高德地图开发文档:https://lbs.amap.com/api/javascript-api/guide/abc/quickstart
百度搜索高德地图开发平台
注册高德地图开发账号
在应用管理中
我的应用中
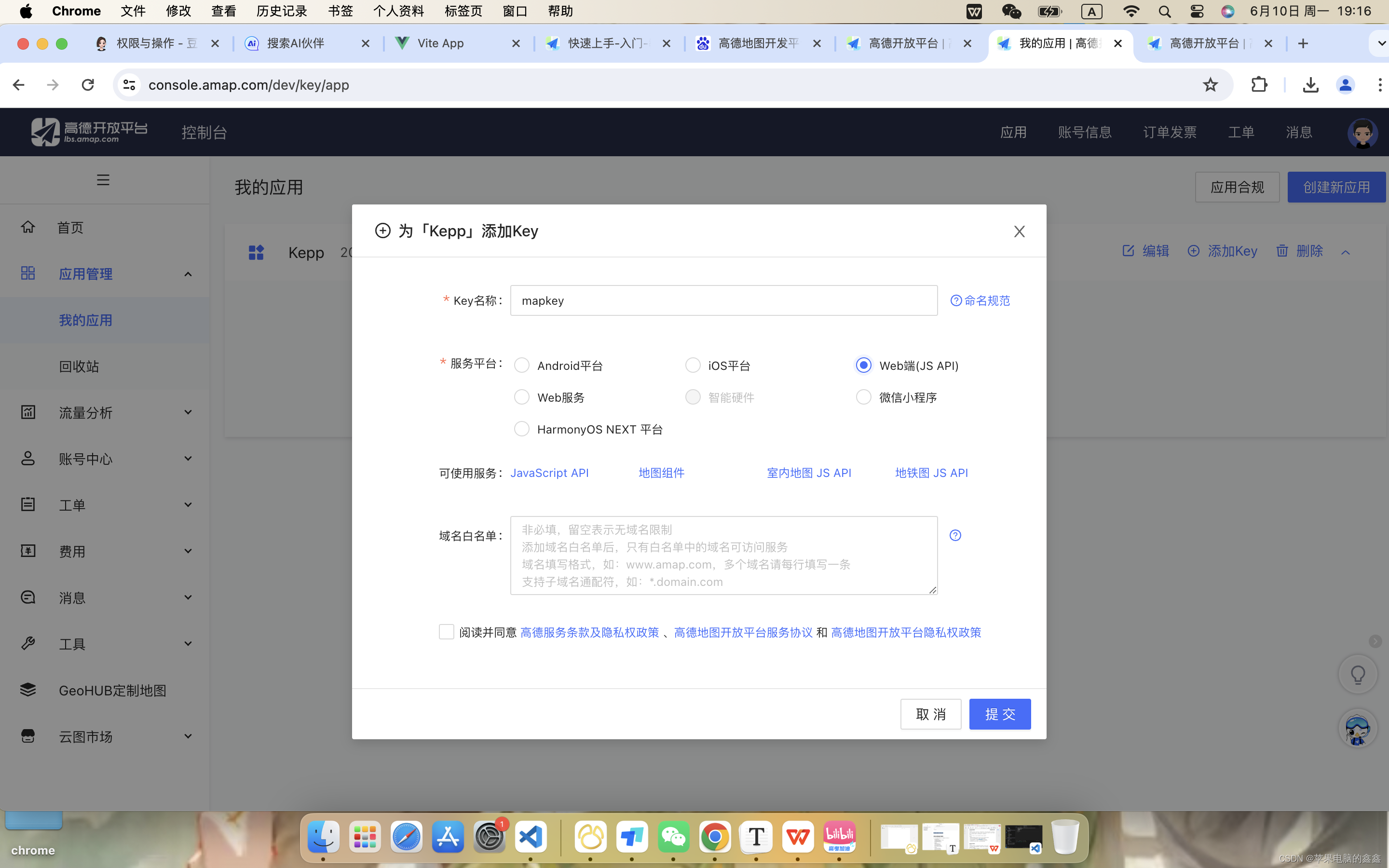
添加一个Key

点击提交
进入高德地图开发文档:https://lbs.amap.com/api/javascript-api/guide/abc/quickstart
在index引入<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=您申请的key值"></script>
您申请的key值=26d0446e4c9df4e9805caa322f24bf92 (这个key 就是刚刚申请拿到的)
然后进行渲染
在index中引入 <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=26d0446e4c9df4e9805caa322f24bf92&plugin=AMap.MouseTool"></script>
画图工具 &plugin=AMap.MouseTool
index.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><link rel="icon" href="/favicon.ico"><meta name="viewport" content="width=device-width, initial-scale=1.0"><script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=26d0446e4c9df4e9805caa322f24bf92&plugin=AMap.MouseTool"></script> <title>Vite App</title></head><body><div id="app"></div><script type="module" src="/src/main.ts"></script></body>
</html>
vue
<template><div id="container"></div>
</template><script>
export default {//不能写在created里 不然会渲染不出来mounted() {//文档快速上手中//创建一个对象//让地图显示到页面上var map = new AMap.Map("container", {zoom: 11, //级别 缩放比例 3-17center: [116.397428, 39.90923], //中心点坐标// pitch:75, // 地图俯仰角度,有效范围 0 度- 83 度viewMode: "3D", //使用3D视图});//地图上的点// 创建 AMap.Icon 实例:var icon = new AMap.Icon({size: new AMap.Size(20, 20), // 图标尺寸//更换成自己的图标image: "src/assets/a1.png", // Icon的图像imageSize: new AMap.Size(20, 20), // 根据所设置的大小拉伸或压缩图片});var marker = new AMap.Marker({position: new AMap.LngLat(116.39, 39.9),title: "北京",icon: icon, // 添加 Icon 实例extData: { id: 123456 }, //存储一个数据 如第点击位置的信息});map.add(marker);//点击markermarker.on("click", function (e) {// console.log(this);//点击图标进行修改图标大小this.setIcon(new AMap.Icon({size: new AMap.Size(20, 20),image: "src/assets/a2.png",imageSize: new AMap.Size(20, 20),}));});//高德地图上画区域//高德地图上画图形this.mouseTool = new AMap.MouseTool(map)//获取绘图工具//rectangle 现在是一个长方形this.mouseTool.rectangle();//开启绘图模式//断marker点在不在我们绘制的图形中this.mouseTool.on("draw",(type)=>{// console.log("结束绘制")let paths = type.obj.getPath();//获取绘制的覆盖物坐标集合// console.log(paths) //拿到绘制图形的四个坐标//辅助计算函数//AMap.GeometryUtil.isPointInRing 判断坐标是否在这个矩形中var isPointInRing = AMap.GeometryUtil.isPointInRing(marker.getPosition(),paths);// console.log(isPointInRing);})},
};
</script>
<style>
#container {width: 800px;height: 500px;margin-left: 50%;margin-top: 58%;transform: translate(-50%, -50%);
}
</style>



全生态接入系统技术白皮书)



