一、网站简介
1.1 设计思路
根据一般人阅读小说的顺序,利用了HTML5、CSS3制作一个普通pc端和跨平台移动端。
- PC端:小说的首页、小说某类具体信息、某小说详细信息页
- 移动端:小说的首页、小说分类、小说某类具体信息、小说详情
1.2 网站的主体功能
小说的分类,小说的推荐,小说的详细信息,在小说的详细页运用了数据库的数据进行页面的更新,避免重复页面的设计。
1.3 开发工具与环境
- 笔记本电脑
- Dreamweaver
- Photoshop
- Google Chrome
- Microsoft Visual Studio
- Microsoft SQL Server Management Studio
- Opera Mobile Emulator
二、网站功能说明
2.1 使用方法
备注:移动端没有连数据库(由于时间界限,还有跟pc端操作差不多一样的,就没有实现了),所录视频噪音比较大(电脑本身声音)pc端数据库已分离,要重新附加到数据库才有效果。
打开数据库,用sa用户连上,在Microsoft Visual Studio以网站的形式打开整个网站,找到index.aspx直接运行(pc端具体操作是:首页-校园青春-微微一笑很倾城/夏至未至/沙漏/悲伤逆流成河,移动端具体操作是:首页-分类-校园青春-微微一笑很倾城)
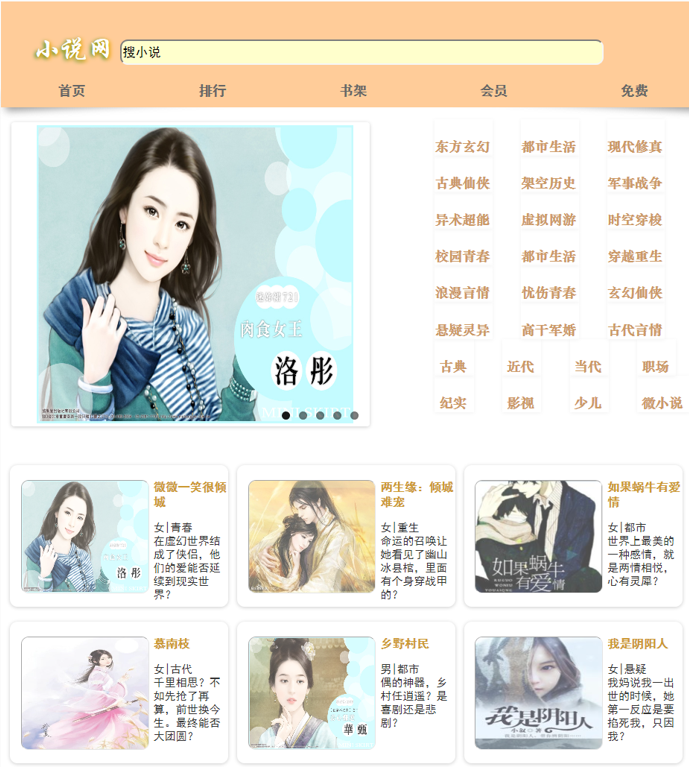
2.2 PC首页展示

