一:与微信小程序关联
uniapp的代码如何跟微信小程序账号关联?
通过在uniapp代码的manifest.json中配置小程序AppID实现关联,关联后uniapp的代码运行到微信开发者工具后,即可在微信开发者工具中真机调试。只要真机微信登录账号在小程序的用户中,即可看到效果。
二:真机调试页面空白
使用uniapp开发的代码,在微信小程序工具真机调试时页面空白
-
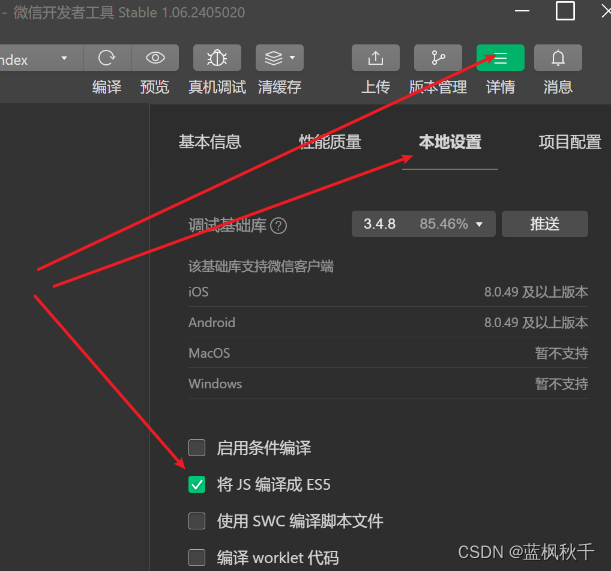
微信开发者工具(这个一般默认都是开启的)

-
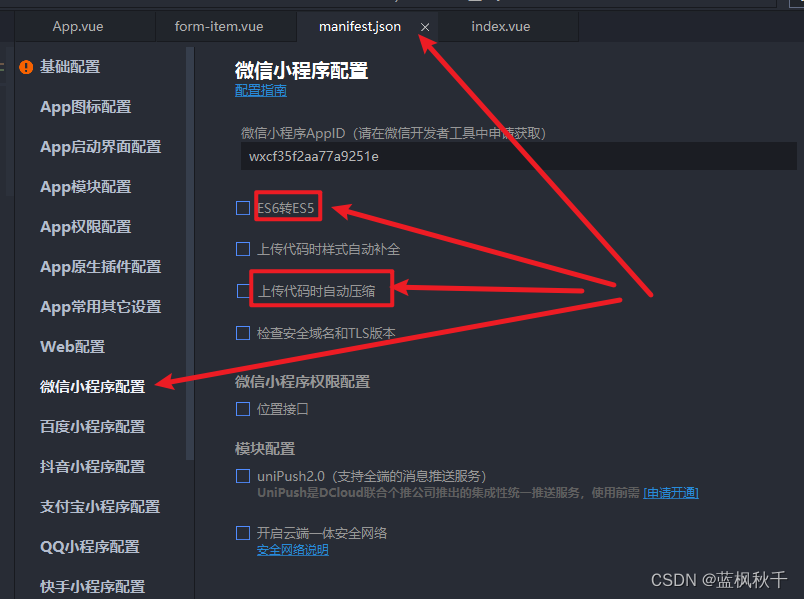
uniapp(
重点是这个)
这里两个都要勾选上,并且最好重启一下uniapp和微信开发者工具
三:manifest.json
Hbuider中manifest文件默认是以图形化的方式展现,如何以代码形式展示?
在图形化菜单划到最后一行,有源码视图按钮。点击即可
四:版本管理
与其他h5项目一样,正常从git上下载到本地。使用Hbuider打开编辑即可







