文章目录
- 01-视口
- 02-宽度适配方案
- 03-rem体验
- 04-rem基本使用
- 05-媒体查询
- 06-rem适配
- 07-rem布局
- 08-less-体验
- 09-less-注释
- 10-less-运算
- 11-less-嵌套
- 12-less-变量
- 13-less-导入
- 14-less-导出
- 15-less-禁止导出
- 16-急速问诊(不准确写法)
- index.html
- index.css
- 17-急速问诊
- index.html
- index.css
- base.less
- index.less
01-视口
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><!-- 视口标签:规定HTML的尺寸,让HTML的宽度 = 逻辑分辨率的宽度/设备的宽度 --><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body></body>
</html>
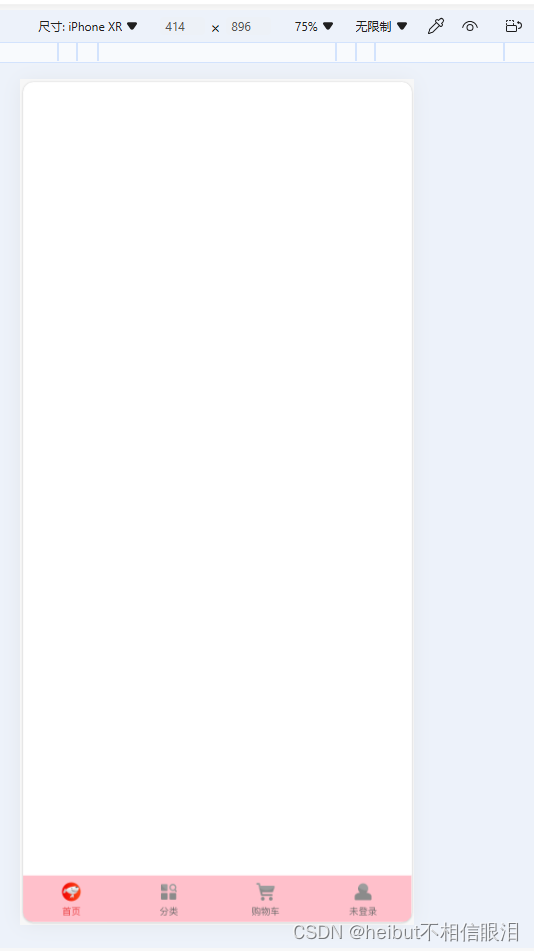
02-宽度适配方案
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>*{padding: 0;margin: 0;}li{list-style: none;}.toolbar{position: fixed;left: 0;bottom: 0;/* 固定定位之后就变成了行内块的特点,宽度需要靠内容撑开,所以我们需要设置宽度 */width: 100%;/* 宽度可以自适应但高度需要设置 */height: 50px;background-color: pink;}.toolbar ul{display: flex;}.toolbar ul li{height: 50px;width: 25%;text-align: center;}.toolbar li img{height: 50px;}</style>
</head>
<body><!-- 宽度自适应用到移动端 PC端 --><!-- 等比例自适应用到移动端 --><div class="toolbar"><ul><li><a href="#"><img src="./images/index.png" alt=""></a></li><li><a href="#"><img src="./images/classify.png" alt=""></a></li><li><a href="#"><img src="./images/car.png" alt=""></a></li><li><a href="#"><img src="./images/login.png" alt=""></a></li></ul></div>
</body>
</html>


03-rem体验
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div{width: 5rem;height: 3rem;background-color: pink;}</style>
</head>
<body><div></div><script src="./js/flexible.js"></script>
</body>
</html>


04-rem基本使用
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>*{padding: 0;width: 0;}html{font-size: 30px;}div{width: 5rem;height: 3rem;background-color: pink;}</style>
</head>
<body><div></div>
</body>
</html>


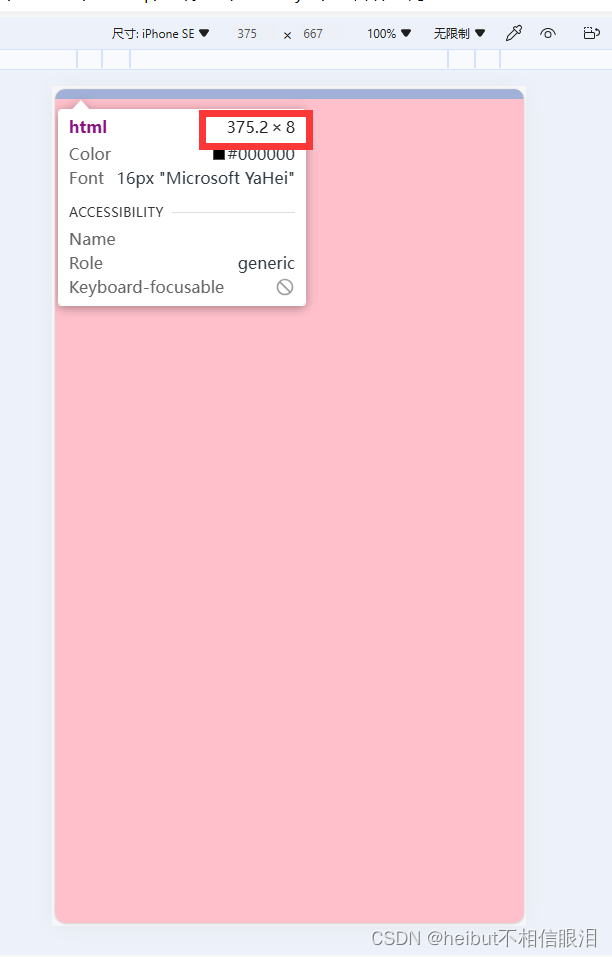
05-媒体查询
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>@media(width:375.2px){body{background-color: pink;}}</style>
</head>
<body></body>
</html>


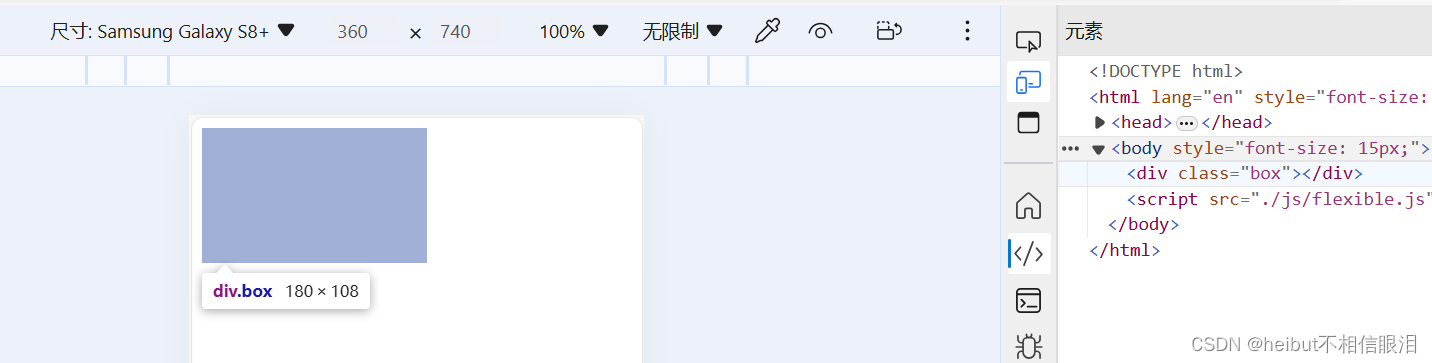
06-rem适配
