1、元素的三大系列
1.1、offset系列
1.1.1、offset初相识
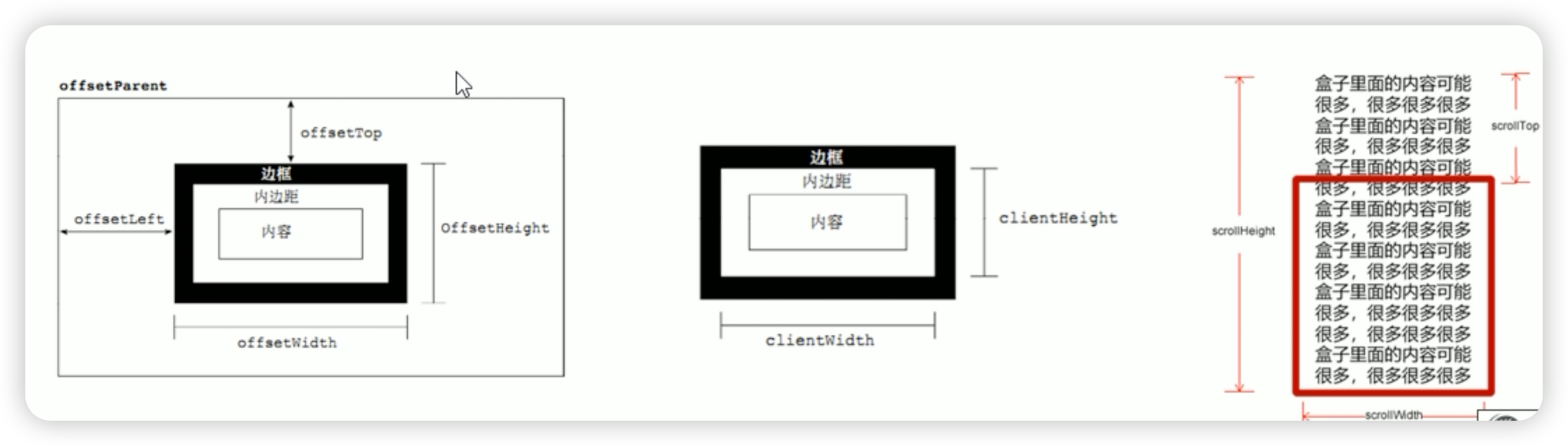
使用offset系列相关属性可以动态的得到该元素的位置(偏移)、大小等
- 获得元素距离带有定位祖先元素的位置
- 获得元素自身的大小(宽度高度)
- 注意:返回的数值都不带单位
offset系列常用属性
| offset系列属性 | 作用 |
| element.offsetParent | 返回作为该元素带有定位的父级元素,如果父级没有定位,则返回body |
| element.offsetTop | 返回元素相对于有定位父元素上方的偏移量 |
| element.offsetLeft | 返回元素相对于有定位父元素左方的偏移量 |
| element.offsetWidth | 返回自身包括padding、边框、内容区的宽度、返回数值不带单位 |
| element.offsetHeight | 返回自身包括padding、边框、内容区的高度、返回数值不带单位 |
1.1.2、offset与style区别
| offset | style |
| offset可以得到任意样式表中的样式值(行内,内部) | style只能得到行内样式表中的样式值 |
| offset系列获得的数值时没有单位的 | style.width获得的是带有单位的字符串 |
| offsetWidth包含padding+border+width | style.width获得不包含padding和border的值 |
| offsetWidth等属性时只读属性,只能获取不能赋值 | style.width是可读写属性,可以获取也可以赋值 |
| 我们想要获取元素大小为止,用offset更合适 | 要给元素更改值,则需要用style改变 |
·····<style>* {margin: 0;padding: 0;}.box {width: 200px;height: 200px;border: 1px solid red;margin: 50px auto;position: relative;}.box1 {width: 100px;height: 100px;background-color: orange;position: absolute;top: 0;bottom: 0;left: 0;right: 0;margin: auto;}</style></head><body><div class="box"><div class="box1"></div></div><div class="box2" style="width: 50px; height: 50px; background-color: red; border: 10px solid green"></div><script>var box = document.querySelector(".box");var box1 = document.querySelector(".box1");var box2 = document.querySelector(".box2");// 一、 通过offset获取值// 1、获取该元素带有定位的父级元素,如果父级没有定位,则返回body// console.log(box1.offsetParent, "offsetParent");// 2、返回元素相对于定位父元素上方的偏移量// console.log(box1.offsetTop, "offsetTop");// 3、返回元素相对于定位父元素左方的偏移量// console.log(box1.offsetLeft, "offsetLeft");// 4、返回自身的宽度(包括内容区,边框,padding)// console.log(box.offsetWidth, "offsetWidth");// 5、返回自身的高度(包括内容区,边框,padding)// console.log(box.offsetHeight, "offsetHeight");// 二、通过style获取值// 1、style只能获取行内样式表中的样式值// 不包括padding和border// console.log(box2.style.width); //50px//2、 可读可写// box2.style.width = "200px";</script>
·····1.2、client系列
1.2.1、client初相识
使用client系列的相关属性来获取元素可视区的相关信息,可以动态的得到该元素的边框大小,元素大小等
| client系列属性 | 作用 |
