apexcharts数据可视化之雷达图
有完整配套的Python后端代码。
本教程主要会介绍如下图形绘制方式:
- 基础雷达图
- 多组数据雷达图
- 雷达图标记点
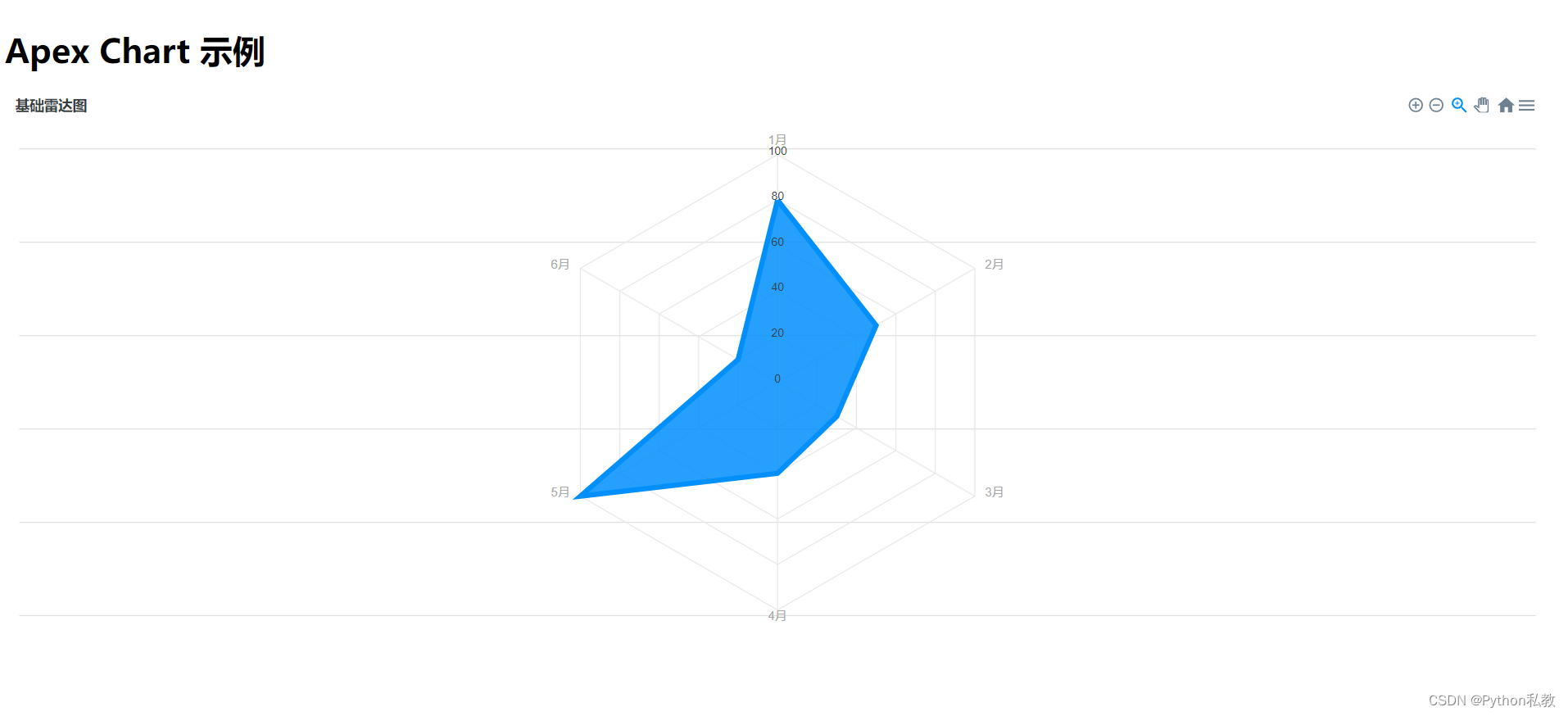
基础雷达图
import ApexChart from 'react-apexcharts';export function BasicRadar() {// 数据序列const series = [{name: '数据1',data: [80, 50, 30, 40, 100, 20],}]// 图表选项const options = {chart: {height: 350,type: 'radar',},title: {text: '基础雷达图'},yaxis: {stepSize: 20},xaxis: {categories: ['1月', '2月', '3月', '4月', '5月', '6月']}}return (<div id="chart"><ApexChart options={options} series={series} type="radar" height={550}/></div>)
}

多组数据雷达图
import ApexChart from 'react-apexcharts';export function MultiRadar() {// 数据序列const series = [{name: '数据 1',data: [80, 50, 30, 40, 100, 20],}, {name: '数据 2',data: [20, 30, 40, 80, 20, 80],}, {name: '数据 3',data: [44, 76, 78, 13, 43, 10],}]// 图表选项const options = {chart: {height: 350,type: 'radar',dropShadow: {enabled: true,blur: 1,left: 1,top: 1}},title: {text: '多组数据雷达图'},stroke: {width: 2},fill: {opacity: 0.1},markers: {size: 0},yaxis: {stepSize: 20},xaxis: {categories: ['2011', '2012', '2013', '2014', '2015', '2016']}}return (<div id="chart"><ApexChart options={options} series={series} type="radar" height={550}/></div>)
}

