全局配置文件及常用的配置项
小程序根目录下的app.json文件是小程序的全局配置文件。常用的配置项如下:
- pages 记录当前小程序所有页面的存放路径
- window 全局设置小程序窗口的外观
- tabBar 设置小程序底部的tabBar效果
- style 是否启用新版的组件样式
一、全局配置-window
1、小程序窗口的组成部分
navigationBar 导航栏区域;
background 背景区域,默认不可见,下拉才显示;
页面的主题区域,用来显示wxml中的布局。
2、了解window节点常用的配置项

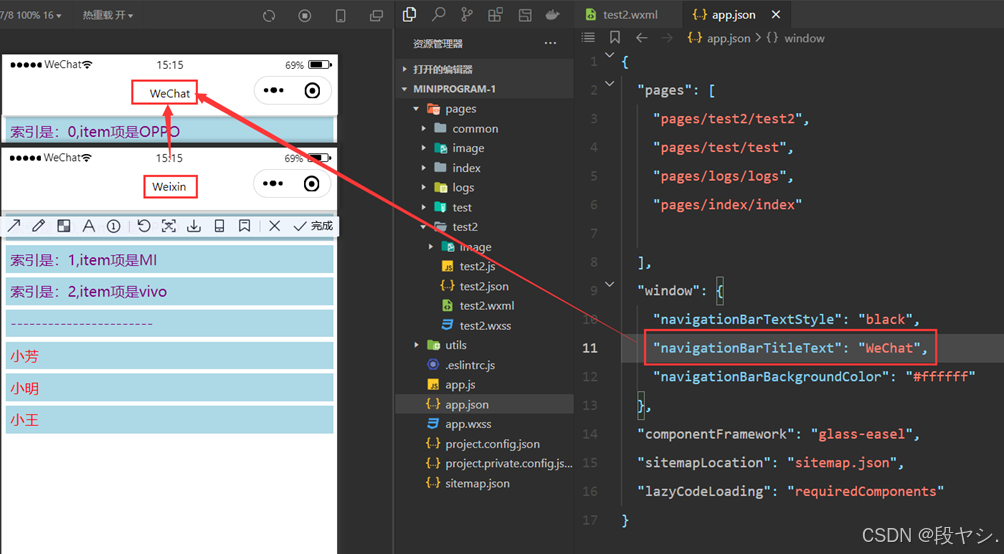
3、设置导航栏的标题
设置步骤:app.json-window-navigationBarTitleText

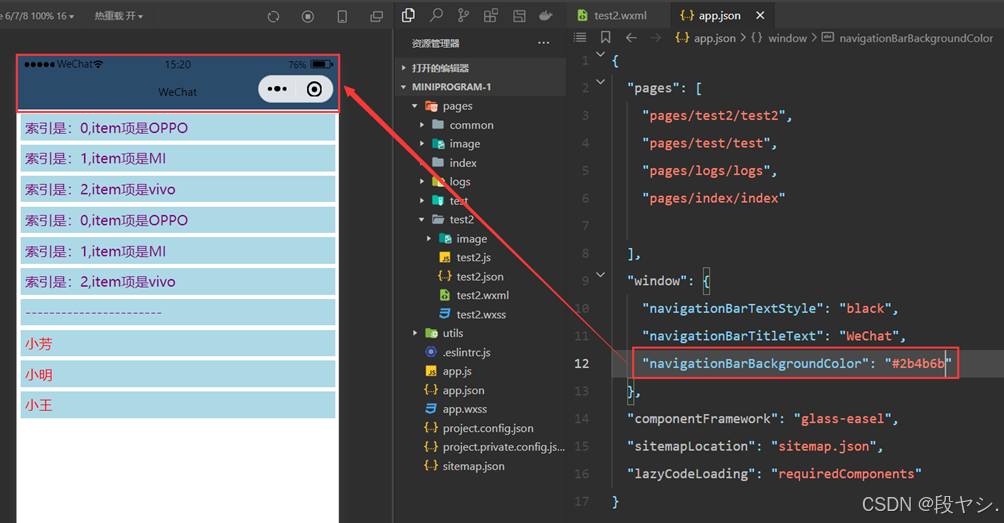
4、设置导航栏的背景色
设置步骤:app.json-window-navigationBarBackgroundColor
默认是纯白色,#fff,只支持十六进制的颜色,不支持red等普通文本这样的颜色。

