RK3568------Openharmony 4.0-Release 浏览器部署安装
文章目录
- RK3568------Openharmony 4.0-Release 浏览器部署安装
- 前言
- 一、DevEco Studio开发工具安装与使用
- 二、浏览器(Browser)样例代码编译
- 三 、浏览器(Browser)部署
- 四、遇到的问题
- 五、效果展示
- 总结
前言
上一篇文章讲解了如何适配WI-FI/BT模组,随着Openharmony系统移植的深入了解,我们逐渐有了桌面应用的需求,例如:浏览器。本片文章将重点介绍如何利用Openharmony仓库中的样例代码,安装部署浏览器(Browser)到系统中
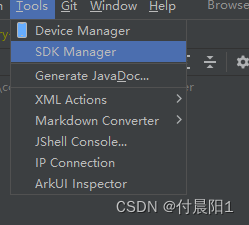
一、DevEco Studio开发工具安装与使用
DcvEco Stdudio是鸿蒙应用开发的IDE,关于该工具的介绍,安装,使用官放文档写的非常详细,为了节省篇幅,我不在此做赘述。详见DcvEco Stdudio
二、浏览器(Browser)样例代码编译
- 根据文档安装工具后,运行DcvEco Stdudio

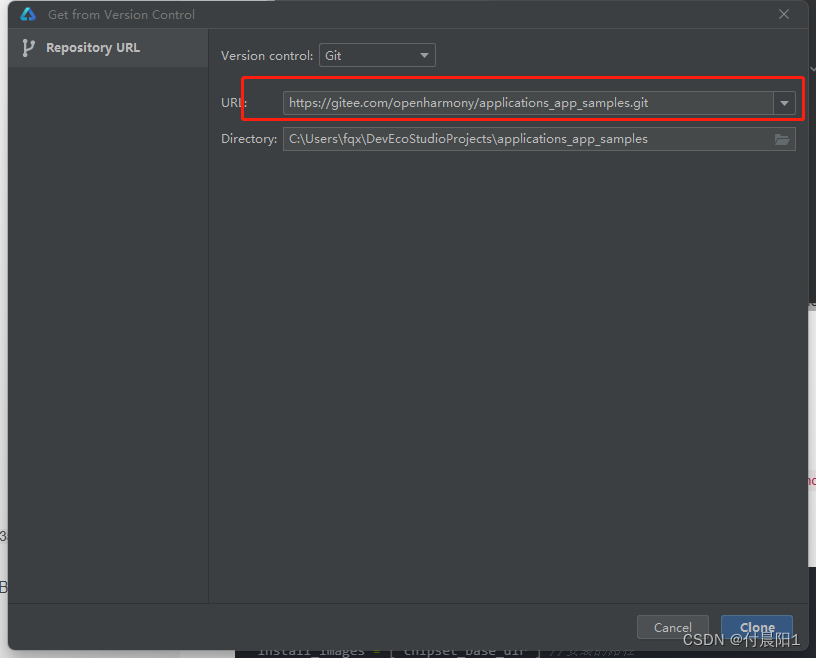
- Openharmony 仓库获取sample

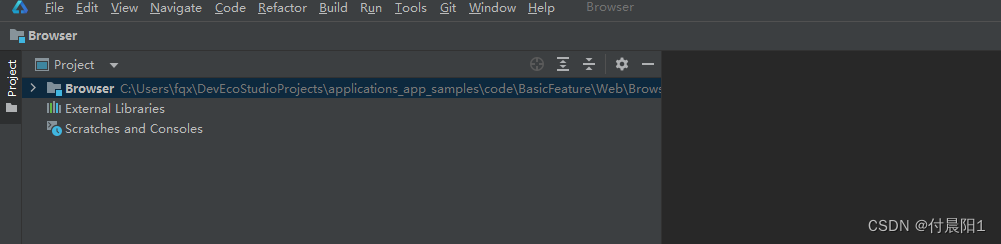
- 打开样例中Browser
路径:\applications_app_samples\code\BasicFeature\Web\Browser

