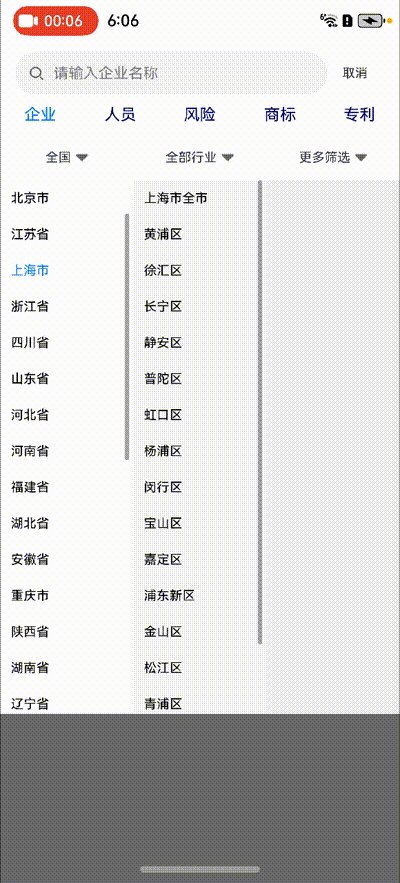
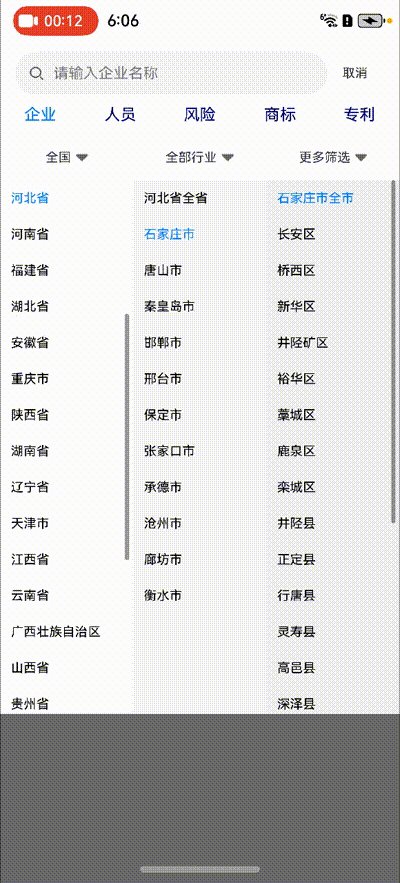
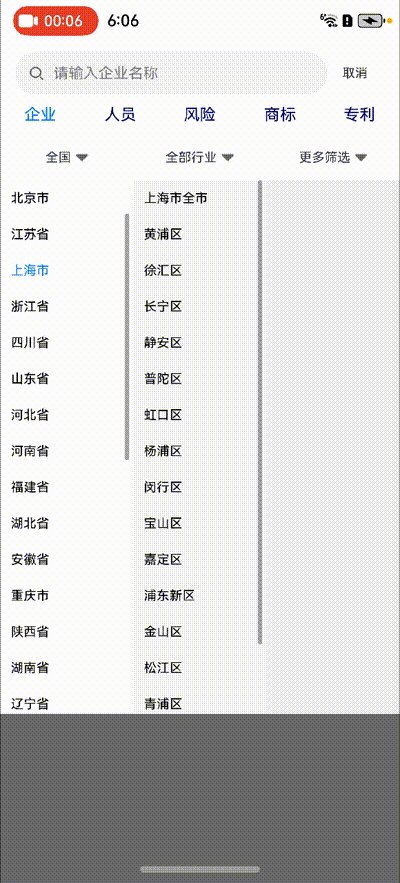
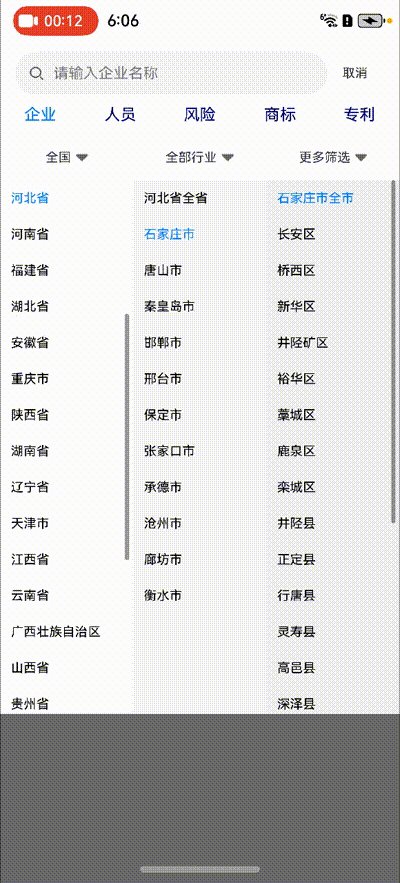
效果图

完整代码
export class ProvinceBean {id?: stringpid?: stringisSelect?: booleandeep?: objectextName?: stringchildren?: ProvinceBean[]
}
import { MMKV } from '@tencent/mmkv/src/main/ets/utils/MMKV'
import { ProvinceBean } from '../../../../bean/ProvinceBean'
import { MMKVHelp } from '../../../../util/MMKVHelp'interface CascadeInterface {onClick?: (provinc: ProvinceBean) => voidclose?: () => void
}@Preview
@CustomDialog
export struct CascadeDialog {controller: CustomDialogControllerscrollerOne: Scroller = new Scroller()scrollerTwo: Scroller = new Scroller()scrollerThree: Scroller = new Scroller()callback?: CascadeInterface@State provinceList: ProvinceBean[] = new Array<ProvinceBean>()@State cityList: ProvinceBean[] = new Array<ProvinceBean>()@State areaList: ProvinceBean[] = new Array<ProvinceBean>()@State selectId: string = ''@State provinceIndex: number = 0@State cityIndex: number = 0@State areaIndex: number = 0@Prop provinceItem: ProvinceBean = new ProvinceBean()@State tempProvinceItem: ProvinceBean = new ProvinceBean()aboutToAppear() {let data = MMKV.defaultMMKV().decodeString(MMKVHelp.KEY_CITY)if (data) {this.selectId = this.provinceItem.id ? this.provinceItem.id : ''this.provinceList = JSON.parse(data)if (this.provinceList) {this.provinceList.forEach((provinceBean, provinceIndex) => {if (provinceBean.id == this.selectId) {this.provinceIndex = provinceIndexthis.tempProvinceItem = provinceBeanprovinceBean.isSelect = truethis.cityList = provinceBean.children ? provinceBean.children : new Array<ProvinceBean>()this.cityList[0].isSelect = true} else {provinceBean.isSelect = falseprovinceBean.children?.forEach((cityBean, cityIndex) => {if (cityBean.id == this.selectId) {this.cityIndex = cityIndexthis.provinceIndex = provinceIndexthis.tempProvinceItem = provinceBeanprovinceBean.isSelect = truecityBean.isSelect = truethis.cityList = provinceBean.children ? provinceBean.children : new