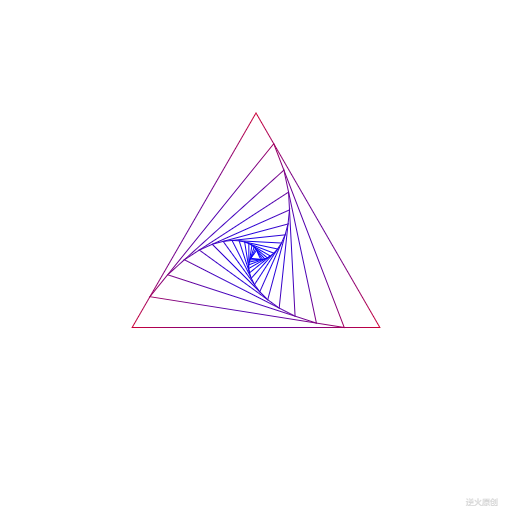
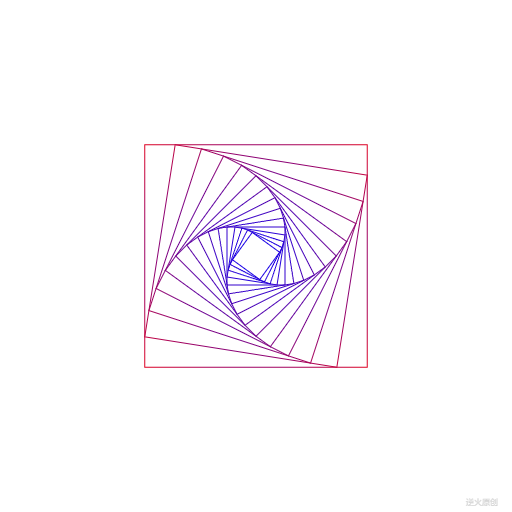
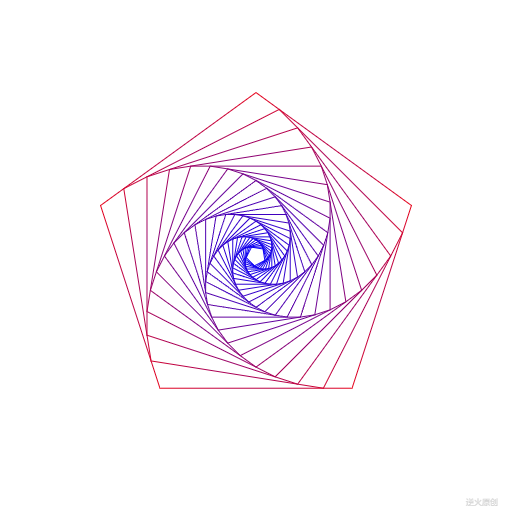
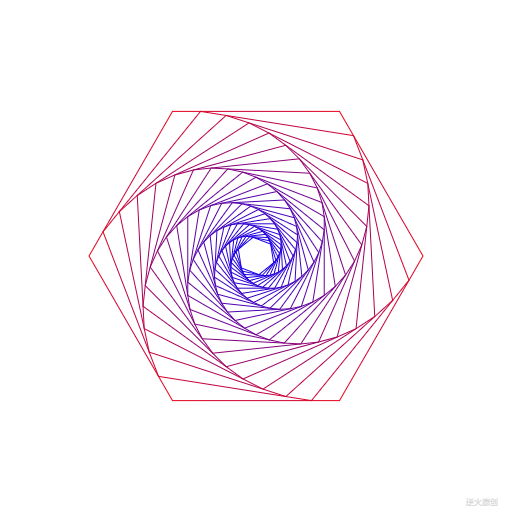
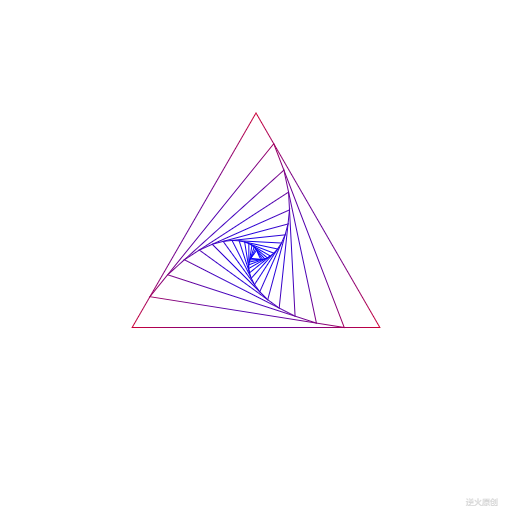
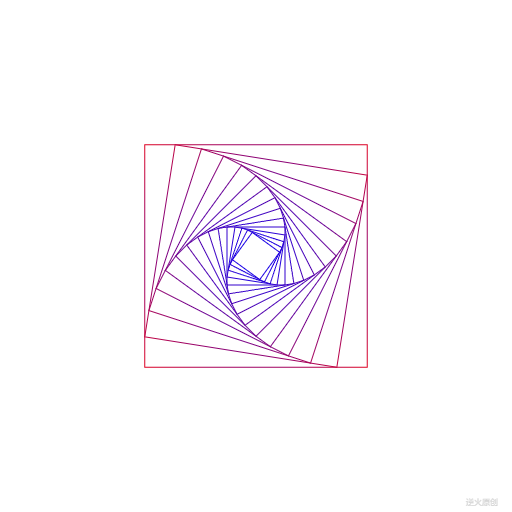
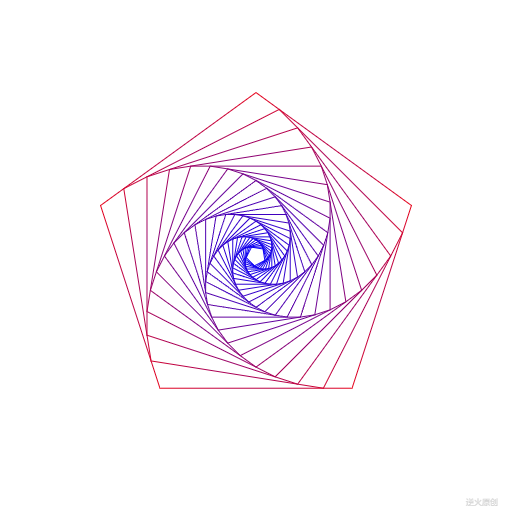
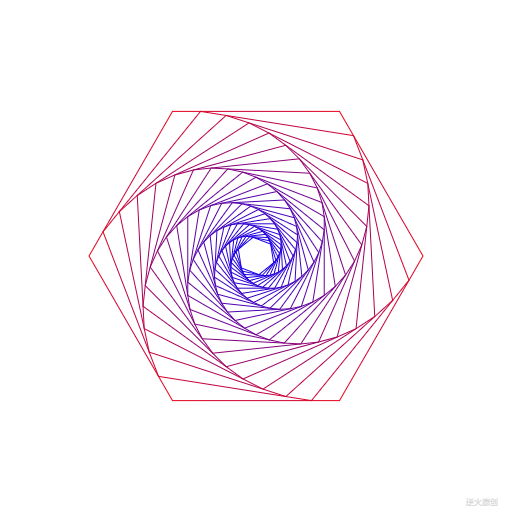
【成图】








【代码】
<!DOCTYPE html>
<html lang="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<head><title>N边形中的N边形</title><style type="text/css">.centerlize{margin:0 auto;width:1200px;}</style></head><body οnlοad="init();"><div class="centerlize"><canvas id="myCanvas" width="12px" height="12px" style="border:1px dotted black;">如果看到这段文字说您的浏览器尚不支持HTML5 Canvas,请更换浏览器再试.</canvas><img id="myImg" src="342.jpg" style="display:none;"/></div></body>
</html>
<script type="text/javascript">
<!--
/*****************************************************************
* 将全体代码(从<!DOCTYPE到script>)拷贝下来,粘贴到文本编辑器中,
* 另存为.html文件,再用chrome浏览器打开,就能看到实现效果。
******************************************************************/// canvas的绘图环境
var ctx;// 高宽
const WIDTH=512;
const HEIGHT=512;// 舞台对象
var stage;//-------------------------------
// 初始化
//-------------------------------
function init(){// 获得canvas对象var canvas=document.getElementById('myCanvas'); canvas.width=WIDTH;canvas.height=HEIGHT;// 初始化canvas的绘图环境ctx=canvas.getContext('2d'); ctx.translate(WIDTH/2,HEIGHT/2);// 原点平移// 准备stage=new Stage(); stage.init();// 开幕animate();