| element.clientTop | 返回元素上边框的大小 |
| element.clientLeft | 返回元素左边框的大小 |
| element.clientWidth | 返回自身包括padding,内容区宽度,不含边框,返回数值不带单位 |
| element.clientHeight | 返回自身包括padding,内容区高度,不含边框,返回数值不带单位 |
<head><meta charset="UTF-8" /><title>client</title><style>.box {width: 100px;height: 100px;background-color: red;border: 10px solid orange;padding: 20px;margin: 100px auto;}</style></head><body><div class="box"></div><script>var box = document.querySelector(".box");// 1、返回元素上边框大小//console.log(box.clientTop); //10// 2、返回元素左边框大小//console.log(box.clientLeft); //10// 3、返回自身的宽度,包括padding,内容区,不含边框// console.log(box.clientWidth); //140// 3、返回自身的高度,包括padding,内容区,不含边框// console.log(box.clientHeight); //140</script></body>1.2.2、client的应用-flexible.js解析
// 立即执行函数 传入window,document参数
(function flexible(window, document) {// 获取html根标签 我们是通过更改html根标签的大小来改变页面大小的var docEl = document.documentElement;// 获取物理像素比,window.devicePixelRatio获取当前的dpr值,如果没有就是1var dpr = window.devicePixelRatio || 1;// adjust body font size//设置body字体大小function setBodyFontSize() {// 如果页面中有body这个元素,就设置body的字体大小if (document.body) {document.body.style.fontSize = 12 * dpr + "px";} else {// 如果页面中没有body这个元素,则等着我们页面主要dom元素加载完后,设置页面字体大小document.addEventListener("DOMContentLoaded", setBodyFontSize);}}setBodyFontSize();// set 1rem = viewWidth / 10// 设置html元素的文字大小function setRemUnit() {// 将页面的大小平均划分为10等份,为整个页面的大小// 设置html根字体大小的变化var rem = docEl.clientWidth / 10;docEl.style.fontSize = rem + "px";}setRemUnit();// reset rem unit on page resize// 如果页面尺寸大小发生了变化,要重新设置rem大小window.addEventListener("resize", setRemUnit);// pageshow 是我们重新加载页面触发的事件window.addEventListener("pageshow", function (e) {// 如果是从缓存取过来的页面,也需要重新计算rem大小,为了兼容浏览器的if (e.persisted) {setRemUnit();}});// detect 0.5px supports// 有些移动端浏览器不支持0.5像素的写法, 通过一下代码,进行兼容if (dpr >= 2) {// 创建一个假的body元素,用于临时添加测试元素以检测某些样式效果var fakeBody = document.createElement("body");// 创建一个测试用的div元素var testElement = document.createElement("div");// 设置测试元素的边框样式,目的是检测在当前环境下边框的实际渲染高度testElement.style.border = ".5px solid transparent";// 