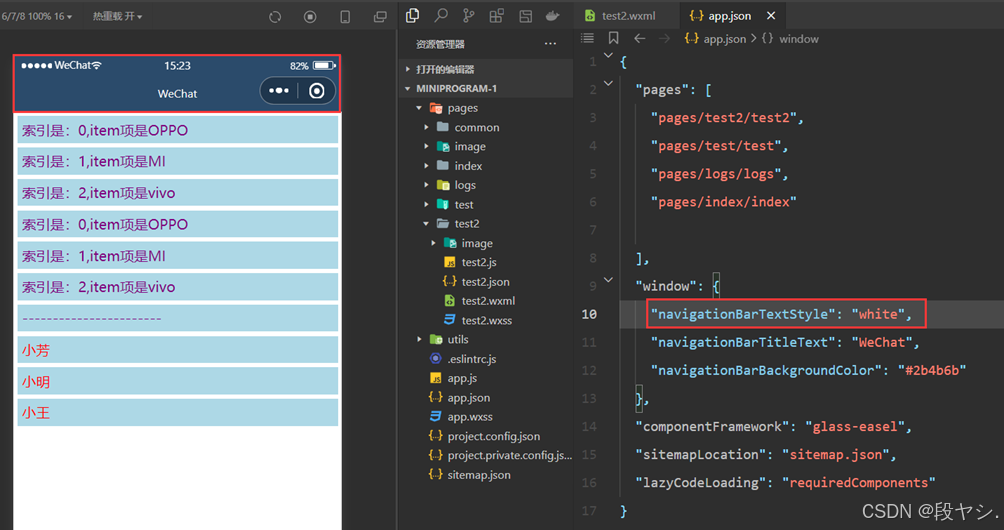
5、设置导航栏的标题颜色
设置步骤:app.json-window-navigationBarTextStyle,默认是黑色,

注:navigationBarTextStyle的可选值只有black和white。
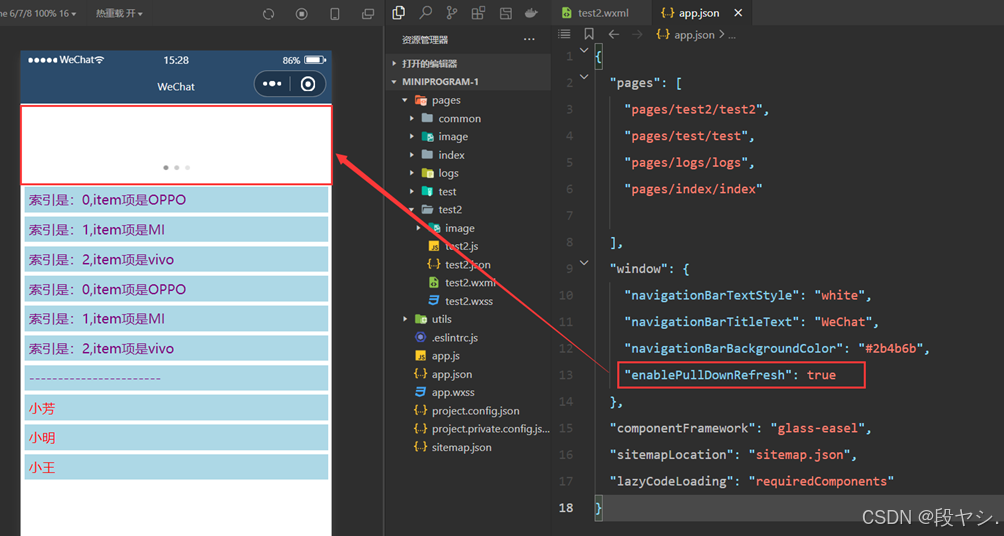
6、全局开启下拉刷新功能
概念:下拉刷新是移动端的专有名词,指的是通过手指在屏幕上的下拉滑动操作,从而重新加载页面数据的行为。
设置步骤:app.json-window-wnablePullDownRefresh的值设置为true。默认未开启。

注意:在app.json中启用下拉刷新功能,会作用域每个小程序页面。
模拟器不能100%还原效果,有时可能需要发送到手机预览效果。
7、设置下拉刷新时窗口的背景色
当全局开启下拉刷新功能之后,默认的窗口背景为白色。如果自定义下拉刷新窗口背景色,设置步骤为:app.json-window-backgroundColor指定16进制的颜色值#efefef(浅灰色)。效果如下:

