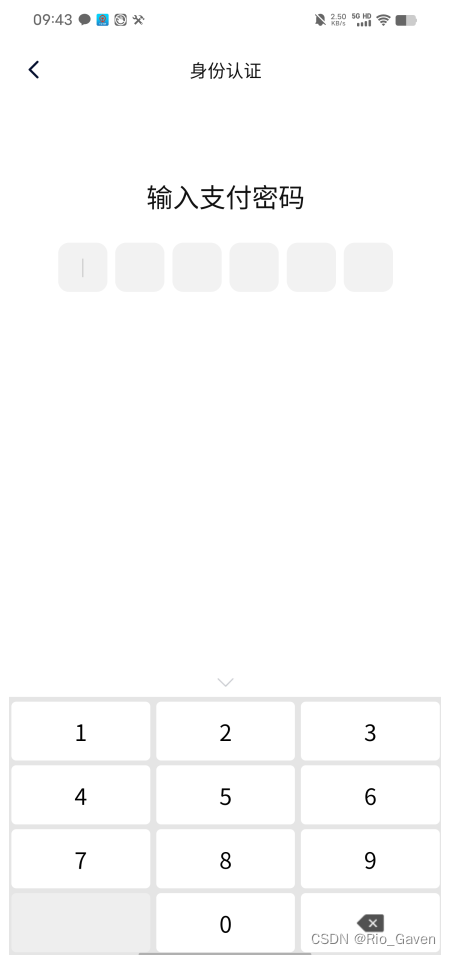
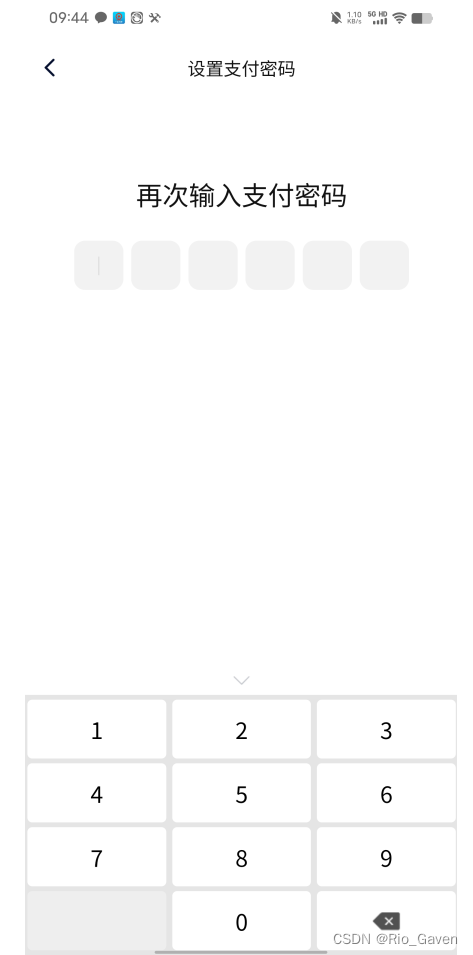
示例:


插件地址:自定义数字/身份证/密码输入框,键盘密码框可分离使 - DCloud 插件市场

1.下载插件并导入HBuilderX,找到文件夹,copy number-keyboard.vue一份为number-keyboard2.vue(number-keyboard.vue是键盘,password-input.vue是密码输入框)

2.修改插件键盘和密码框样式,已写好,直接copy下面代码
password-input.vue
<template><view class="psdIptBx"><block v-for="(item , index) in psdIptNum" :key='index'><view class="psdTtem"><text v-if="numLng.length > index" class="psdTtemTxt"><text v-if="plaintext">●</text><text v-else>{{numLng[index]}}</text></text><text v-if="numLng.length ==index" class="focus_move">|</text></view></block></view>
</template><script>export default {props: {//是否明文 默认密文plaintext: {type: Boolean,default: true},//键盘输入的valnumLng: {type: [String, Number],default: ''},//密码框的个数psdIptNum: {type: [String, Number],default: 6}},data() {return {}},created() {},methods: {}}
</script><style scoped>.psdIptBx {display: flex;justify-content: space-between;width: 100%;text-align: center;box-sizing: border-box;}.psdTtem {width: 86rpx;height: 86rpx;background: #F2F2F2;border-radius: 20rpx 20rpx 20rpx 20rpx;}.psdTtemTxt {text-align: center;line-height: 80rpx;font-size: 30rpx;}.focus_move {/* color: #E6240F; */font-size: 30rpx;line-height: 80rpx;animation: focus 0.8s infinite;}@keyframes focus {from {opacity: 1;}to {opacity: 0;}}
</style>
number-keyboard.vue
<template><view :class="['KeyboarBody','bottomMove', 'bodMove', bodMove]" v-if="KeyboarHid"><view @click="close" class="dowmImgBx"><view class="dowmImg"></view><view v-if="confirmBtn" class="complete" @click.stop="complete">完成</view></view><view class="KeyboarBx"><view v-for="(num , index) in keyboardNum " :key='index' @click="clickBoard(num)" hover-class="hover":hover-stay-time='20' class="keyboar">{{num}}</view><view @click="clickBoard(otherNum)" :class="['keyboar',otherNum==''?'empty':'']" :hover-stay-time='20'hover-class="hover">{{otherNum}}</view><view @click="clickBoard('0')" hover-class="hover" :hover-stay-time='20' class="keyboar">0</view><view @click="deleteKeyboar()" class="keyboar keyboarflex" :hover-stay-time='20' hover-class="hover"><view class="keyboarDel"></view></view></view></view>
