新增用户遇到的问题:

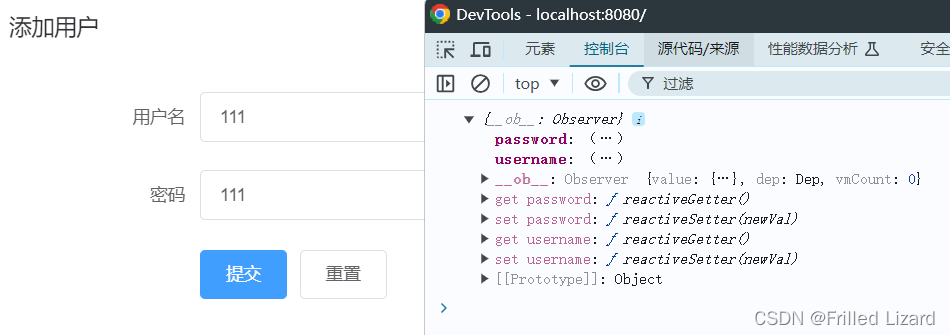
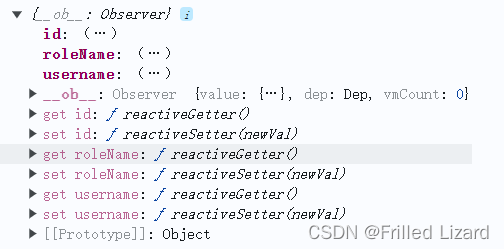
如果你没有为 formData 设置默认值,而只是将其初始化为空对象 {},则在打开dialog时,正常输入,
formdata会变成如下

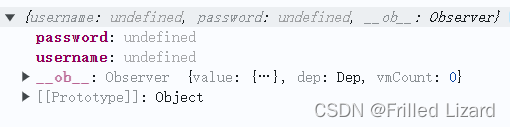
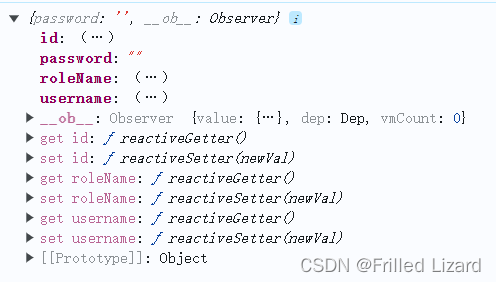
但是,打开后,直接使用 resetFields 或直接清空表单,
formdata会变成如下:

Vue 使用 Object.defineProperty 实现响应式系统,而这个方法只能劫持对象在初始化时存在的属性,后添加的属性不会被自动追踪。
Vue 的响应式系统无法检测到新添加的属性,从而导致输入框无法及时更新到 DOM 上。
当 formData 被清空时,后添加的属性(password、username)不会被 Vue 的响应式系统自动追踪,这会导致输入框无法及时挂载到 DOM 上。
解决方案
- 使用 Vue.set 方法:确保在为对象添加新属性时使用 Vue.set,以确保新属性是响应式的。
this.$set(this.formData, 'name', '');`
- 初始化默认值:在表单数据对象中预先设置好所有可能的字段,避免在运行时动态添加属性。
formdata: {id: null,username: '',password: '',roleName: ''
},
新问题(修改用户):
<el-dialog :title="formdata.id?'修改用户':'添加用户'" :visible.sync="dialogFormVisible" @close="closedialog"><div class="upload-div"><el-form :model="formdata" ref="formdata" label-width="80px" status-icon><el-form-item class="formitem" label="用户名" prop="username"><el-input v-model="formdata.username"></el-input></el-form-item><el-form-item class="formitem" label="密码" prop="password"><el-input v-model="formdata.password"></el-input></el-form-item><el-form-item><el-button type="primary" @click="submitForm">提交</el-button><el-button @click="resetForm('formdata')">重置</el-button></el-form-item></el-form></div>
</el-dialog>

由于el-form组件进行了复用,formdata的初始值如上,在对el-table的某一行进行修改时,
changeContent (row) {this.dialogFormVisible = true;// row.password = '';this.$nextTick(() => {this.formdata = JSON.parse(JSON.stringify(row));// this.$set(this.formdata, 'password', '')})
},
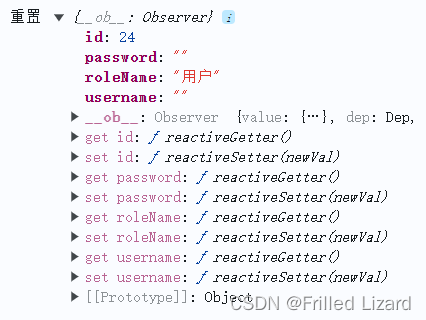
formdata重新赋值变成了

这就导致了在重置时,由于formdata的初始值设置中是有password,所以在重置后,formdata的结构如下

在打开dialog直接点击重置后,我们再往password的input中输入,发现会无法输入,这是因为此时password不具有响应式,是新添加的属性。
如果打开dialog后,正常操作,则不会有上述问题。在输入password后password才会加入formdata,并变成响应式。
解决办法:
// 第一种方式:row.password = '';
this.$nextTick(() => {this.formdata = JSON.parse(JSON.stringify(row));console.log("formdata", this.formdata);// 第二种方式:this.$set(this.formdata, 'password', '')
})
这两种方式都能将password变为响应式的。
重置是在重置前的formdata的基础上进行的,重置前的formdata与初始化进行比较,将初始化的属性和属性值赋值到现在的formdata中,而方法不会赋值过来,这也就是password为什么没有响应式的原因。
并且重置只会将在el-form中展示的属性进行重置,对上面的el-form进行重置,发现id和roleName并没有重置到初始状态,这是因为这两个属性并没有设置prop和v-model绑定。



函数的概念和使用案例)




三个月自学手册)