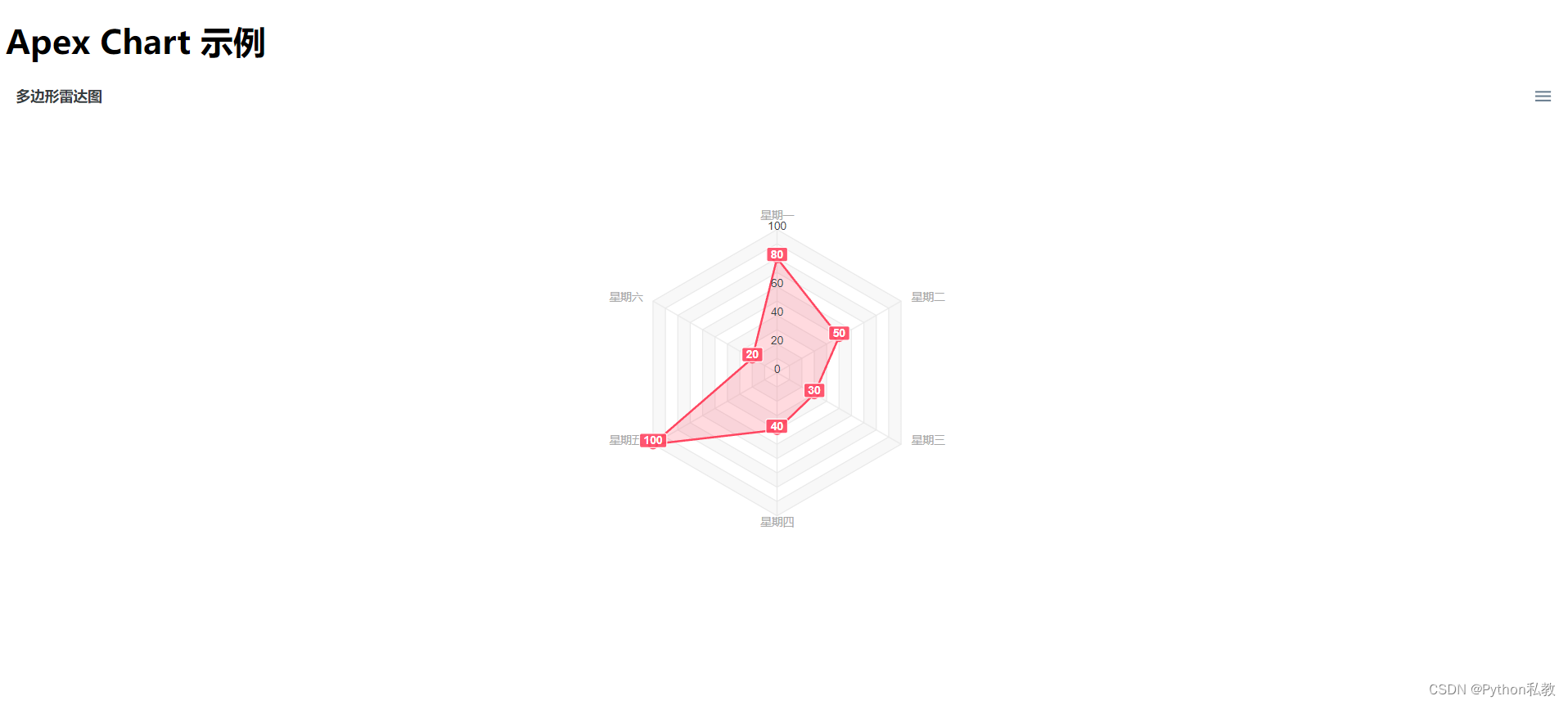
雷达图标记点
import ApexChart from 'react-apexcharts';export function PolygonRadar() {// 数据序列const series = [{name: '数据 1',data: [80, 50, 30, 40, 100, 20],}]// 图表选项const options = {chart: {height: 350,type: 'radar',},dataLabels: {enabled: true},// 绘制参数plotOptions: {radar: {size: 140,polygons: {strokeColors: '#e9e9e9',fill: {colors: ['#f8f8f8', '#fff']}}}},title: {text: '多边形雷达图'},colors: ['#FF4560'],// 标记点markers: {size: 4,colors: ['#fff'],strokeColor: '#FF4560',strokeWidth: 2,},tooltip: {y: {formatter: function(val) {return val}}},xaxis: {categories: ['星期一', '星期二', '星期三', '星期四', '星期五', '星期六', '星期天']},yaxis: {labels: {formatter: function(val, i) {if (i % 2 === 0) {return val} else {return ''}}}}}return (<div id="chart"><ApexChart options={options} series={series} type="radar" height={550}/></div>)
}


)