</template><script>export default {props: {//限制输入框的长度 空值不限制psdLength: {type: [Number, String],default: ''},//键盘码keyboardNum: {type: [Array, Object],default: () => {return [1, 2, 3, 4, 5, 6, 7, 8, 9]}},//特殊键盘码 .或者X 默空otherNum: {type: String,default: ''},//是否显示完成按钮confirmBtn:{type: Boolean,default: false},//是否在需要打开键盘时隐藏底部tabBar关闭键盘展示tabBar功能tabBar: {type: Boolean,default: false},value: {type: String,default: ''}},data() {return {bodMove: '',password: '', //要返回的结果iptNum: [], //输入的内容KeyboarHid: false, //键盘影藏和显示}},watch: {iptNum(newVal, oldVal) {this.$emit('input', newVal.join(''))},value(newVal, oldVal) {this.iptNum = newVal.split('')}},created() {},methods: {open() {this.KeyboarHid = true;if (this.tabBar) {uni.hideTabBar()}this.$nextTick(() => {setTimeout(() => {this.bodMove = 'moveShow'}, 30)})},close() {if (this.tabBar) {uni.showTabBar()}this.bodMove = '';this.$nextTick(() => {setTimeout(() => {this.KeyboarHid = false}, 300)})},// 密码框clickBoard(num) {if (num == '') return;let iptNum = this.iptNum.filter(item => item != '');//判断是否限制长度if (this.psdLength != '') {if (iptNum.length >= this.psdLength) {return};this.iptNum.push(num);} else {this.iptNum.push(num);}},//完成complete(){this.$emit('confirm', this.iptNum.join(''))},//重置 清空reset() {this.iptNum = [];},//删除deleteKeyboar() {this.iptNum.pop();}}}
</script><style scoped>.bodMove {transition: all .3s}.bottomMove {bottom: 0;left: 0;width: 100%;transform: translateY(100%)}.moveShow {transform: translateY(0)}.KeyboarBody {position: fixed;bottom: 0;left: 0;right: 0;z-index: 99;background-color: #FFFFFF;}.KeyboarBx {display: flex;flex-wrap: wrap;text-align: center;background-color: rgba(3, 3, 3, 0.1);padding: 10rpx 6rpx 0rpx 6rpx;margin-left: -12rpx;}.keyboar {width: 20%;flex-grow: 1;padding: 3%;font-size: 40rpx;background-color: #FFFFFF;border-radius: 10rpx;margin-left: 12rpx;margin-bottom: 10rpx;}.dian {margin-top: -10rpx;}.keyboarBtn {background: linear-gradient(45deg, rgba(242, 131, 9, 1) 0%, rgba(230, 36, 15, 1) 100%);color: #fff;}.hover {background: #ebedf0;}.bot {bottom: 0;}.empty {background-color: #EEEEEE;}.dowmImgBx {display: flex;justify-content: center;align-items: center;width: 100%;position: relative;}.complete {position: absolute;right: 0rpx;bottom: 5rpx;font-size: 28rpx;padding-right: 30rpx;padding-left: 20rpx;}.dowmImg {width: 35rpx;height: 35rpx;margin-bottom: 