8、设置下拉刷新时loading的样式
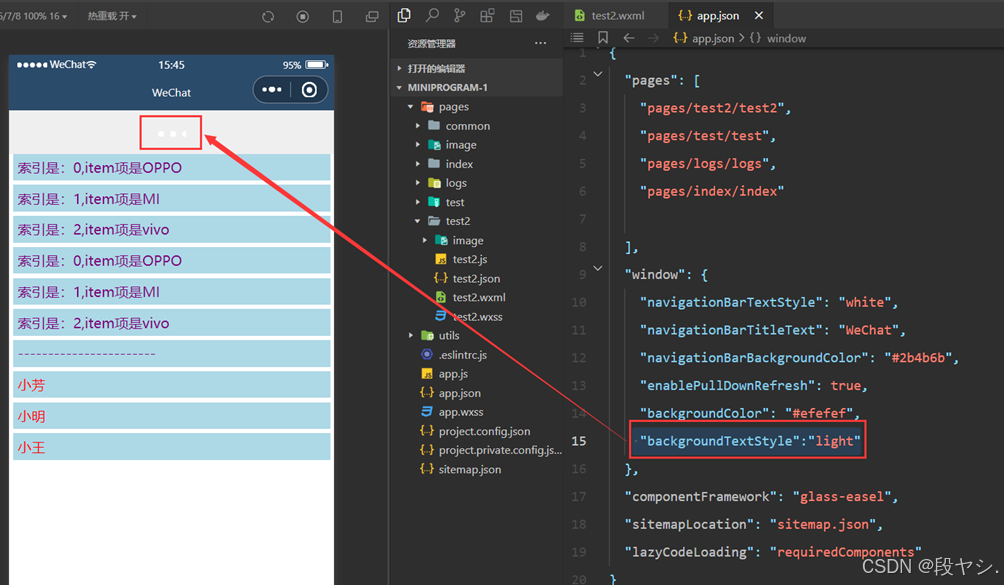
当全局开启下拉刷新功能之后。默认窗口的loading样式为白色,如果要更改loading样式的效果,设置步骤如下:app.json-window-为backgroundTextStyle指定light值。效果如下:

注意:backgroundTextStyle的可选值只有light和dark。默认为light,可能有的默认是dark(比如我的)
9、设置上拉触底的距离
概念:上拉触底是移动端的专有名词,通过手指在屏幕上的上拉滑动操作,从而加载更多数据的行为。
设置步骤:app.json-window-为onReachBottomDistance设置新的数值
注意:默认距离为50px,如果没有特殊要求,建议使用默认值即可。
"onReachBottomDistance": 50
二、全局配置-tabBar
1、什么是tabBar
tabBar是移动端应用常见的页面效果,用于实现页面的快速切换。小程序中通常将其分为:
底部tabBar、顶部tabBar
注意:tabBar中只能配置最少2个、最多5个tab页签
当渲染顶部tabBar时,不显示icon,只显示文本
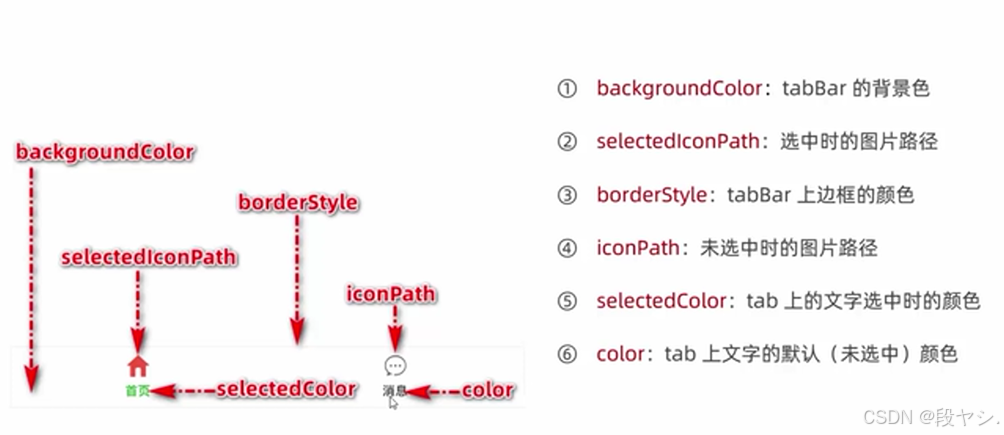
2、tabBar的6个组成部分

