文章目录
- 前言
- 编写简单demo
- 注意事项
前言
监听器,在官网中称为侦听器,个人还是喜欢称之为监听器。官方文档如下:
vue 官网 侦听器
编写简单demo
侦听器在项目中通常用于监听某个属性变量值的变化,并根据该变化做出一些处理操作。最简单的案例如下所示:
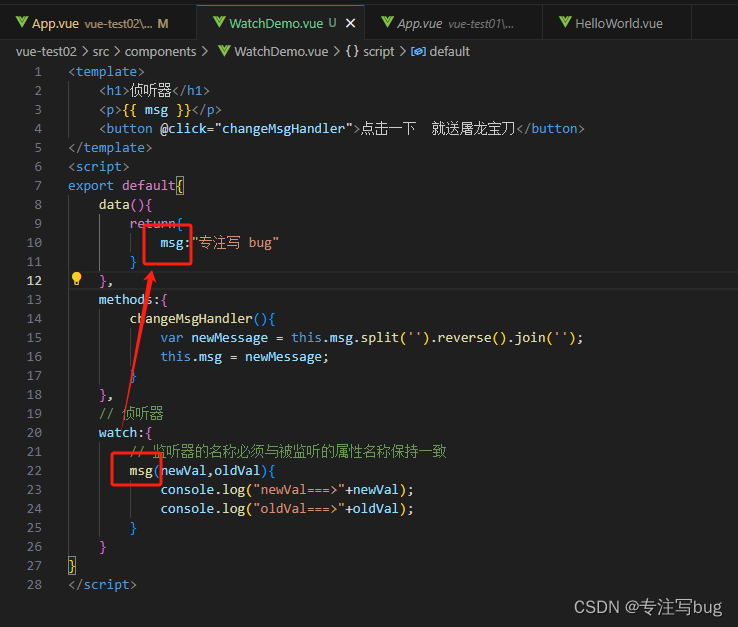
<template><h1>侦听器</h1><p>{{ msg }}</p><button @click="changeMsgHandler">点击一下 就送屠龙宝刀</button>
</template>
<script>
export default{data(){return{msg:"专注写 bug"}},methods:{changeMsgHandler(){var newMessage = this.msg.split('').reverse().join('');this.msg = newMessage;}},// 侦听器watch:{// 监听器的名称必须与被监听的属性名称保持一致msg(newVal,oldVal){console.log("newVal===>"+newVal);console.log("oldVal===>"+oldVal);}}
}
</script>
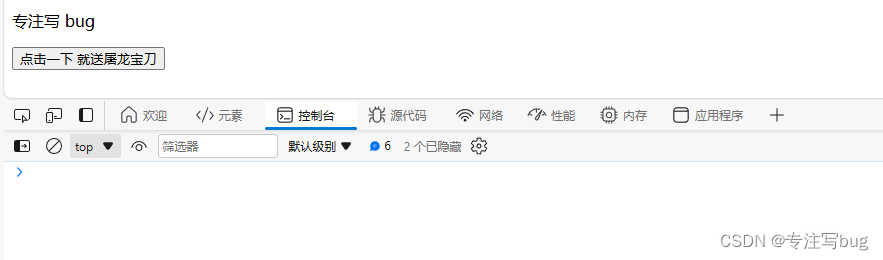
页面初次加载时,页面中显示效果如下所示:

当按钮点击后,页面与控制台中的信息如下所示:

注意事项
对某个变量进行侦听变化时,需要使用到watch选项。
侦听器watch中的方法名必须与实际变量名称保值一致,否则会出现无法侦听的问题。