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* @media(max-width:360px){这个标签是html不是body 别写错了 html{font-size: 36px;}} */.box{width: 5rem;height: 3rem;background-color: pink;}</style>
</head>
<body><div class="box"></div><script src="./js/flexible.js"></script>
</body>
</html>


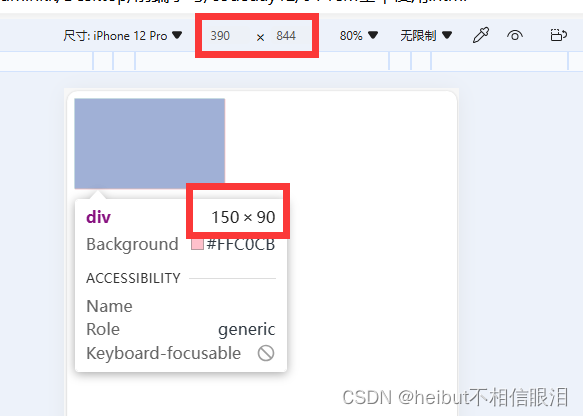
07-rem布局
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div{width: 1.813rem;height: 0.773rem;background-color: pink;}</style>
</head>
<body><div></div><script src="./js/flexible.js"></script>
</body>
</html>


08-less-体验
.father{color: red;width: (68/37.5rem);.son{height: (29/37.5rem);}
}
.father {color: red;width: 1.81333333rem;
}
.father .son {height: 0.77333333rem;
}09-less-注释
// zheshi注释
/*
多行注释
*/
/*
多行注释
*/10-less-运算
.box{width: 100 + 20px;width: 100 - 20px;width: 10 * 20px;width: (100/10px);width: 100 ./20px;width: (68 / 37.5rem);/* 有两个单位 以第一个单位为准 */height: (29px / 37.5rem);
}
.box {width: 120px;width: 80px;width: 200px;width: 10px;width: 5px;width: 1.81333333rem;/* 有两个单位 以第一个单位为准 */height: 0.77333333px;
}11-less-嵌套
.father{width: 200px;.son{background-color: pink;a{color: aqua;/* &表示当前选择器,代码写到谁的大括号里面就表示谁->不会生成后代选择器应用:配合hover伪类或nth-child结构伪类使用*/&:hover{color: chocolate;}}}
}
.father {width: 200px;
}
.father .son {background-color: pink;
}
.father .son a {color: aqua;/* &表示当前选择器,代码写到谁的大括号里面就表示谁->不会生成后代选择器应用:配合hover伪类或nth-child结构伪类使用*/
}
.father .son a:hover {color: chocolate;
}12-less-变量
// 定义变量
@myColor:green;// 使用变量
.box{color: @myColor;
}
a{color: @myColor;
}
p{color: @myColor;
}
.box {color: green;
}
a {color: green;
}
p {color: green;
}13-less-导入
@import "./08-less-体验.less";
@import "./12-less-变量";
.father {color: red;width: 1.81333333rem;
}
.father .son {height: 0.77333333rem;
}
.box {color: green;
}
a {color: green;
}
p {color: green;
}14-less-导出
// out:./mycss/index.css// out:./css/// out:./index.css
15-less-禁止导出
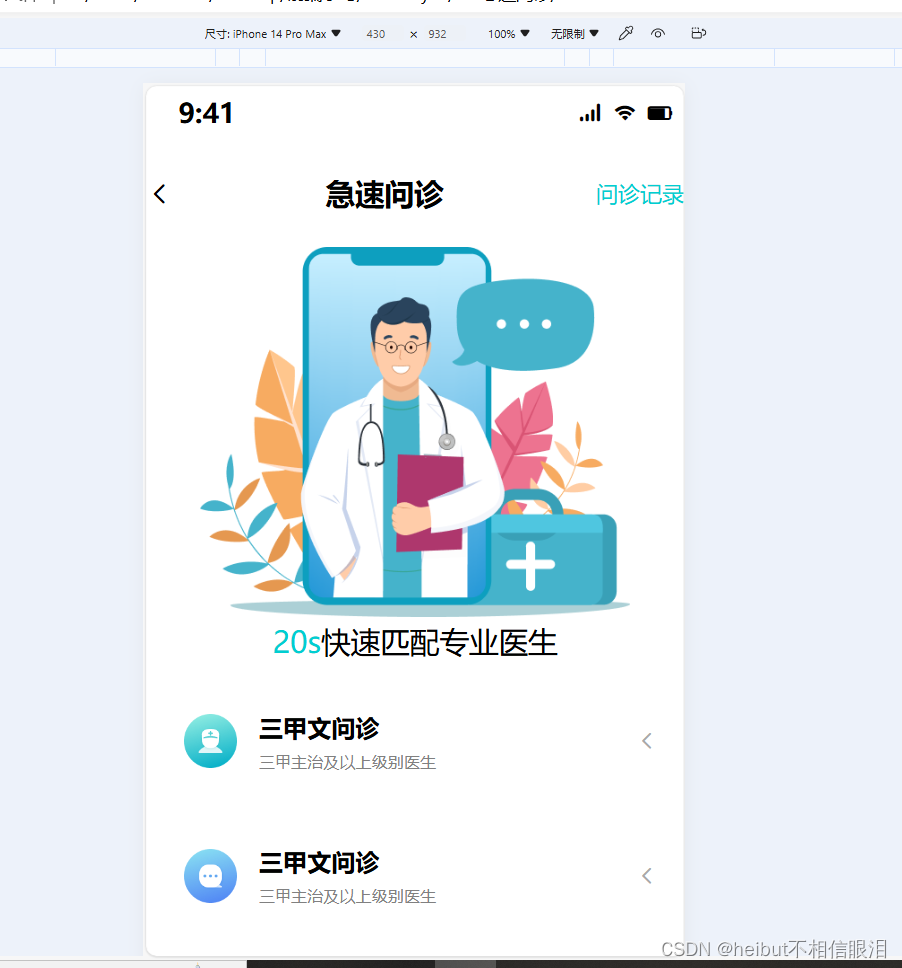
// out:false16-急速问诊(不准确写法)