}// 播放动画
function animate(){ stage.update(); stage.paintBg(ctx);stage.paintFg(ctx); // 循环if(true){//sleep(100);window.requestAnimationFrame(animate); }
}// 舞台类
function Stage(){// 初始化this.init=function(){}// 更新this.update=function(){ }// 画背景this.paintBg=function(ctx){ctx.clearRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT);// 清屏 }// 画前景this.paintFg=function(ctx){// 底色ctx.fillStyle = "white";ctx.fillRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT); ctx.lineWidth=1; var r=180; // 初始半径var gnt1=ctx.createRadialGradient(0,0,0,0,0,r); // 渐变色gnt1.addColorStop(0,"blue");gnt1.addColorStop(1,"red"); const DELTA=Math.PI/20;// 每次转动的角度const N=10;// 边数for(var i=0;i<30;i++){// 根据正弦定理计算半径var angle=(N-2)*Math.PI/2/N;r=r*Math.sin(angle)/Math.sin(Math.PI-angle-DELTA);ctx.save();ctx.rotate(DELTA*i+angle);// 每次旋转固定角度drawPolygon(ctx,N,0,0,r);ctx.strokeStyle=gnt1;ctx.stroke();ctx.restore();}writeText(ctx,WIDTH/2-30,HEIGHT/2-5,"逆火原创","8px consolas","lightgrey");// 版权}
}/*----------------------------------------------------------
函数:绘制正多边形
n:正多边形的边数
x:正多边形中心的横坐标
y:正多边形中心的纵坐标
r:正多边形中心到顶点的距离
----------------------------------------------------------*/