10rpx;background: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAACT0lEQVRYR+2UPWgTYRjH/8/dpdZCpVhU/BoEB8FBEBFt7tJe7i5CbAXhrg6CQ8HBQXAQHBzq5CA4CA4OgoNgr0GQIhQTUkJqCPEDBEEQBAdBQSoVlIakXvLIofmopMnlizjkxuN9nt/v/b/v+xB6/FGP+egL9BPoJ/D/JLC8/Hp33sl9AXDOCMqRbsyH6NLzGwLR7BapuDMQCKy4jHICi5nMNinrpAk4DOC8EZQfdVKiBGemxyHNb5V6bziCaDRxSPT5bAaOCAJd0Cb8DzshUYIT4cnqit+anqZCTQH357NE+qDIhXmAjoJpxtD8D9qRqOwcT538DyscDuer+9W8hNFo8oDok2wGHxcIFzVVvt+KRAkOYDG3NmhNTR3L/ttn01eQTL7cv+6sz4NwkhmXQpp8rxmJ8s6B2NAATFmWf9aqr/sMY7HUHsEHmxkKGJcNTb7rRaKyc1rKZ4vW5KTyfbO6hnMgHo/vYmHQBjBBxFd0VblTT6IC56REjqmq6rd66xsKuMXx+ItRFn/ZYOhMfDWkKrdrNa068xQVJVPXT3xtlJgnAbdJIpEYcViyATpFoGt60H+runkVPCOwYGra2OdG8A2DyMvihYXU8NAwzQF8moDrelC+6daV4YRXcNg0DOWTl35NC7gF6XR661qu6N6JMwzMMrPgjlcw3hCzqevKR6/wlgTcokjk3cDI6KpNRGf/wt6yWDBD4+MfmoG3LPBHIiJu37F3jsH7JAgzqjr2vll4WwKtwJoeRJ2CtD0HuinieQ50S6Iv0E+g5wn8Bo+vyyFXaYw2AAAAAElFTkSuQmCC');background-repeat: no-repeat;background-position: center center;background-size: 100%;}.keyboarDel {width: 50rpx;height: 36rpx;margin-bottom: 10rpx;background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAABqUlEQVRYR+2WPUvEQBCGZze1/8DKUnsrEcVaLhvwCgULCy1sLGzFE8RKC0EsBLGwEBRuhmChlTb+hCu0vU4Ff4H3SkKCOS4fezHnNUkXQuZ58s7sbhSN+VJj5lMtUCdglYDrurNKqSMiWqpoaD+IaI6Z3woFjDErRHRJRBMVweMyz8y8mCsQwW8rBtsJjBgeSGQn8A/wbAFbOIBHpdQnEa2ltKijlHoBsJnTvsEEbOFR0SYz37mu21JK7SdAnV6v1wzutdYda4Eh4XHdDWa+Skgk4cHwzlgJlISHtQHsiMhpIAEgXDFa6yL47wx4njcJoPuXpQZgT0QOG43GtCW8fwiNMYFxsOGUucLYAXz7vv+aMhNZNfuHsKRECHcc5wvAAxFdM/OxpUTqKhgmifjLu47j3BPRfDQTWyJyYSGRvhHZJgHgQERanuf5AJaTOQNYFZEbY8wTES1k9CB3JxwmiTJzk78VB09tkyhLzz0L4qIjlig+jkechJ1AJHFGRNt/iHvgVQC7InJS+EeUaMc6gKkqJLTW7+12+zyoZS1QBTitRi1QJzD2BH4AtrHfITKVMwgAAAAASUVORK5CYII=');background-repeat: no-repeat;background-position: center center;background-size: 100%;margin-top: 11rpx;}.keyboarflex {display: flex;justify-content: center;align-items: center;}
</style>
number-keyboard2.vue
<template><view :class="['KeyboarBody','bottomMove', 'bodMove', bodMove]" v-if="KeyboarHid"><view class="KeyboarBx"><view v-for="(num , index) in keyboardNum " :key='index' @click="clickBoard(num)" hover-class="hover":hover-stay-time='20' class="keyboar">{{num}}</view><view @click="clickBoard(otherNum)" :class="['keyboar',otherNum==''?'empty':'']" :hover-stay-time='20'hover-class="hover">{{otherNum}}</view><view @click="clickBoard('0')" hover-class="hover" :hover-stay-time='20' class="keyboar">0</view><view @click="deleteKeyboar()" class="keyboar keyboarflex" :hover-stay-time='20' hover-class="hover"><view class="keyboarDel"></view></view></view></view>
