纯前端实现的视频合并
接上篇ffmpeg文章 【JS】纯web端使用ffmpeg实现的视频编辑器
这次主要添加了一个函数,实现了视频合并的操作。
static mergeArgs(timelineList) {const cmd = []console.log('时间轴数据',timelineList)console.log("文件1",this.readDir())console.log("文件2",this.readDir(this.resourceDir))// let textCmdList = []timelineList.forEach(time => {console.log('time',time,time.getLeftSecond())if(time.type === 'media') {cmd.push('-i /' + this.resourceDir + time.getFile() + ' ')}})// 添加最后输出文明cmd.push('-filter_complex')cmd.push('[0:v][1:v]concat=n=2:v=1:a=0[outv]')cmd.push('-map')cmd.push('[outv]')cmd.push('-y')cmd.push(this.renderFileName)let args = cmd.join(' ')args = args.split(' ')console.log('命令',args)return args}
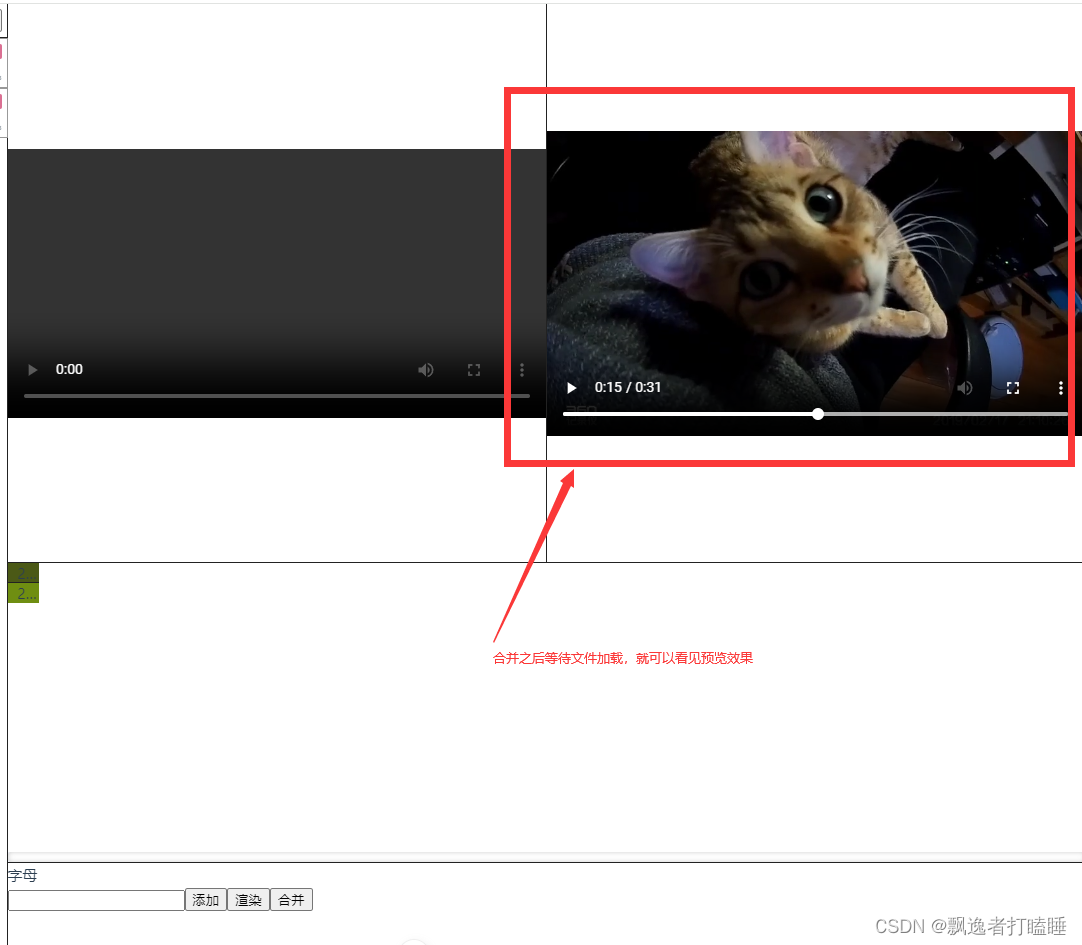
实现效果,把时间线上的视频合并成一个视频。


代码仓库
vue3-ffmpeg项目