index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./iconfont/iconfont.css"><link rel="stylesheet" href="./css/index.css"><style>.bottom{margin-top: 0.5rem;margin-left: 0.7rem;display: flex;width: 100%;height: 2rem;font-size: 0.45rem;align-items: center;}.bottom img{width: 1rem;height: 1rem;margin-right: 0.4rem;}.bottom p{margin-top: 0.15rem;font-size: 0.3rem;color: gray;}.bottom .iconfont{position: absolute;right: 0.5rem;color: darkgray;font-size: 0.4rem;}</style>
</head>
<body><!-- 顶部时间 wifi 信号 电量 --><div class="top"><p>9:41</p><div class="span"><span class="iconfont icon-xinhao"></span><span class="iconfont icon-xinhao1"></span><span class="iconfont icon-80dianliang"></span></div></div><!-- 标题栏 --><div class="title"><span class="iconfont icon-fanhui"></span><h4>急速问诊</h4><a href="#">问诊记录</a></div><!-- banner区域 --><div class="banner"><img src="./assets/entry.png" alt=""><p><span class="span">20s</span><span>快速匹配专业医生</span></p></div><!-- 底部选择栏 --><div class="bottom"><img src="./assets/type01.png" alt=""><div class="p"><h4>三甲文问诊</h4> <p>三甲主治及以上级别医生</p></div><span class="iconfont icon-fanhui"></span></div><div class="bottom"><img src="./assets/type02.png" alt=""><div class="p"><h4>三甲文问诊</h4> <p>三甲主治及以上级别医生</p></div><span class="iconfont icon-fanhui"></span></div><script src="../js/flexible.js"></script></body>
</html>
index.css
*{padding: 0;margin: 0;box-sizing: border-box;
}
a{text-decoration: none;
}
.top{display: flex;width: 100%;height: 1rem;justify-content: space-between;align-items: center;font-size: 0.5rem;font-weight: 700;margin-left: 0.6rem;
}
.top .span{text-align: right;margin-right: 0.8rem;
}
.iconfont{color: black;font-size: 0.5rem;
}.title{display: flex;width: 100%;height: 2rem;align-items: center;justify-content: space-between;text-align: center;
}
.title h4{font-size: 0.55rem;margin-right: auto;flex: 1;
}
.title a{display: block;font-size: 0.41rem;margin-left: auto;color: darkturquoise;
}.banner{width: 80%;margin: 0 auto;/* text-align: center; */
}
.banner img{width: 100%;
}
.banner p{display: flex;font-size: 0.55rem;justify-content: center;
}
.banner .span{color:darkturquoise;}


17-急速问诊

