文章目录
- 使用create-vue创建项目
- 关键文件
- <script setup>语法糖
- 组合式API - reactive和ref函数
- 组合式API - computed
- 组合式API - watch
- 组合式API - 生命周期函数
- 组合式API - 父子通信
- 组合式API - 模版引用
- 组合式API - provide和inject
- 综合案例
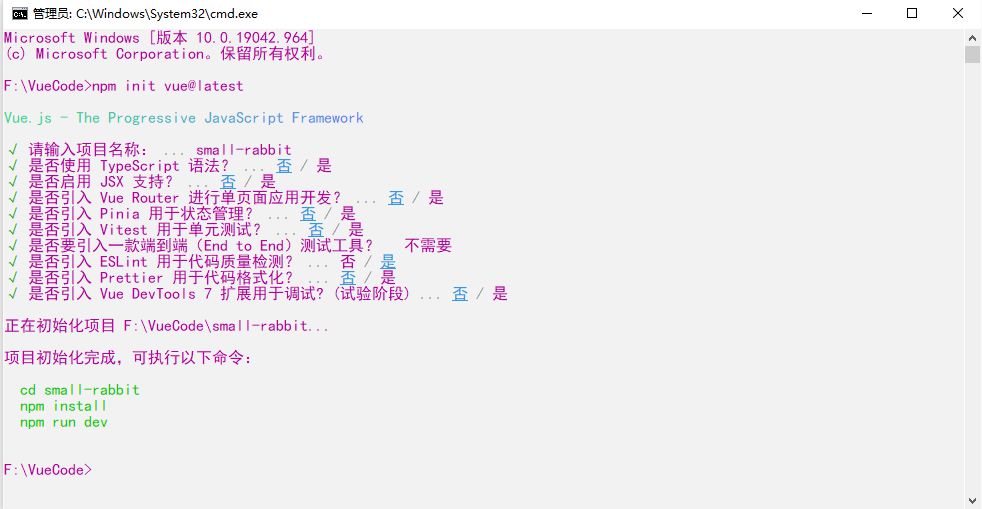
使用create-vue创建项目
npm init vue@latest

