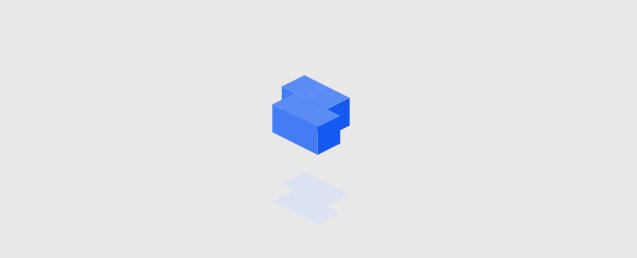
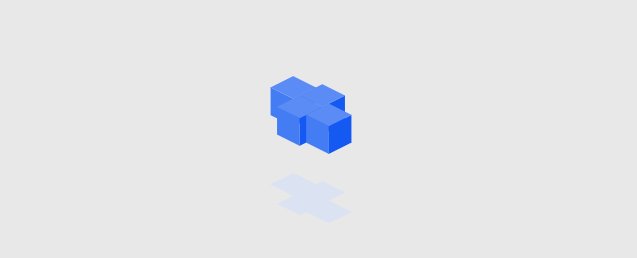
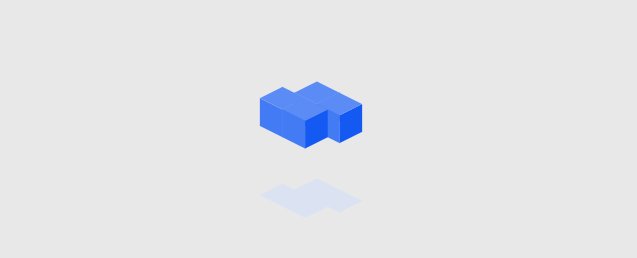
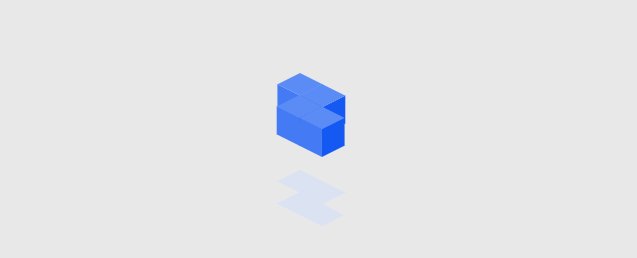
效果演示
这段代码通过HTML和CSS创建了一个动态的3D立方体动画,每个立方体都在不同的路径上移动,形成了一个有趣的视觉效果。

HTML
<div class="boxes"><div class="box"><div></div><div></div><div></div><div></div></div><div class="box"><div></div><div></div><div></div><div></div></div><div class="box"><div></div><div></div><div></div><div></div></div><div class="box"><div></div><div></div><div></div><div></div></div>
</div>
- boxes:这是包含所有立方体(盒子)的容器。
- box:每个box类div代表一个立方体,每个立方体由四个div组成,这些div代表立方体的面。
CSS
.boxes {--size: 32px;--duration: 800ms;height: calc(var(--size) * 2);width: calc(var(--size) * 3);position: relative;transform-style: preserve-3d;transform-origin: 50% 50%;margin-top: calc(var(--size) * 1.5 * -1);transform: rotateX(60deg) rotateZ(45deg) rotateY(0deg) translateZ(0px);
}.boxes .box {width: var(--size);height: var(--size);top: 0;left: 0;position: absolute;transform-style: preserve-3d;
}.boxes .box:nth-child(1) {transform: translate(100%, 0);-webkit-animation: box1 var(--duration) linear infinite;animation: box1 var(--duration) linear infinite;
}.boxes .box:nth-child(2) {transform: translate(0, 100%);-webkit-animation: box2 var(--duration) linear infinite;animation: box2 var(--duration) linear infinite;
}.boxes .box:nth-child(3) {transform: translate(100%, 100%);-webkit-animation: box3 var(--duration) linear infinite;animation: box3 var(--duration) linear infinite;
}.boxes .box:nth-child(4) {transform: translate(200%, 0);-webkit-animation: box4 var(--duration) linear infinite;animation: box4 var(--duration) linear infinite;
}.boxes .box > div {--background: #5C8DF6;--top: auto;--right: auto;--bottom: auto;--left: auto;--translateZ: calc(var(--size) / 2);--rotateY: 0deg;--rotateX: 0deg;position: absolute;width: 100%;height: 100%;background: var(--background);top: var(--top);right: var(--right);bottom: var(--bottom);left: var(--left);transform: rotateY(var(--rotateY)) rotateX(var(--rotateX)) translateZ(var(--translateZ));
}.boxes .box > div:nth-child(1) {--top: 0;--left: 0;
}.boxes .box > div:nth-child(2) {--background: #145af2;--right: 0;--rotateY: 90deg;
}.boxes .box > div:nth-child(3) {--background: #447cf5;--rotateX: -90deg;
}.boxes .box > div:nth-child(4) {--background: #DBE3F4;--top: 0;--left: 0;--translateZ: calc(var(--size) * 3 * -1);
}@-webkit-keyframes box1 {0%, 50% {transform: translate(100%, 0);}100% {transform: translate(200%, 0);}
}@keyframes box1 {0%, 50% {transform: translate(100%, 0);}100% {transform: translate(200%, 0);}
}@-webkit-keyframes box2 {0% {transform: translate(0, 100%);}50% {transform: translate(0, 0);}100% {transform: translate(100%, 0);}
}@keyframes box2 {0% {transform: translate(0, 100%);}50% {transform: translate(0, 0);}100% {transform: translate(100%, 0);}
}@-webkit-keyframes box3 {0%, 50% {transform: translate(100%, 100%);}100% {transform: translate(0, 100%);}
}@keyframes box3 {0%, 50% {transform: translate(100%, 100%);}100% {transform: translate(0, 100%);}
}@-webkit-keyframes box4 {0% {transform: translate(200%, 0);}50% {transform: translate(200%, 100%);}100% {transform: translate(100%, 100%);}
}@keyframes box4 {0% {transform: translate(200%, 0);}50% {transform: translate(200%, 100%);}100% {transform: translate(100%, 100%);}
}
- .boxes:定义容器的样式,包括大小、位置、3D转换样式等。transform-style: preserve-3d;保持3D空间,使得子元素可以在3D空间中进行变换。transform-origin设置为容器中心,transform属性定义了容器的初始旋转和位置。
- .boxes .box:定义每个立方体的样式,包括大小和3D转换样式。
- (.boxes .box:nth-child(1), .boxes .box:nth-child(2), .boxes .box:nth-child(3), .boxes .box:nth-child(4))这些选择器为每个立方体定义了不同的初始位置和动画,使它们在页面加载时开始动画循环。
- (.boxes .box > div)这个选择器为每个立方体的面定义了样式,包括背景颜色、位置和3D转换。使用CSS变量来控制不同的属性,如背景颜色、旋转角度和Z轴位置。
- (@-webkit-keyframes box1, @keyframes box1, @-webkit-keyframes box2, @keyframes box2, @-webkit-keyframes box3, @keyframes box3, @-webkit-keyframes box4, @keyframes box4)这些关键帧定义了四个立方体的动画路径。每个动画都使用transform属性来改变立方体的位置,从而创建一个连续的循环动画效果




)
10章——索引优化与查询优化)