index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./css/index.css"><link rel="stylesheet" href="./iconfont/iconfont.css"><link rel="stylesheet" href="./js/flexible.js">
</head>
<body><!-- 头部区域 --><header><a href="#" class="back"><span class="iconfont icon-left"></span></a><h3>急速问诊</h3><a href="#" class="note">问诊记录</a></header><!-- banner区域 --><div class="banner"><img src="./assets/entry.png" alt=""><p><span>20s</span>快速匹配医生</p></div><!-- 问诊类型 --><div class="type"><ul><li><a href="#"><div class="pic"><img src="./assets/type01.png" alt=""></div><div class="text"><h4>三甲图文问诊</h4><p>三甲主治医生及以上级别医生</p></div><span class="iconfont icon-right"></span></a></li><li><a href="#"><div class="pic"><img src="./assets/type02.png" alt=""></div><div class="text"><h4>普通图文问诊</h4><p>二甲主治医生及以上级别医生</p></div><span class="iconfont icon-right"></span></a></li></ul></div><script src="./js/flexible.js"></script>
</body>
</html>
index.css
*,
::after,
::before {box-sizing: border-box;
}
body,
ul,
p,
h1,
h2,
h3,
h4,
h5,
h6 {padding: 0;margin: 0;
}
body {font-family: -apple-system, BlinkMacSystemFont, PingFangSC-Regular, "PingFang SC", "Microsoft YaHei", "Helvetica Neue", Helvetica, Arial, sans-serif;font-size: 14px;color: #333;
}
img {vertical-align: bottom;
}
ul {list-style-type: none;
}
a {color: #333;text-decoration: none;-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
}
header {display: flex;height: 1.17333333rem;justify-content: space-between;align-items: center;padding: 0 0.4rem;
}
header .icon-left {font-size: 0.58666667rem;
}
header h3 {font-size: 0.45333333rem;
}
header .note {font-size: 0.4rem;color: #2cb5a5;
}
.banner {text-align: center;padding: 0.8rem 1.8rem 1.04rem 1.8rem;
}
.banner img {width: 6.4rem;height: 5.49333333rem;margin-bottom: 0.48rem;
}
.banner P {font-size: 0.42666667rem;
}
.banner P span {color: #16C2A3;
}
.type {padding: 0 0.4rem;
}
.type li {padding: 0 0.4rem;margin-bottom: 0.4rem;height: 2.08rem;border-radius: 0.10666667rem;border: 0.5px solid #EDEDEDE5;
}
