QLineEdit 小部件是一个单行文本编辑器。行编辑允许用户使用一组有用的编辑函数输入和
编辑一行纯文本。包括撤消和重做、剪切和粘贴以及拖放。通过更改行编辑的 echoMode(),它
还可以用作“只写”字段,用于输入如密码等.
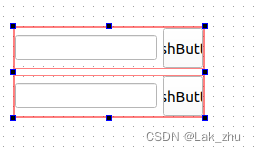
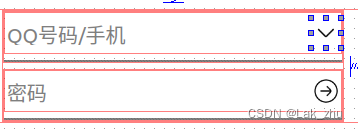
创建好项目后,进入 ui 界面,在左边的控件我们找到 lineedit ,我们拿出两个做一个登录界面。


然后添加两个按钮进去,用于账号切换和登录确认。改变他的大小为正方形,以便于放图片。

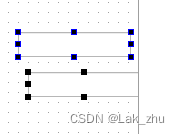
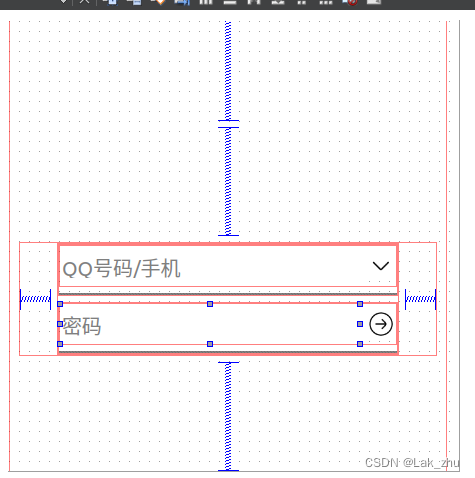
先选择 lineedit 和 按钮 组成水平布局。

我们再拉出一个 widget,与 按钮 和 lineedit 组成垂直布局,我们把 widget 调成最大高度为2 把他的颜色调成灰色。


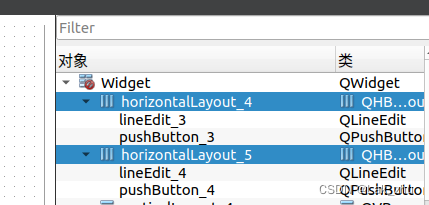
然后选中这两个布局组成垂直布局,如果你不好选中就去右边选:


选中 lineedit, 在右边属性栏拖到最下面,找到:

在这里我们输入文本显示在界面上,并且不会影响正常输入。我们输入信息:

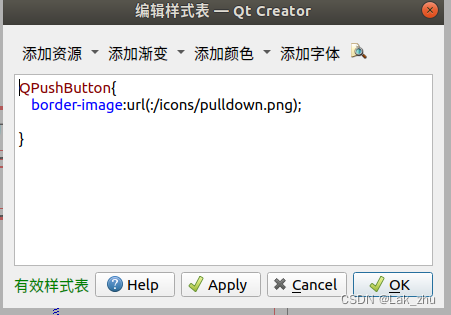
给按钮去除文字,然后导入图片,图片的添加就不再说了。并且图片与输入框都有边框,太割裂了,我们把 lineedit 的边框给去掉。



我们再用弹簧控制一下布局。两个水平弹簧建立完成后我们选中登录的布局组合成水平布局,然后在垂直方向上添加三个弹簧,再使用存执布局


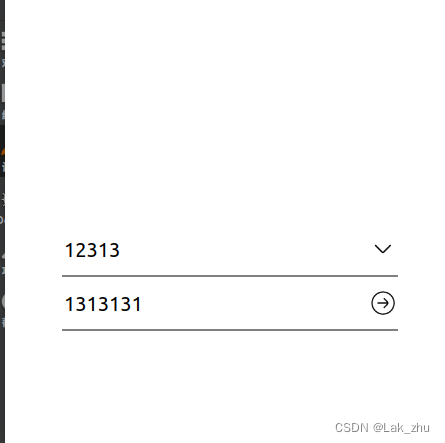
运行一下看一下效果。

这里密码还是显示可见的,这不太合理我们选中密码栏,在属性栏最下面找到:

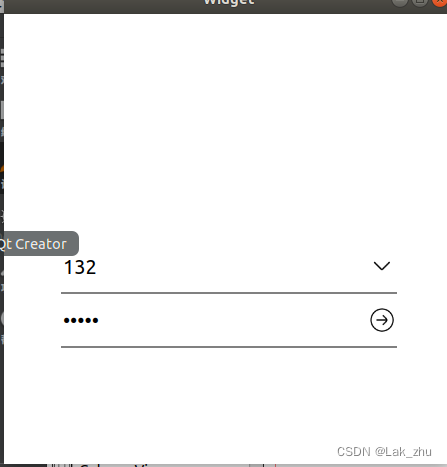
我们把他改成 password ,这样我们输入密码就是不可见的了

登录界面就做好了。





)

