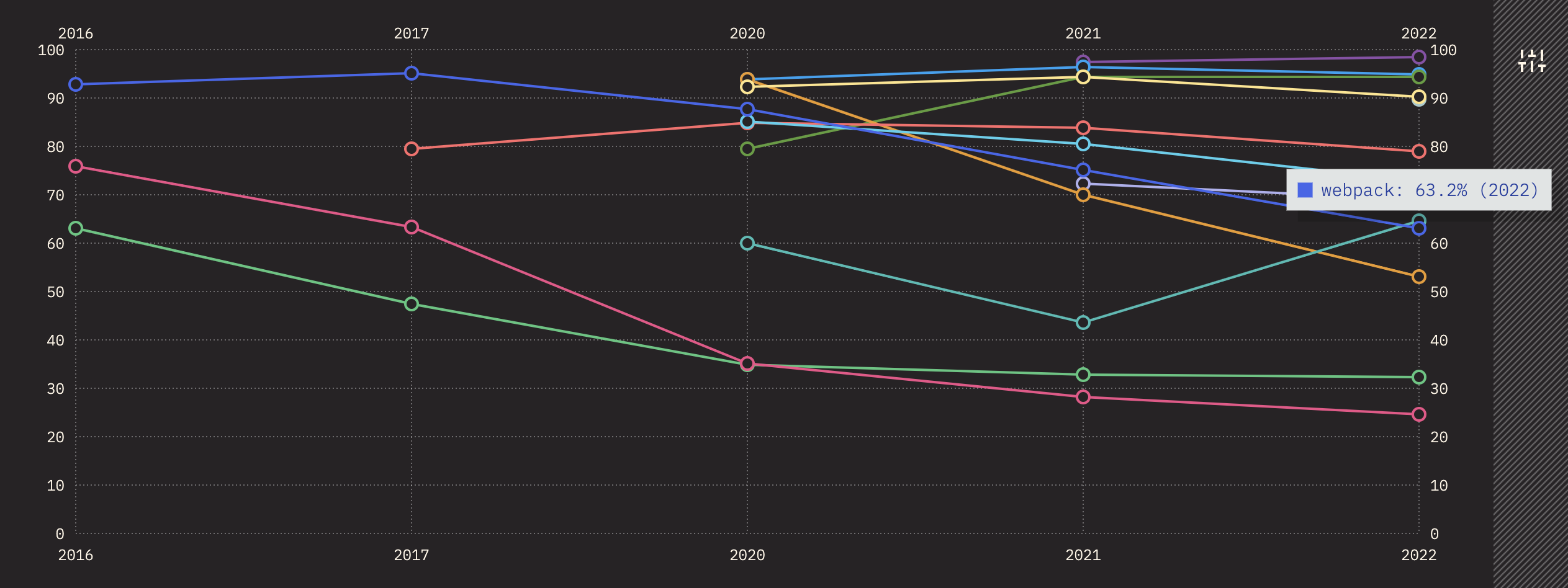
- 第一,根据 State-of-JS 2021 的统计数据,2021年 Webpack 还保持高达 75% 的使用率,依然是大多数!虽然未来必然会有许多用户在特定场景下选用其它构建工具,但短期内还不太可能撼动 Webpack 的头部地位。

- 到了 2022版本 State-of-JS 2022,Webpack 降低到了 63.2%,Vite 依旧是榜首,之后的数据还没有出来

-
第二,Vite 一类 Unbundle 工具定位于解决特定问题,而 Webpack 则几乎无所不能,功能覆盖小程序、桌面应用、微前端、WASM 等诸多场景,许多情况下 Webpack 依然是最优解,当然Vite也在进化中,也有了一些出色的解决方案
-
第三,同类工具或多或少都有借鉴 Webpack 之处,虽然具体实现差异很大,但解决工程化问题的思路基本一致,所谓一通百通,深入理解 Webpack 底层逻辑,以及处理具体问题的方式方法后,相同的知识必然也能套用到同类工具中。
-
第四,Webpack 还在持续迭代发展,V5 之后推出的持久化缓存、
lazyCompilation等特性极大强化了构建性能,未来虽不大可能超越 Unbundle 方案的性能优势,但相信会逐渐缩小差距,直至可被用户接受。 -
所以,Webpack 依然是一个值得长期投入学习,对个人、团队都极具成长意义的技术方向。
如何高效学习 Webpack?