.type li a {display: flex;align-items: center;height: 2.08rem;
}
.type li a img {margin-right: 0.37333333rem;width: 1.06666667rem;height: 1.06666667rem;
}
.type li a .text {flex: 1;
}
.type li a .text h4 {margin-bottom: 0.10666667rem;font-size: 0.42666667rem;color: #3C3E42;line-height: 24px;
}
.type li a .text p {font-size: 0.34666667rem;color: #848484;
}
.type li a span {font-size: 0.42666667rem;
}base.less
*,
::after,
::before {box-sizing: border-box;
}body,
ul,
p,
h1,
h2,
h3,
h4,
h5,
h6 {padding: 0;margin: 0;
}body {font-family:-apple-system,BlinkMacSystemFont,PingFangSC-Regular,"PingFang SC","Microsoft YaHei","Helvetica Neue",Helvetica,Arial,sans-serif;font-size: 14px;color: #333;
}img {vertical-align: bottom;
}ul {list-style-type: none;
}a {color: #333;text-decoration: none;-webkit-tap-highlight-color: rgb(0 0 0 / 0%);
}index.less
// out :../css/
@import "./base.less";// 定义变量
@rootSize:37.5rem;header{display: flex;height: (44/@rootSize);justify-content: space-between;align-items: center;// line-height: ;// background-color: pink;padding: 0 (15 / @rootSize);.icon-left{font-size: (22 / @rootSize);}h3{font-size: (17 / @rootSize);}.note{font-size: (15 / @rootSize);color: #2cb5a5;}}// banner区域
.banner{text-align: center;padding: (30/@rootSize) (67.5/@rootSize) (39/@rootSize) (67.5/@rootSize);// 修改margin-top和margin-bottomimg{width: (240/@rootSize);height: (206/@rootSize);margin-bottom: (18/@rootSize);}P{font-size: (16/@rootSize);span{color: #16C2A3;}}
}// 问诊类型
.type{padding: 0 (15 / @rootSize);li{padding: 0 (15 / @rootSize);margin-bottom: (15 / @rootSize);height: (78 / @rootSize);border-radius: (4 / @rootSize);border: 0.5px solid #EDEDEDE5;a{display: flex;align-items: center;// a必须要有高度 垂直方向居中才能生效height: (78 / @rootSize);img{margin-right: (14 / @rootSize);width: (40 / @rootSize);height: (40 / @rootSize);}.text{flex: 1;h4{margin-bottom: (4 / @rootSize);font-size: (16 / @rootSize);color: #3C3E42;line-height: 24px;}p{font-size: (13 / @rootSize);color: #848484;}}span{font-size: (16 / @rootSize);}}}
}