</template><script>export default {props: {//限制输入框的长度 空值不限制psdLength: {type: [Number, String],default: ''},//键盘码keyboardNum: {type: [Array, Object],default: () => {return [1, 2, 3, 4, 5, 6, 7, 8, 9]}},//特殊键盘码 .或者X 默空otherNum: {type: String,default: ''},//是否显示完成按钮confirmBtn:{type: Boolean,default: false},//是否在需要打开键盘时隐藏底部tabBar关闭键盘展示tabBar功能tabBar: {type: Boolean,default: false},value: {type: String,default: ''}},data() {return {bodMove: '',password: '', //要返回的结果iptNum: [], //输入的内容KeyboarHid: false, //键盘影藏和显示}},watch: {iptNum(newVal, oldVal) {this.$emit('input', newVal.join(''))},value(newVal, oldVal) {this.iptNum = newVal.split('')}},created() {},methods: {open() {this.KeyboarHid = true;if (this.tabBar) {uni.hideTabBar()}this.$nextTick(() => {setTimeout(() => {this.bodMove = 'moveShow'}, 30)})},close() {if (this.tabBar) {uni.showTabBar()}this.bodMove = '';this.$nextTick(() => {setTimeout(() => {this.KeyboarHid = false}, 300)})},// 密码框clickBoard(num) {if (num == '') return;let iptNum = this.iptNum.filter(item => item != '');//判断是否限制长度if (this.psdLength != '') {if (iptNum.length >= this.psdLength) {return};this.iptNum.push(num);} else {this.iptNum.push(num);}},//完成complete(){this.$emit('confirm', this.iptNum.join(''))},//重置 清空reset() {this.iptNum = [];},//删除deleteKeyboar() {this.iptNum.pop();}}}
</script><style scoped>.bodMove {transition: all .3s}.bottomMove {bottom: 0;left: 0;width: 100%;transform: translateY(100%)}.moveShow {transform: translateY(0)}.KeyboarBody {background-color: #FFFFFF;}.KeyboarBx {display: flex;flex-wrap: wrap;text-align: center;background-color: rgba(3, 3, 3, 0.1);padding: 10rpx 6rpx 0rpx 6rpx;margin-left: -12rpx;}.keyboar {width: 20%;flex-grow: 1;padding: 3%;font-size: 40rpx;background-color: #FFFFFF;border-radius: 10rpx;margin-left: 12rpx;margin-bottom: 10rpx;}.dian {margin-top: -10rpx;}.keyboarBtn {background: linear-gradient(45deg, rgba(242, 131, 9, 1) 0%, rgba(230, 36, 15, 1) 100%);color: #fff;}.hover {background: #ebedf0;}.bot {bottom: 0;}.empty {background-color: #EEEEEE;}.dowmImgBx {display: flex;justify-content: center;align-items: center;width: 100%;position: relative;}.complete {position: absolute;right: 0rpx;bottom: 5rpx;font-size: 28rpx;padding-right: 30rpx;padding-left: 20rpx;}.dowmImg {width: 35rpx;height: 35rpx;margin-bottom: 