-
既然 Webpack 应用范围这么广,学习价值这么高,为何社区相关的技术讨论热度却一直不愠不火呢?我认为最主要的原因还是在于 Webpack 实在太复杂了:上百种内置配置项,7万多行代码,以及几乎数不清的开源/闭源组件,涉及的知识点多、杂、深,已经不能仅仅停留在单一构建工具层面,而是需要扩展开来学习一整套工程化思维与方法论。
-
在这种背景下,我们该如何学透这么复杂繁琐的内容,深度掌握 Webpack 应用方法与实现原理呢?答案是:由浅入深、循序渐进,有章法有体系地学!
-
具体怎么个“由浅入深”、“有体系”法?我认为比较高效的学习路径应该是:
第一步:上手实践各种场景下的构建配置方法,捋清楚最基本的使用规则。
-
Webpack 始终是一个工具,就像一把瑞士军刀,无论你多了解它的组成结构,有多精深的理论知识,没有经过大量实战应用,你就始终还是停留在门外汉水平。
-
不过,即使只是考虑“怎么用”,问题已经很复杂了,毕竟光 Webpack 内置的就有上百种配置项,且许多配置规则 —— 如
devtool、module、resolve,背后都隐含一套自洽但晦涩的工程逻辑 —— 即使你已经是一个比较资深的前端,也大概率需要花费不少时间才能理解这些工程逻辑。 -
延展开来,为了应对各种场景下特化的资源处理需求,社区还实现了数千种 Loader、Plugin 组件,这些组件本身各自解决了什么问题?怎么用?怎么串联起来放一起用?等等。
-
这里的重点是,通过各种应用场景摸清使用规律,结构化地理解各基础配置项与常见组件的用法。
第二步:初步理解底层构建流程,学会分析性能卡点并据此做出正确性能优化。
- 只会用还不行,你还得学会怎么用好,怎么用尽可能少的时间构建出性能足够好的应用。这部分涉及内容比较广,纵向可以深挖到操作系统、计算机网络原理等,横向可以扩展到 ECMAScript 规范、多媒体资源编解码等,关键在于掌握分析方法,理解底层机制,做到融会贯通,举一反三。
第三步:深入 Webpack 扩展规则,理解 Loader 与 Plugin 能做什么,怎么做。
- 在会用且用的比较好的基础上,我们就该开始琢磨琢磨 Loader 与 Plugin 这两种扩展方式了。
- 实际上,Webpack 主体只是实现了最核心的构建工具流与 Loader、Plugin 架构,大部分具体功能都是通过具体插件与 Loader 实现的
- 所以,学习这两种扩展组件的开发方法,进而理解两者能做什么、怎么做等,一是能帮助我们更深层次理解 Webpack 的构建过程;二是在遇到疑难杂症时能帮助我们迅速定位问题位置;三是必要时可以自己上手实现一些定制需求。
第四步:深挖源码,理解 Webpack 底层工作原理,加强应用与扩展能力。