Array<ProvinceBean>()this.areaList = cityBean.children ? cityBean.children : new Array<ProvinceBean>()if (cityBean.children && cityBean.children.length > 0) { this.areaList[0].isSelect = true} else {console.log('直辖市下的区' + cityBean.extName)}} else {cityBean.isSelect = falsecityBean.children?.forEach((areaBean, areaIndex) => {if (areaBean.id == this.selectId) {this.areaIndex = areaIndexthis.cityIndex = cityIndexthis.provinceIndex = provinceIndexconsole.log('--22222---' + this.provinceIndex + ' = ' + this.cityIndex + ' = ' + this.cityIndex)this.tempProvinceItem = provinceBeanareaBean.isSelect = trueprovinceBean.isSelect = truecityBean.isSelect = truethis.cityList = provinceBean.children ? provinceBean.children : new Array<ProvinceBean>()this.areaList = cityBean.children ? cityBean.children : new Array<ProvinceBean>()} else {areaBean.isSelect = false}})}})}})}}}build() {Column() {Row() {List({ scroller: this.scrollerOne }) {ForEach(this.provinceList, (provinceItem: ProvinceBean, index: number) => {ListItem() {Text(provinceItem.extName).width('100%').fontColor(provinceItem.isSelect ? '#007FFF' : '#FF000000').fontSize(12).padding({ left: 10, top: 10, bottom: 10 })}.onClick(() => {if (provinceItem.isSelect) {console.log('点击的相同地区' + provinceItem.extName)return} else {this.cityList.forEach(item => {item.isSelect = false})this.areaList.forEach(item => {item.isSelect = false})this.areaList = new Array<ProvinceBean>()}this.tempProvinceItem = provinceItemthis.upProvinceList(provinceItem)this.cityList = provinceItem.children ? provinceItem.children : new Array<ProvinceBean>()})})}.layoutWeight(1).backgroundColor(Color.White).height('100%').onSizeChange(() => {this.scrollerOne.scrollToIndex(this.provinceIndex)})List({ scroller: this.scrollerTwo }) {ForEach(this.cityList, (cityItem: ProvinceBean, KEY) => {ListItem() {Text(cityItem.extName).width('100%').fontColor(cityItem.isSelect ? '#007FFF' : '#FF000000').fontSize(12).padding({ left: 10, top: 10, bottom: 10 })}.onClick(() => {if (cityItem.children && cityItem.children.length > 0) { this.upCityList(cityItem)if (!cityItem.isSelect) {this.areaList.forEach(item => {item.isSelect = false})}this.areaList = cityItem.children ? cityItem.children : new Array<ProvinceBean>()} else {this.callback?.onClick!