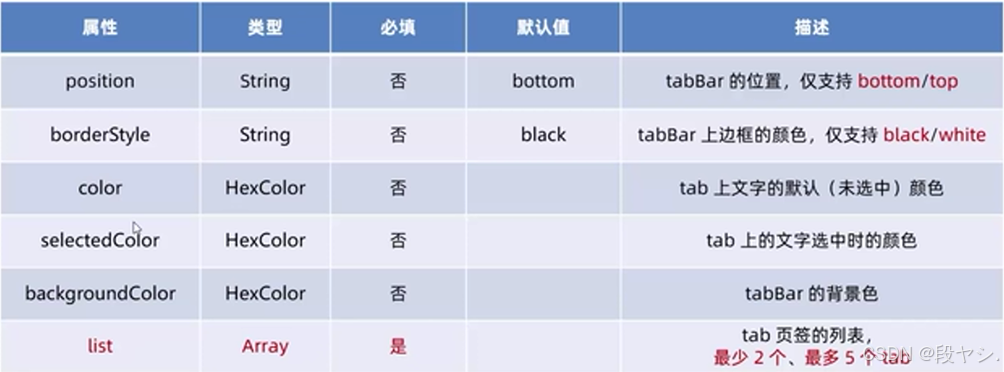
3、tabBar节点的配置项

4、每个tab项的配置选项


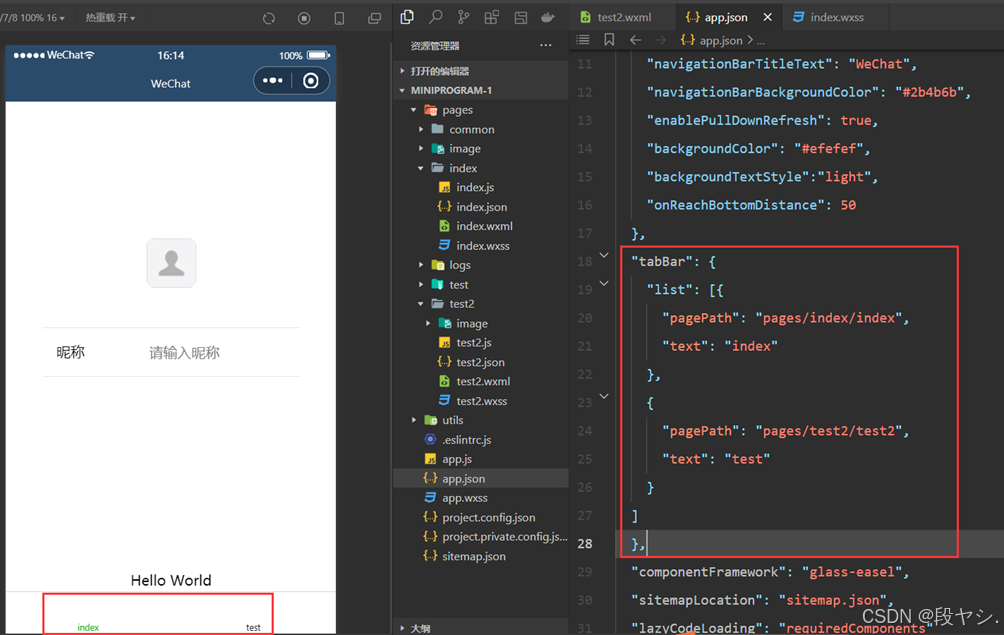
代码如下:
"tabBar": {"list": [{"pagePath": "pages/index/index","text": "index"},{"pagePath": "pages/test2/test2","text": "test" }]},
注意:pagePath中路径不要以/开头。比如“ "pagePath": "/pages/test2/test2",会报错.
三、全局配置-案例:配置tabBar
可参考视频:14.全局配置 - tabBar_哔哩哔哩_bilibili
步骤:
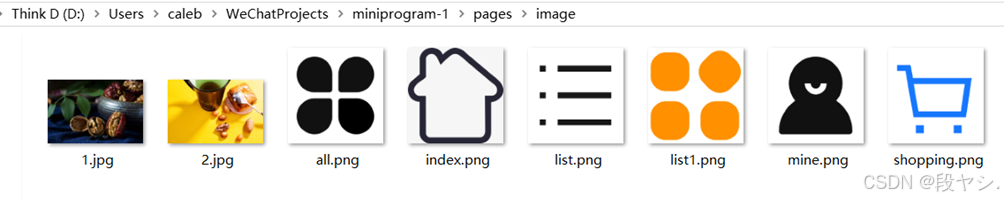
1、获取图标
iconfont-阿里巴巴矢量图标库,需要登录下载。
其他网址:https://www.iconfinder.com/,大部分免费,无需登录就可下载。
需要相同的,一张有颜色,一张没有颜色。为了演示效果,我选择不同的图标。