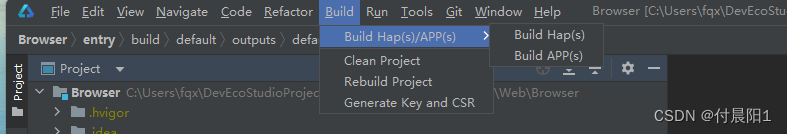
- 编译HAP包

- 编译结果


三 、浏览器(Browser)部署
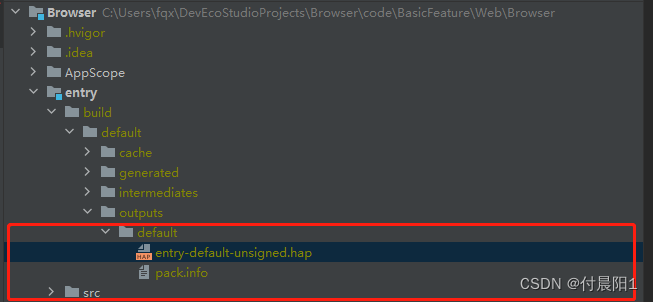
获取Browser 的HAP包,有两种安装方式:
6. 通过HDC工具,直接部署至桌面
参考前面的文章《RK3568------Openharmony 3.2-Release HDC调试工具》
7. 将HAP放进源码工程中,以预安装的方式部署在桌面
8. 将生成的HAP包复制到Openharmony 源码路径下//applications/standard/hap
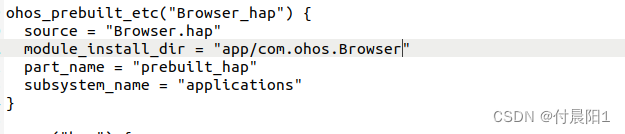
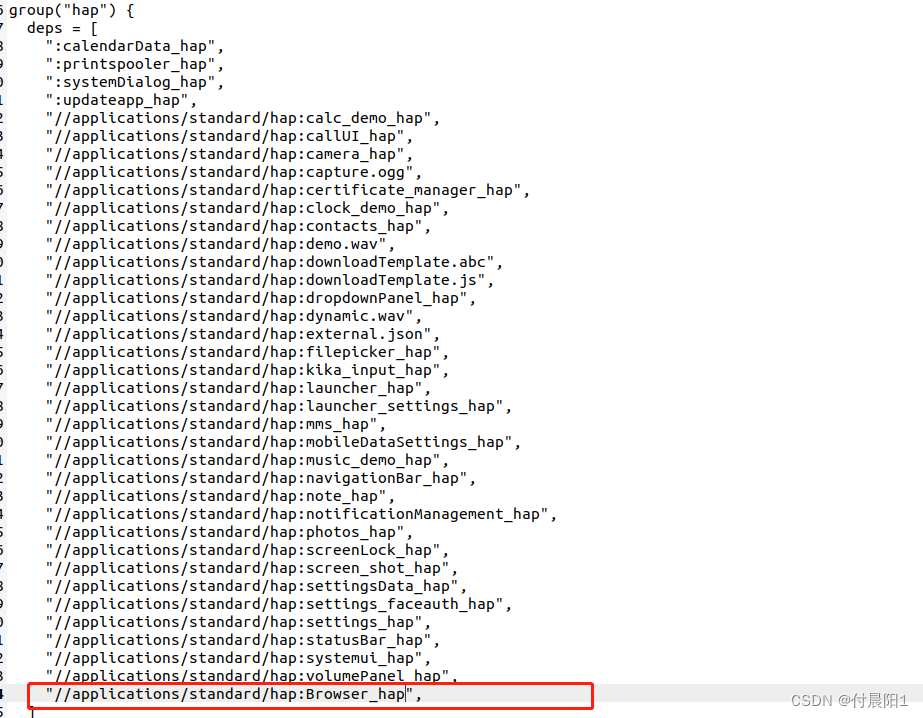
9. 修改//applications/standard/hap/BUILD.GN