关键文件

<script setup>const message = 'this is message'const logMessage = ()=>{console.log(message)}
</script>/*** 等同于*/
<script>export default {setup(){const message = 'this is message'const logMessage = ()=>{console.log(message)}// 必须return才可以return {message,logMessage}}}
</script>
组合式API - reactive和ref函数
接受对象类型数据的参数传入并返回一个响应式的对象
<script setup>// 导入import { reactive } from 'vue'// 执行函数 传入参数 变量接收const state = reactive({msg:'this is msg'})const setSate = ()=>{// 修改数据更新视图state.msg = 'this is new msg'}
</script><template>{{ state.msg }}<button @click="setState">change msg</button>
</template>
接收简单类型或者对象类型的数据传入并返回一个响应式的对象
<script setup>// 导入import { ref } from 'vue'// 执行函数 传入参数 变量接收const count = ref(0)const setCount = ()=>{// 修改数据更新视图必须加上.valuecount.value++}
</script><template><button @click="setCount">{{count}}</button>
</template>
推荐使用ref函数,减少记忆负担
组合式API - computed
<script setup>
import { ref } from 'vue'
import { computed } from 'vue'const list = ref( [1, 2, 3, 4, 5, 6, 7, 8] )
const computedList = computed( () => {return list.value.filter(item => item > 2)
})
</script><template><div><p>原始数据 - {{ list }}</p></div><div><p>计算结果 - {{ computedList }}</p></div>
</template>
组合式API - watch
侦听单个数据
<script setup>
import { ref, watch } from 'vue'const count = ref( 0 )
watch( count, ( newValue, oldValue ) => {console.log( 'count', newValue, oldValue )
} )const increment = () => {count.value++
}
</script><template><div><button @click="increment">{{ count }}</button></div>
</template>
侦听多个数据
<script setup>
import { ref, watch } from 'vue'const count = ref( 0 )
const increment = () => {count.value++
}const name = ref( 'Vue3' )
const changeName = () => {name.value = 'Vue3.x'
}watch( [count, name], ( [newValue, oldValue], [newName, oldName] ) => {console.log( 'count', newValue, oldValue, 'name', newName, oldName )
} )</script><template><div><button @click="increment">{{ count }}</button></div><div><button @click="changeName">{{ name }}</button></div>
</template>
立即执行immediate
<script setup>
import { ref, watch } from 'vue'const count = ref( 0 )
const increment = () => {count.value++
}watch( count, () => {console.log( 'count', count.value )
}, {immediate: true
})
</script><template><div><button @click="increment">{{ count }}</button></div>
</template>
深度监听(有性能损耗, 尽量不使用)
<script setup>
import { ref, watch } from 'vue'const state = ref( {count: 0} )
const increment = () => {state.value.count++
}watch( state, () => {console.log( 'count', state.value.count )
}, {deep: true
})
</script><template><div><button @click="increment">{{ state.count }}</button></div>
</template>
精确监听
<script setup>
import { ref, watch } from "vue";const state = ref({ count: 0, age: 18 });
const increment = () => {state.value.count++;
};watch(// 精确侦听某个属性() => state.value.age,() => {console.log("count", state.value.count);}
);
</script>
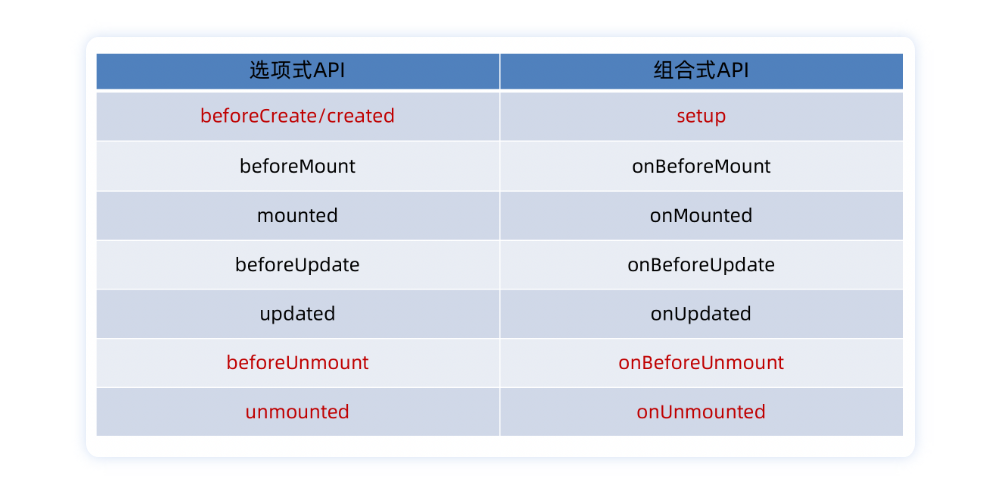
组合式API - 生命周期函数

- 生命周期函数基本使用
<scirpt setup>
import { onMounted } from 'vue'
onMounted(()=>{// 自定义逻辑
})
</script>
- 执行多次
// 生命周期函数执行多次的时候,会按照顺序依次执行
<scirpt setup>
import { onMounted } from 'vue'
onMounted(()=>{// 自定义逻辑
})onMounted(()=>{// 自定义逻辑
})
</script>
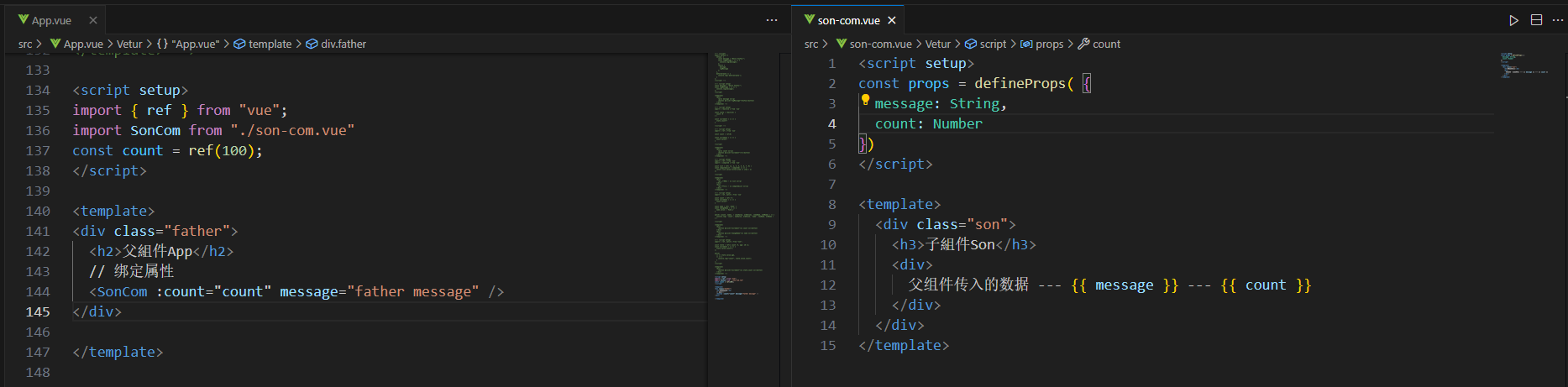
组合式API - 父子通信
- 父传子