10rpx;background: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAACT0lEQVRYR+2UPWgTYRjH/8/dpdZCpVhU/BoEB8FBEBFt7tJe7i5CbAXhrg6CQ8HBQXAQHBzq5CA4CA4OgoNgr0GQIhQTUkJqCPEDBEEQBAdBQSoVlIakXvLIofmopMnlizjkxuN9nt/v/b/v+xB6/FGP+egL9BPoJ/D/JLC8/Hp33sl9AXDOCMqRbsyH6NLzGwLR7BapuDMQCKy4jHICi5nMNinrpAk4DOC8EZQfdVKiBGemxyHNb5V6bziCaDRxSPT5bAaOCAJd0Cb8DzshUYIT4cnqit+anqZCTQH357NE+qDIhXmAjoJpxtD8D9qRqOwcT538DyscDuer+9W8hNFo8oDok2wGHxcIFzVVvt+KRAkOYDG3NmhNTR3L/ttn01eQTL7cv+6sz4NwkhmXQpp8rxmJ8s6B2NAATFmWf9aqr/sMY7HUHsEHmxkKGJcNTb7rRaKyc1rKZ4vW5KTyfbO6hnMgHo/vYmHQBjBBxFd0VblTT6IC56REjqmq6rd66xsKuMXx+ItRFn/ZYOhMfDWkKrdrNa068xQVJVPXT3xtlJgnAbdJIpEYcViyATpFoGt60H+runkVPCOwYGra2OdG8A2DyMvihYXU8NAwzQF8moDrelC+6daV4YRXcNg0DOWTl35NC7gF6XR661qu6N6JMwzMMrPgjlcw3hCzqevKR6/wlgTcokjk3cDI6KpNRGf/wt6yWDBD4+MfmoG3LPBHIiJu37F3jsH7JAgzqjr2vll4WwKtwJoeRJ2CtD0HuinieQ50S6Iv0E+g5wn8Bo+vyyFXaYw2AAAAAElFTkSuQmCC');background-repeat: no-repeat;background-position: center center;background-size: 100%;}.keyboarDel {width: 50rpx;height: 36rpx;margin-bottom: 10rpx;background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAABqUlEQVRYR+2WPUvEQBCGZze1/8DKUnsrEcVaLhvwCgULCy1sLGzFE8RKC0EsBLGwEBRuhmChlTb+hCu0vU4Ff4H3SkKCOS4fezHnNUkXQuZ58s7sbhSN+VJj5lMtUCdglYDrurNKqSMiWqpoaD+IaI6Z3woFjDErRHRJRBMVweMyz8y8mCsQwW8rBtsJjBgeSGQn8A/wbAFbOIBHpdQnEa2ltKijlHoBsJnTvsEEbOFR0SYz37mu21JK7SdAnV6v1wzutdYda4Eh4XHdDWa+Skgk4cHwzlgJlISHtQHsiMhpIAEgXDFa6yL47wx4njcJoPuXpQZgT0QOG43GtCW8fwiNMYFxsOGUucLYAXz7vv+aMhNZNfuHsKRECHcc5wvAAxFdM/OxpUTqKhgmifjLu47j3BPRfDQTWyJyYSGRvhHZJgHgQERanuf5AJaTOQNYFZEbY8wTES1k9CB3JxwmiTJzk78VB09tkyhLzz0L4qIjlig+jkechJ1AJHFGRNt/iHvgVQC7InJS+EeUaMc6gKkqJLTW7+12+zyoZS1QBTitRi1QJzD2BH4AtrHfITKVMwgAAAAASUVORK5CYII=');background-repeat: no-repeat;background-position: center center;background-size: 100%;margin-top: 11rpx;}.keyboarflex {display: flex;justify-content: center;align-items: center;}
</style>
editPayPassword.vue
<template><view class="editPayPassword"><view class="topApp"><image class="return" src="https://res.qyjpay.cn/static/res/jiangcunyinxiang-return.png" @click="leftClick"/><view class="title">{{!flag ? '身份认证' : '设置支付密码'}}</view></view><view class="content">{{!flag ? '输入支付密码' : '再次输入支付密码'}}</view><view class="item" @tap='KeyboarOpen' v-if="!flag"><password-input :numLng='password'></password-input></view><view class="item" @tap='KeyboarOpen2' v-else><password-input2 :numLng='changePassword'></password-input2></view><view class="errMsg" v-if="errMsg">{{errMsg}}</view><number-keyboard tabBar ref='KeyboarHid' @input='onInput' psdLength='6' v-if="!flag"></number-keyboard><number-keyboard2 tabBar ref='KeyboarHid' @input='onInput2' psdLength='6' v-else></number-keyboard2></view>