- 经过上面三个步骤,相信你已经成为一个非常成熟的 Webpack 使用者,但知其然还需知其所以然,接下来我们还是得深入 Webpack 源码,学习从启动构建,到递归编译模块代码,到封装打包,再到代码优化最终输出资产文件整个过程
- 只有理解了这个过程我们才算是真正吃透 Webpack 应用到原理整个知识体系,才能更深入理解各个配置项到底作用在哪些位置;哪些步骤容易造成性能卡点,我们要怎么优化;各个 Hook 到底在什么时间点,怎么触发等等
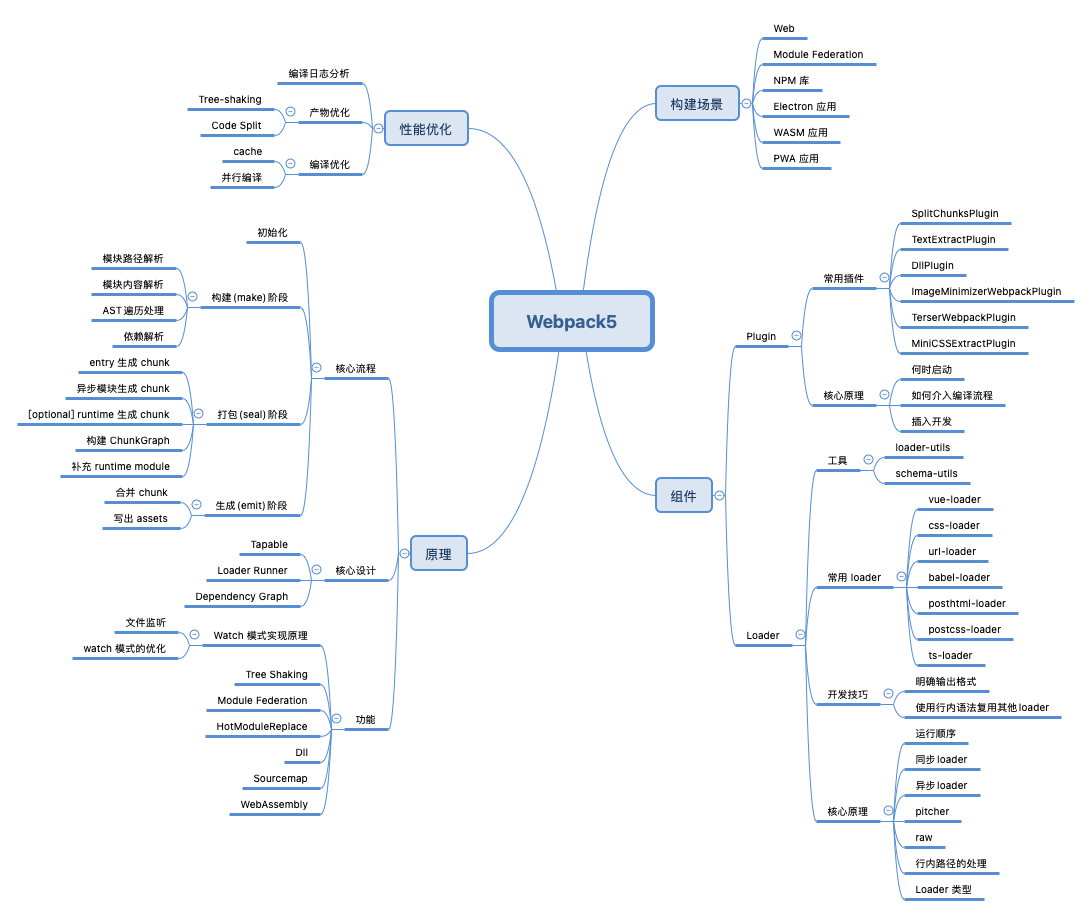
Webpack 5 的知识体系
我们按照四个方向展开:

- 基础用法篇:首先,我会聚焦在应用层面,先简要讲解 Webpack 基本配置规则;之后针对具体场景、技术栈介绍更具体的方法、工具与技巧,例如:如何搭建完备的 JavaScript、CSS 开发环境;如何搭建微前端、NPM 包、桌面应用等,帮助你成为 纯熟的 Webpack 使用者。
- 性能优化篇:熟练基本使用方法后,我们会开始关注构建与应用性能方面,这部分我打算先介绍如何分析构建性能,以及若干实用性能分析工具;之后从 Webpack 底层原理以及诸多计算机原理出发,倒推 Webpack 构建以及 Web 应用性能优化方法与理论依据,让你 能够应对各种各式各样的性能问题。
- 扩展能力篇:会用且知道怎么更好应用之后,我们会开始关注 Webpack 扩展技巧,我会首先解释 Loader、Plugin 两种组件的作用、形态与基本设计逻辑,让你对两种组件有一个感性认知;其次我会从若干知名开源项目中提炼出一些常见的功能用例,实例剖析如何在 Loader 与 Plugin 实现各式各样的功能需求;最后,我还会介绍如何借助若干开发工具实现一些非功能需求,包括:调试、测试、日志、参数校验等等。最终,必然能让你深度理解这两种扩展方式,有能力开发出足够健壮、优雅的功能组件。
- 核心原理篇:最后,我会抽丝剥茧,用尽可能通俗易懂的话语带你过一遍 Webpack 的主要构建流程,之后介绍源码中一些非常重要的设计概念,包括 Dependency Graph、Chunk、Runtime 等,帮你在脑海中架构起 Webpack 底层运行模型。在此基础上,再深入剖析Webpack 体系下如何实现 Tree-Shaking、HMR、Sourcemap 这几个特别有代表性的功能,务必让你能串起整个构建框架,成为 Webpack 资深玩家
总结
- 最后,学习 Webpack 是一件小众、难度大,需要付出大量精力与耐心的事情,但它能帮助你沉淀更深层次的前端工程技能,让你在日常业务开发技能之外积累更有竞争力的技术能力
- 多总结可以在学习 Webpack 的路上少走弯路,高效学习,彻底掌握核心原理






)