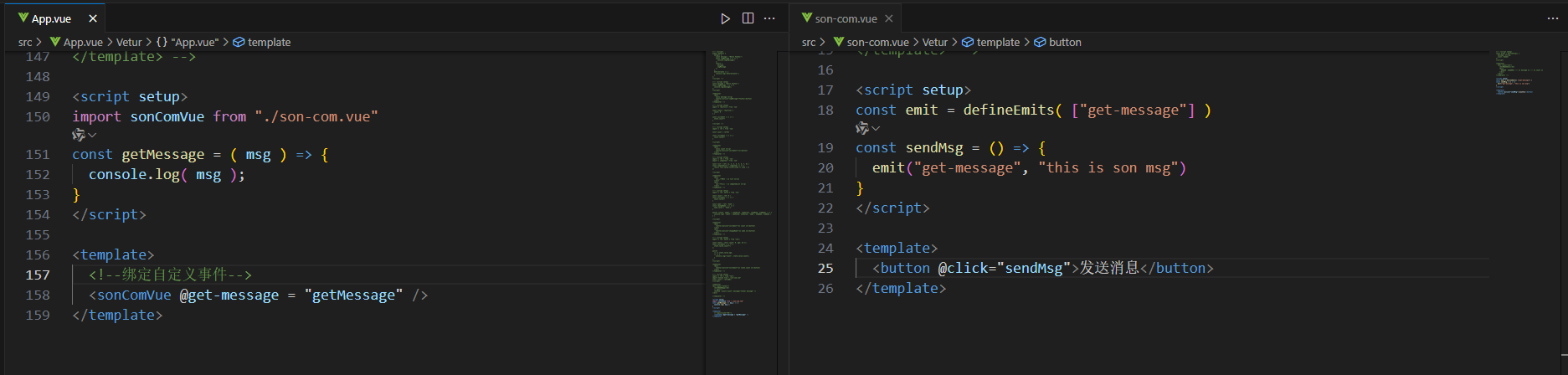
- 子传父

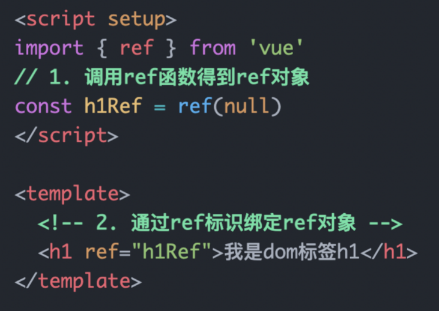
组合式API - 模版引用
通过 ref标识 获取真实的 dom对象或者组件实例对象

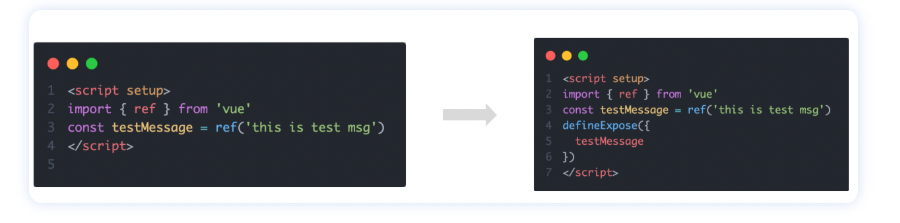
defineExpose
通过defineExpose编译宏指定哪些属性和方法容许访问