(cityItem)}})})}.layoutWeight(1).backgroundColor('#F6F6F6').height('100%').onSizeChange(() => {this.scrollerTwo.scrollToIndex(this.cityIndex)})List({ scroller: this.scrollerThree }) {ForEach(this.areaList, (areaItem: ProvinceBean, KEY) => {ListItem() {Text(areaItem.extName).width('100%').fontColor(areaItem.isSelect ? '#007FFF' : '#FF000000').fontSize(12).padding({ left: 10, top: 10, bottom: 10 })}.onClick(() => {this.callback?.onClick!(areaItem)})})}.layoutWeight(1).backgroundColor('#F0F0F0').height('100%').onSizeChange(() => {this.scrollerThree.scrollToIndex(this.areaIndex)})}.alignItems(VerticalAlign.Top).width('100%').height(500)}.onClick(() => {this.controller?.close!()}).backgroundColor("#90000000").height('100%')}private upProvinceList(provinceItem: ProvinceBean) {let temp = this.provinceListtemp.forEach(item => {if (provinceItem.id == item.id) {item.isSelect = true} else {item.isSelect = false}})this.provinceList = new Array<ProvinceBean>()this.provinceList = temp}private upCityList(itemBean: ProvinceBean) {let temp = this.cityListtemp.forEach(item => {if (itemBean.id == item.id) {item.isSelect = true} else {item.isSelect = false}})this.cityList = new Array<ProvinceBean>()this.cityList = temp}
}
@State provinceItem: ProvinceBean = new ProvinceBean()this.controller = new CustomDialogController({builder: CascadeDialog({provinceItem: this.provinceItem,callback: {onClick: (province: ProvinceBean) => {console.log(JSON.stringify(province))this.provinceItem = provincethis.controller?.close()}}}),cancel: () => {this.controller?.close()},offset: { dx: 0, dy: this.postionY },autoCancel: true,customStyle: true,maskColor: Color.Transparent,openAnimation: { duration: 0 },closeAnimation: { duration: 0 }});this.controller.open()
.onClick((event: ClickEvent) => {this.postionY = Number(event.target.area.height) + Number(event.target.area.globalPosition.y) })


+ LPS(最长回文子序列) python)