function drawPolygon(ctx,n,x,y,r){var polyArr=[];for(var i=0;i<n;i++){var theta=Math.PI*2/n*i;var pt={};pt.x=r*Math.cos(theta)+x;pt.y=r*Math.sin(theta)+y;polyArr.push(pt);}ctx.beginPath();for(let i=0;i<polyArr.length;i++){ctx.lineTo(polyArr[i].x,polyArr[i].y);}ctx.closePath();
}/*----------------------------------------------------------
函数:创建一个二维坐标点
x:横坐标
y:纵坐标
Pt即Point
----------------------------------------------------------*/
function createPt(x,y){var retval={};retval.x=x;retval.y=y;return retval;
}/*----------------------------------------------------------
函数:延时若干毫秒
milliseconds:毫秒数
----------------------------------------------------------*/
function sleep(milliSeconds) {const date = Date.now();let currDate = null;while (currDate - date < milliSeconds) {currDate = Date.now();}
}/*----------------------------------------------------------
函数:书写文字
ctx:绘图上下文
x:横坐标
y:纵坐标
text:文字
font:字体
color:颜色
----------------------------------------------------------*/
function writeText(ctx,x,y,text,font,color){ctx.save();ctx.textBaseline="bottom";ctx.textAlign="center";ctx.font = font;ctx.fillStyle=color;ctx.fillText(text,x,y);ctx.restore();
}/*-------------------------------------------------------------
不要忘记别人生气时说的话,因为往往那才是真相;
不要记恨这说话的人,因为这是他用另一种方式让你看清自己。
--------------------------------------------------------------*/
//-->
</script>
END









![[QT]深入理解Qt中的信号与槽机制](http://pic.xiahunao.cn/nshx/[QT]深入理解Qt中的信号与槽机制)