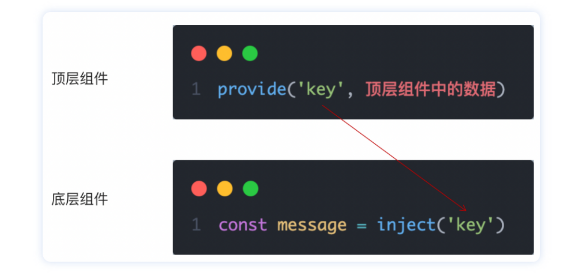
组合式API - provide和inject
- 跨层传递普通数据

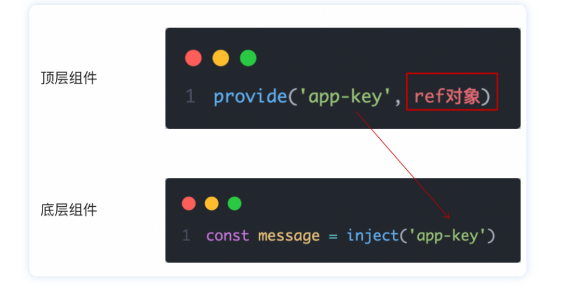
- 跨层传递响应数据

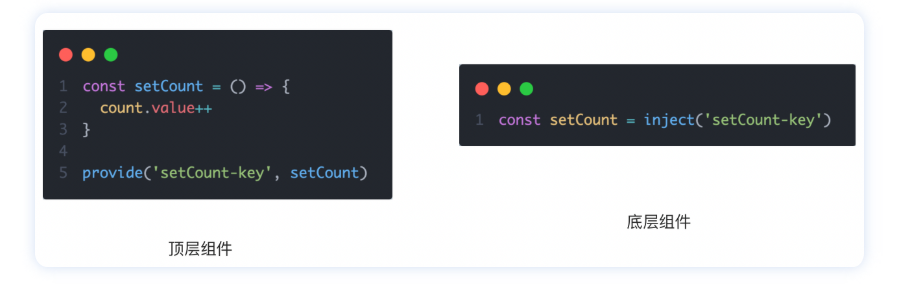
- 跨层传递方法

综合案例
<script setup>
import Edit from './components/Edit.vue'
import { onMounted, ref } from 'vue';
import axios from 'axios';// TODO: 列表渲染
// 声明响应式list -> 调用接口获取数据 -> 后端数据复制给list -> 绑定到table组件const list = ref( [] )
const getList = async () => {// 接口调用const res = await axios.get( '/list' )// 赋值数据list.value = res.data
}onMounted(() => getList())// TODO: 删除功能
// 获取当前行id -> 通过id调用删除接口 -> 更新最新列表数据
const onDelete = async (id) => {console.log( id );await axios.delete( `/del/${ id }` )getList()
}// TODO: 编辑功能
const editRef = ref(null)
const onEdit = ( row ) => {editRef.value.open(row)
}</script><template><div class="app"><el-table :data="list"><el-table-column label="ID" prop="id"></el-table-column><el-table-column label="姓名" prop="name" width="150"></el-table-column><el-table-column label="籍贯" prop="place"></el-table-column><el-table-column label="操作" width="150"><template #default="{ row }"><el-button type="primary" @click="onEdit(row)" link>编辑</el-button><el-button type="danger" @click="onDelete(row.id)" link>删除</el-button></template></el-table-column></el-table></div><Edit ref="editRef" @on-update="getList()"/>
</template><style scoped>
.app {width: 980px;margin: 100px auto 0;
}
</style>
<script setup>
// TODO: 编辑
import { ref } from "vue";
import axios from "axios";
// 弹框开关
const dialogVisible = ref(false);// 准备form
const form = ref({name: "",place: "",
});const open = (row) => {console.log(row);dialogVisible.value = true;const { name, place, id } = row;form.value.name = name;form.value.place = place;form.value.id = id;
};// 编辑功能
const emit = defineEmits(["on-update"]);
// 1. 收集表单数据, 调用接口
const onUpdate = async () => {axios.patch(`/edit/${form.value.id}`, form.value);// 2. 关闭弹框dialogVisible.value = false;// 3. 通知父组件做列表更新emit("on-update");
};defineExpose({open,
});
</script><template><el-dialog v-model="dialogVisible" title="编辑" width="400px"><el-form label-width="50px"><el-form-item label="姓名"><el-input placeholder="请输入姓名" v-model="form.name" /></el-form-item><el-form-item label="籍贯"><el-input placeholder="请输入籍贯" v-model="form.place" /></el-form-item></el-form><template #footer><span class="dialog-footer"><el-button @click="dialogVisible = false">取消</el-button><el-button type="primary" @click="onUpdate">确认</el-button></span></template></el-dialog>
</template><style scoped>
.el-input {width: 290px;
}
</style>


全生态接入系统技术白皮书)