10. 修改//vendor/hihope/rk3568/preinstall-config
{"app_dir": "/system/app/com.ohos.Browser",//这里的路径要与BUILD.GN中的安装路径一致"removable": false}
四、遇到的问题
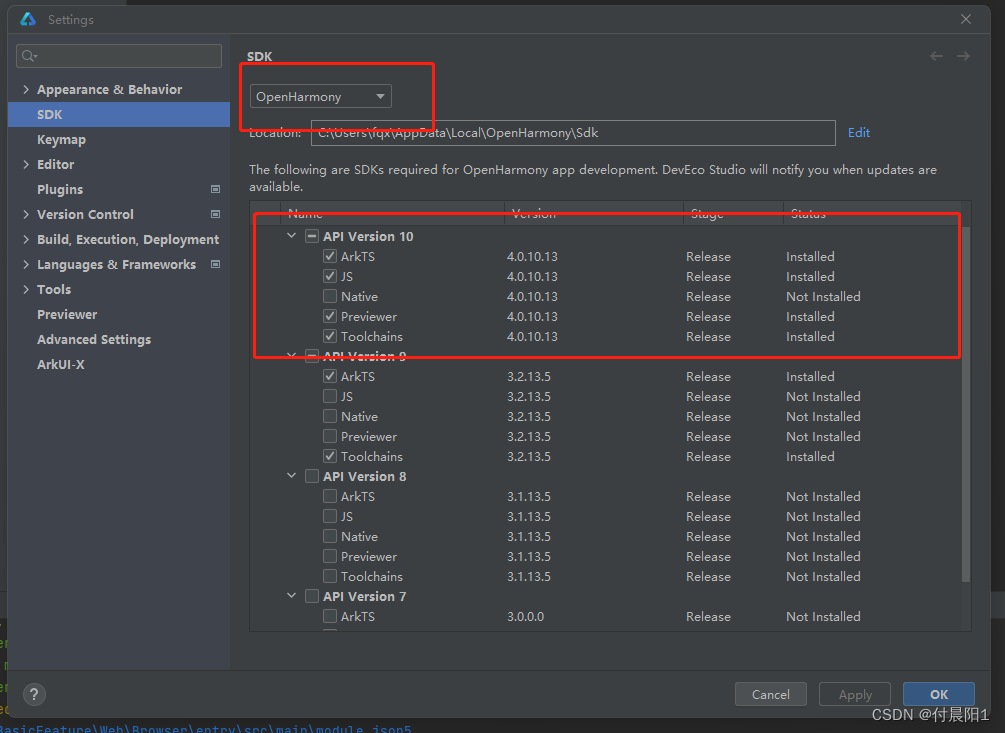
- DcvEco Stdudio 编译源码失败
原因是Browser 是基于Openharmony 4.0 的工程,所以在编译时SDK要安装Openharmony SDK API 10


- 通过HDC方式直接安装至设备时失败
原因是没有将HAP签名
签名方法详看文档 为应用/服务签名 - 预安装方式开机桌面没有应用
没有配置//vendor/hihope/rk3568/preinstall-config
五、效果展示
WIFI展示
总结
本人之前一直从事应用开发,借着这次电鸿的契机进行系统级开发的学习,将我在工作中的遇到的问题及解决思路记录并分享,希望可以与诸君共勉
目前网上技术讨论群大都是鸿蒙的应用开发,总结此类文章也是希望将同样进行鸿蒙设备开发的同僚召集到一起,一起讨论学习。如果有同样在进行鸿蒙设备开发的朋友,可以加我的联系方式,期待您的消息
个人微信





)