2.3 PC功能页展示

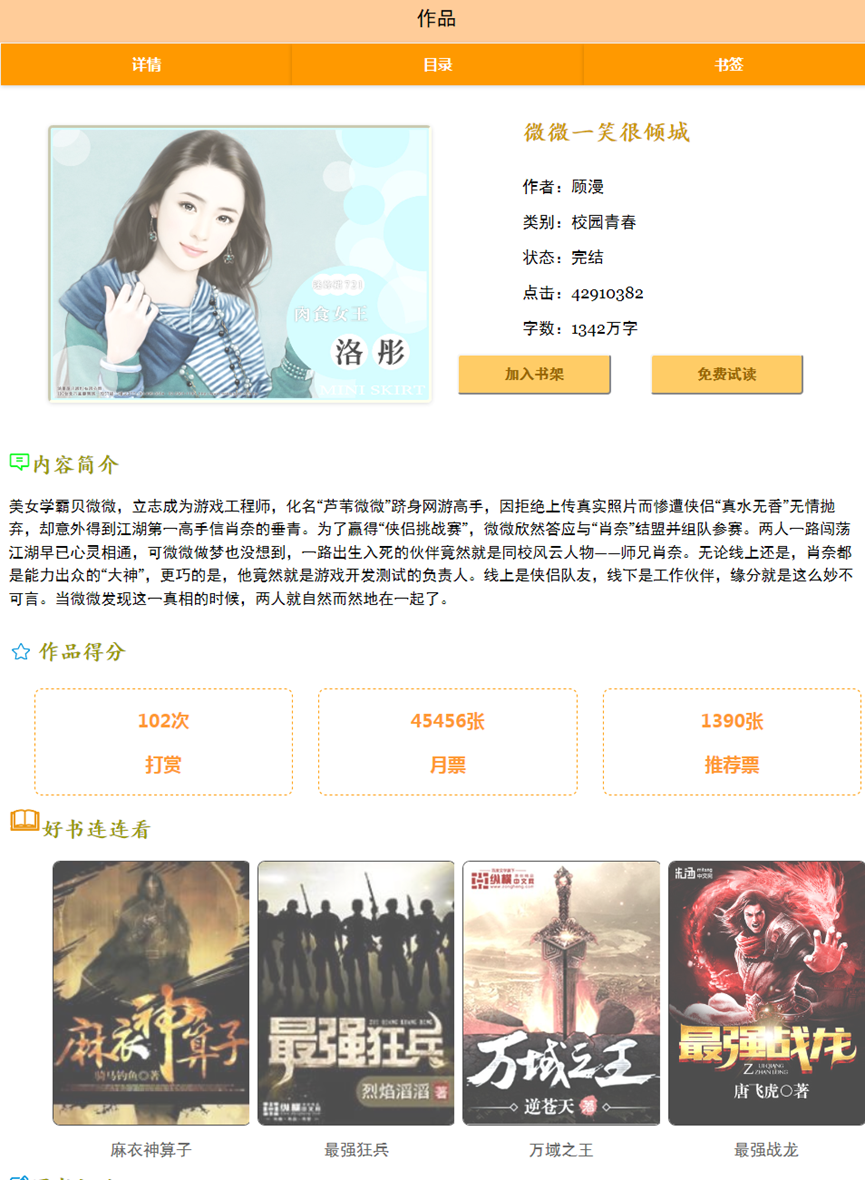
2.4 PC详细页展示
通过数据库更换作品的详细信息

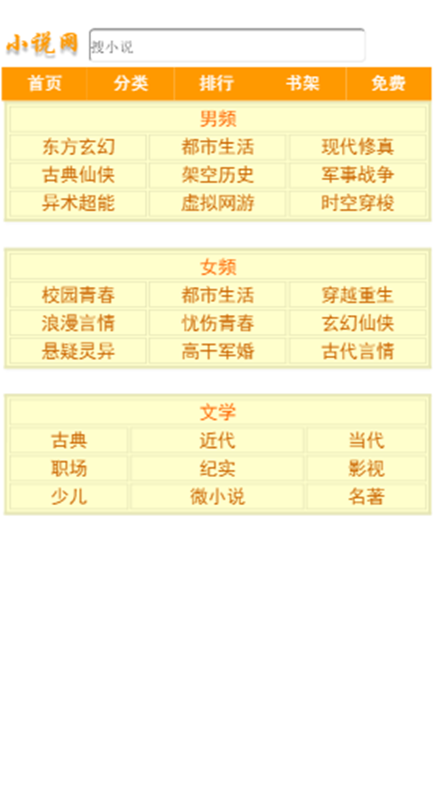
2.5 移动端首页展示

2.6 移动端功能页展示


2.7 移动端详细页展示

三、总结
3.1 待改进的地方
能力水平有限,本来想用书架来实现整个网页的数据的增删改查,最终没有做出来。
3.2 心得体会
除了整个运用了轮播这个效果,其他样式基本上都是自己写的。
在制作网站前,首先要确定好自己要做网页的主题,第二,构思好一个整体的框架,每个菜单放置的位置,里面的内容 。第三,找好素材。样式的命名要明确,因为可能要进行多次的修改。因为先做了移动端,感觉pc端跳不出移动端的框架了。在制作网页时,我时常想到的是我的技术支撑不起我的野心。目前的我还停留在只能使用简单样式语句的阶段。本来构思好的框架没能实现,最终的网页整体属于个人创作。最后的感觉是选的主题的工程太大了,要实现的功能太多了。由于时间和能力的限制没能很好地完成。


框架开发一个九宫格日志系统)



)