将测试元素添加到假body中fakeBody.appendChild(testElement);// 将假body添加到文档的body元素中,以便在当前页面环境中渲染测试元素docEl.appendChild(fakeBody);// 检测测试元素的渲染高度是否为1,这可以用来判断设备的像素比或浏览器的渲染特性if (testElement.offsetHeight === 1) {// 如果测试元素的高度为1,表明可能存在高像素比屏幕或其他渲染特性// 在这种情况下,为docEl添加类名"hairlines",以便通过CSS提供更合适的样式docEl.classList.add("hairlines");}// 清理测试元素,移除假body,以避免对页面其他部分造成潜在影响docEl.removeChild(fakeBody);}
})(window, document);
1.3、scroll系列
1.3.1、 scroll初相识
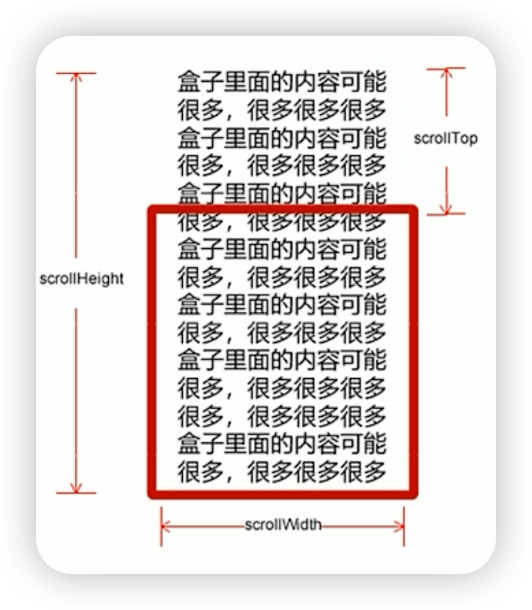
利用scroll系列的相关属性可以动态的得到该元素的大小,滚动距离等
| scroll系列属性 | 作用 |
| element.scrollTop | 返回被卷去的上侧距离,返回数值不带单位 |
| element.scrollLeft | 返回被卷去的左侧距离,返回数值不带单位 |
| element.scrollWidth | 返回自身实际的宽度(实际内容的宽度),不含边框,返回数值不带单位 |
| element.scrollHeight | 返回自身实际的高度(实际内容的宽度),不含边框,返回数值不带单位 |

<head><meta charset="UTF-8" /><title>scroll</title><style>.box1 {width: 200px;height: 200px;background-color: #bfa;border: 10px solid red;padding: 20px;overflow: auto;}p {width: 400px;height: 400px;background-color: orange;}</style></head><body><div class="box1"><p>其那了,种法苟反作。</p></div><script>var box = document.querySelector(".box1");// 1、返回自身实际的宽度(实际内容的宽度),不含边框,返回数值不带单位// console.log("scrollWidth", box.scrollWidth);// console.log("clientWidth", box.clientWidth);// 2、返回自身实际的高度(实际内容的宽度),不含边框,返回数值不带单位// console.log("scrollHeight", box.scrollHeight);// console.log("clientHeight", box.clientHeight);// 3、返回被卷去的上侧距离,返回数值不带单位// console.log("scrollTop", box.scrollTop);// 4、返回被卷去的左侧距离,返回数值不带单位// console.log("scrollLeft", box.scrollLeft);// 滚动事件触发时,打印被卷去的距离// box.addEventListener("scroll", function () {// console.log("scrollTop", box.scrollTop);// console.log("scrollLeft", box.scrollLeft);// });</script></body>1.4、小结
| 三大系列大小对比 | 作用 |
| element.offsetWidth | 返回自身包括padding,边框,内容区的宽度,返回数值不带单位 |
| element.clientWidth | 返回自身包括padding,内容区宽度,不含边框,返回数值不带单位 |
| element.scrollWidth | 返回自身实际宽度,不含边框,返回数值不带单位 |

offset系列进行用于获得元素位置 offsetLeft offsetTop
client经常用于获取元素大小 clientWidth clientHeight
sroll经常用于获取滚动距离 scrollTop
事件对象的相关大小:



)


|使用GPT-4进行指令微调(Instruction Tuning with GPT-4))