2、放在项目image文件夹下

3、代码实现
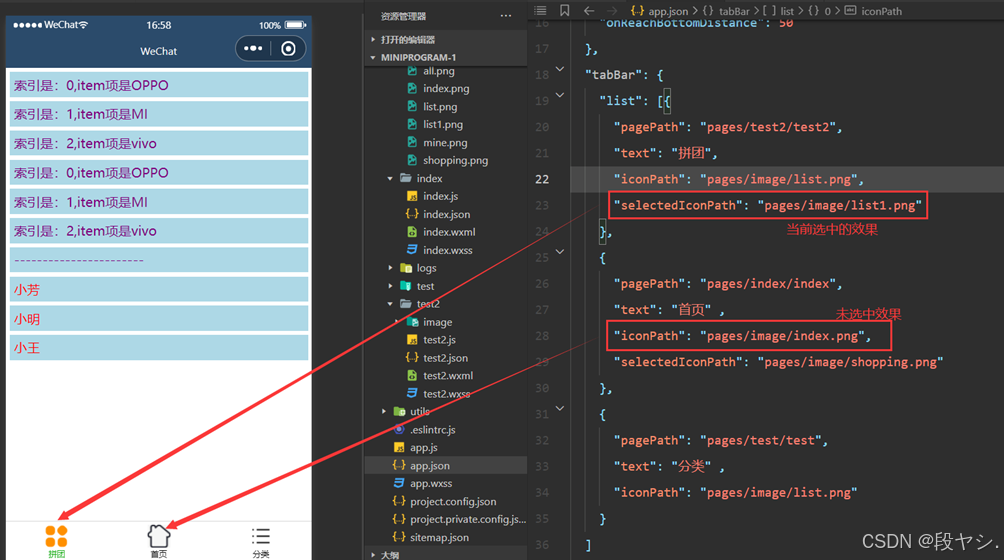
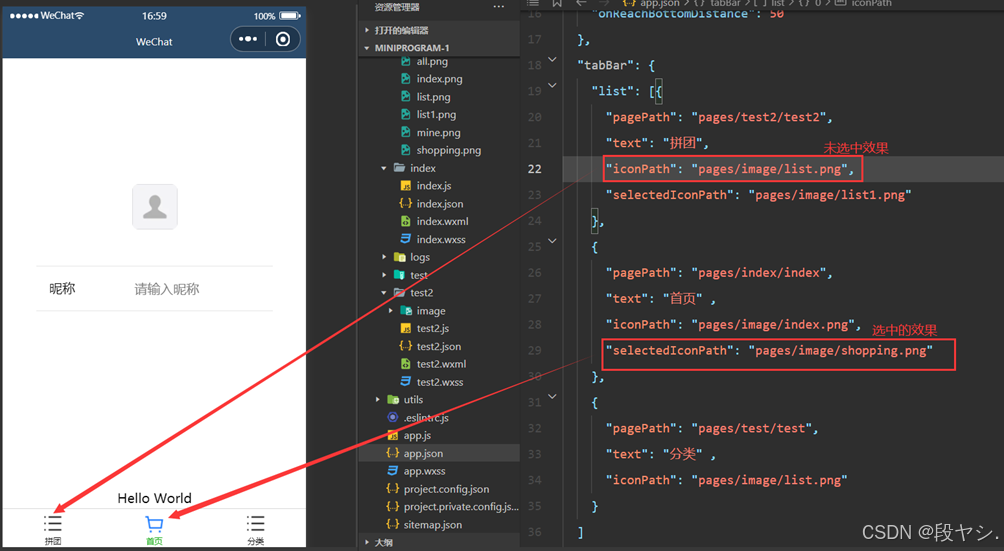
"tabBar": {"list": [{"pagePath": "pages/test2/test2","text": "拼团","iconPath": "pages/image/list.png","selectedIconPath": "pages/image/list1.png"},{"pagePath": "pages/index/index","text": "首页" ,"iconPath": "pages/image/index.png","selectedIconPath": "pages/image/shopping.png"},{"pagePath": "pages/test/test","text": "分类" ,"iconPath": "pages/image/list.png"}]},
4、效果


如果没有定义selectedIconPath属性,选中的时候显示空白:







