问题
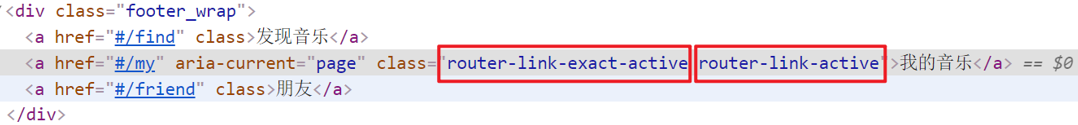
router-link的两个高亮类名 太长了,我们希望能定制怎么办

解决方案
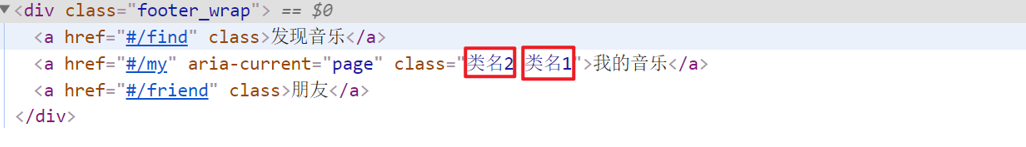
我们可以在创建路由对象时,额外配置两个配置项即可。 linkActiveClass和linkExactActiveClass
const router = new VueRouter({routes: [...],linkActiveClass: "类名1",linkExactActiveClass: "类名2"
})

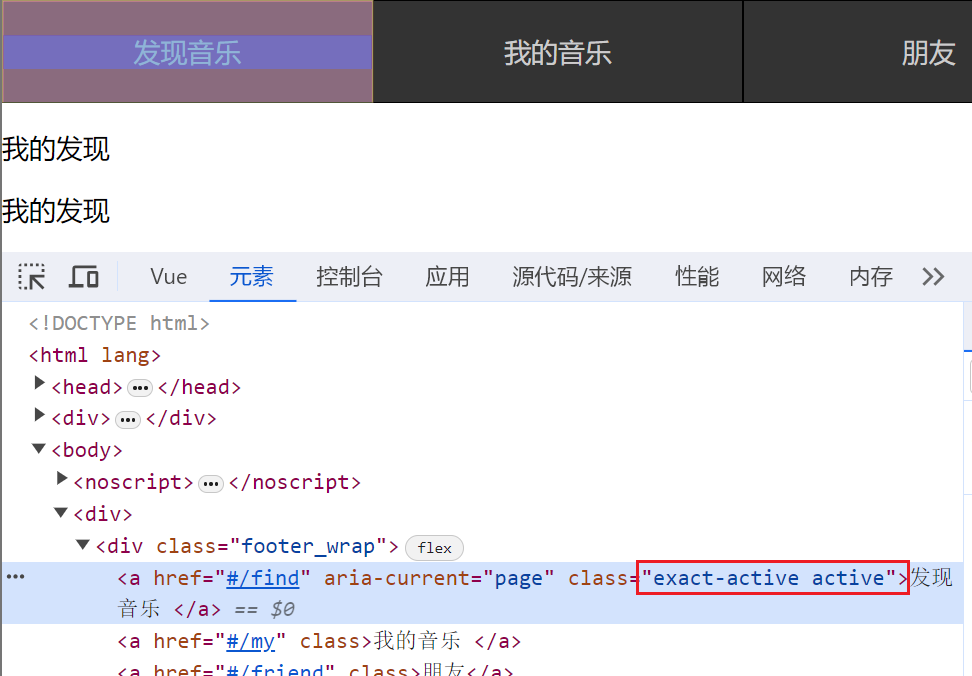
代码演示
// 创建了一个路由对象
const router = new VueRouter({routes: [...], linkActiveClass: 'active', // 配置模糊匹配的类名linkExactActiveClass: 'exact-active' // 配置精确匹配的类名
})



)
)