</template><script>
import numberKeyboard from '@/components/number-keyboard/number-keyboard.vue'
import numberKeyboard2 from '@/components/number-keyboard/number-keyboard.vue'
import passwordInput from '@/components/password-input/password-input.vue'
import passwordInput2 from '@/components/password-input/password-input.vue'
export default {data () {return {flag: false,password: "",changePassword: '',errMsg: '', }},components: {numberKeyboard,numberKeyboard2,passwordInput,passwordInput2},watch:{errMsg(newVal,oldVal){if(newVal){setTimeout(()=>{this.errMsg = ''},2000)}}},onLoad(option) {console.log('接收到的数据',option);//因为此时实例没有挂载完成,需要延迟操作setTimeout(() => {this.$refs.KeyboarHid.open()}, 50)},methods:{leftClick(){uni.navigateBack({})},//打开键盘KeyboarOpen(e) {this.$refs.KeyboarHid.open();},KeyboarOpen2(e) {this.$refs.KeyboarHid.open();},//输入的值onInput(val) {this.password = val;if(this.password.length == 6){this.flag = truesetTimeout(()=>{this.KeyboarOpen2()},100)}},async onInput2(val){this.changePassword = val;if(this.changePassword.length == 6){console.log('第一次输入的密码是',this.password);console.log('第二次输入的密码是',this.changePassword);if(this.password != this.changePassword){this.errMsg = '两次输入密码不一致'}else{this.errMsg = ''try{//调接口处理}catch(err){// uni.showToast({// title: err.msg,// icon: 'none'// })this.errMsg = err.msgreturn}}}}}
}
</script><style lang='scss' scoped>
.editPayPassword{min-height: 100vh;background-color: #fff;.topApp{display: flex;align-items: center;// justify-content: flex-start;background-color: #fff;padding: 60rpx 0 30rpx 26rpx;// #ifdef APP-PLUSpadding: 110rpx 0 30rpx 26rpx;// #endifbox-sizing: border-box;width: 100%;.return{width: 36rpx;height: 36rpx; margin-right: 20rpx;}.title{position: absolute;// top: 100rpx;left: 50%;transform: translate(-50%,0);font-weight: 500;font-size: 32rpx;color: #111111;}}.content{margin: 140rpx 0 40rpx 0;font-weight: 500;font-size: 46rpx;color: #111111;text-align: center;}.errMsg{font-weight: normal;font-size: 22rpx;color: #F72323;margin-top: 20rpx;text-align: center;}
}
.main {padding: 0rpx 40rpx;
}
.ipt {border-bottom: 1rpx solid #CCCCCC;
}
.item {padding: 10rpx 87rpx;
}
.title {margin: 30rpx 0;
}
</style>







