校课总结,部分,未完待续......
背景了解
Java的AWT和Swing的现状
AWT(Abstract Window Toolkit)
AWT是Java中最早期的图形用户界面(GUI)工具包,它直接与操作系统提供的图形函数进行交互,因此被称为“重量级”控件。AWT的实现依赖于本地方法,这意味着它的运行速度相对较快,因为它直接使用了操作系统原生的窗口和组件。然而,由于AWT的图形函数与操作系统提供的图形函数有着一一对应的关系,这导致了它的移植性较差,不同操作系统间的图形库功能可能存在差异,从而影响了AWT的广泛应用1。Swing
Swing是为了解决AWT存在的问题而开发的图形界面包,它是AWT的改良和扩展。Swing完全使用Java代码实现,因此它的控件在各个平台通用,提供了更高的移植性。Swing不仅提供了AWT的所有功能,还增加了许多新的组件和功能,使得Swing成为了一个功能更为丰富的GUI库。尽管Swing的运行速度相比AWT较慢,但由于其跨平台的优势,Swing成为了Java GUI开发中的一个重要工具。尽管现代Java GUI技术如JavaFX和基于Web的前端技术(如React, Vue等)已经兴起,但AWT和Swing并没有完全过时。它们仍然是Java SE(标准版)的一部分,并且在某些特定场景下仍有使用。例如,对于需要高性能的嵌入式应用,AWT可能是更好的选择;而对于标准桌面应用,Swing仍然是一种可行的选择。
JavaFX
JavaFX是一个用于创建富互联网应用程序的平台。它为开发者提供了丰富的GUI组件,如线框图、图表、材料设计、动画等等。JavaFX提供了第三方工具SceneBuilder来创建用户界面,这是一个可视化界面设计器,可以用拖动和放置等操作来创建完整用户界面。JavaFX支持3D图形和GPU加速,还支持多种动画效果。此外,JavaFX可以通过切换css文件,迅速实现换肤功能。
在选择现代Java GUI技术时,开发者应根据项目的具体需求和目标平台来决定使用哪种框架。AWT适合需要高度平台依赖性的应用,Swing适合需要更多自定义界面的中等复杂度应用,而JavaFX则适合需要丰富UI组件和高级动画效果的现代富客户端应用。
一、知识点复习
(一)关系图

(二)重点组件和容器
1. 组件(Component)
o Button(按钮)、TextArea(文本域)等都是常见的组件,每个组件都有其特定的功能和外观表现。例如Button是用户可以点击触发事件的基本交互元素,比如在一个登录界面中,登录按钮就是一个Button组件,用户点击它可以触发登录验证逻辑 。
o 组件的图形展示本质上是通过AWT的绘图功能来完成的,在Component类中有与绘图相关的重要方法,如paint(Graphics g)用于绘制组件的外观,update(Graphics g)内部会调用paint方法来刷新组件外观。一般情况下,update和paint方法是由AWT系统负责调用,如果程序希望系统重新绘制组件,可以调用repaint方法 。
2. 容器(Container)
o Frame(框架):是一个可以包含其他组件的顶级容器,类似于一个窗口。可以设置它的各种属性,如大小(通过setSize方法)、可见性(通过setVisible方法)、背景颜色(通过setBackground方法)和弹出的初始位置(通过setLocation方法)等 。例如:
import java.awt.*;
public class TextFrame {public static void main(String args[]) {// 创建一个Frame实例Frame frame = new Frame("我的第一个Java图像界面窗口");// 设置可见性frame.setVisible(true);// 设置窗口大小frame.setSize(400, 400);// 设置背景颜色frame.setBackground(Color.BLACK);// 设置弹出的初始位置frame.setLocation(200, 200);// 设置大小固定frame.setResizable(false);}
}
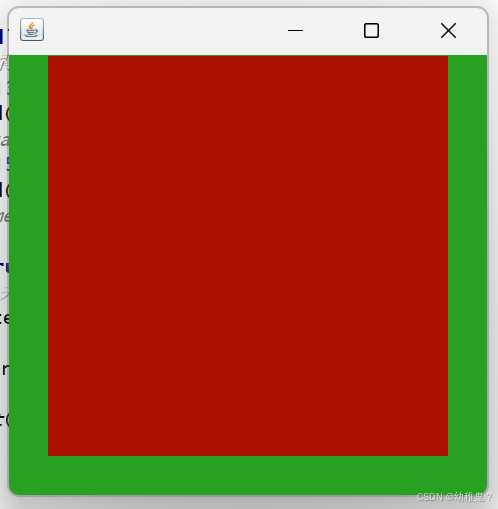
• Panel(面板):可以看成是一个空间,但是不能单独存在,需要添加到Frame或其他容器中。可以设置它的坐标、大小和背景颜色等属性,也可以使用布局管理器对其内部的组件进行布局管理。例如:
import java.awt.*;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
public class TextFrame {public static void main(String args[]) {Frame frame = new Frame();// 创建一个Panel实例Panel panel = new Panel();// 设置布局frame.setLayout(null);// 设置Frame的坐标和背景颜色等属性frame.setBounds(300, 300, 500, 500);frame.setBackground(new Color(40, 161, 35));// 设置Panel相对于Frame的坐标和背景颜色等属性panel.setBounds(50, 50, 400, 400);panel.setBackground(new Color(171, 16, 0));// 将Panel添加到Frame中frame.add(panel);frame.setVisible(true);// 监听事件,监听窗口关闭事件frame.addWindowListener(new WindowAdapter() {@Overridepublic void windowClosing(WindowEvent e) {// 结束程序System.exit(0);}});}
}
(三)布局管理器
1. FlowLayout:按顺序从左到右排列组件,当一行排满时会自动换行。例如在一个面板中添加多个按钮组件时,使用FlowLayout布局管理器可以让按钮按照添加的顺序依次排列,如果面板宽度不够,按钮会自动换行显示 。
2. BorderLayout:将容器划分为五个区域,分别是北(North)、南(South)、东(East)、西(West)、中(Center)。例如将一个按钮添加到BorderLayout布局的容器的“North”区域,就会显示在容器的顶部:
import java.awt.*;
import javax.swing.*;
public class BorderLayoutExample {public static void main(String[] args) {JFrame frame = new JFrame();frame.setLayout(new BorderLayout());frame.add(new JButton("North"), BorderLayout.NORTH);frame.add(new JButton("South"), BorderLayout.SOUTH);frame.add(new JButton("East"), BorderLayout.EAST);frame.add(new JButton("West"), BorderLayout.WEST);frame.add(new JButton("Center"), BorderLayout.CENTER);frame.setSize(300, 300);frame.setVisible(true);}
}
3. GridLayout:将容器划分为等大小的网格,组件按照添加顺序依次填充到网格中。例如创建一个3x3的网格布局容器,然后按顺序添加9个组件,就会均匀地分布在这个网格布局的九个格子中 。
(四)AWT绘图
1. 绘图原理
o 在AWT中,真正提供绘图功能的是Graphics对象,Component组件和Graphics对象通过特定方法来完成组件图像绘制与刷新。在Component类中有paint(Graphics g)、update(Graphics g)等方法,paint方法用于绘制组件外观,update方法内部调用paint方法刷新组件外观,而repaint方法可以让程序请求系统重新绘制组件 。
2. Graphics对象的使用
o AWT中提供了Canvas类充当画布,Graphics类充当画笔。
o 在绘图之前,可以通过Graphics对象的setColor()方法给画笔设置颜色,例如g.setColor(Color.RED); 就是将画笔颜色设置为红色。还可以使用setFont()方法设置字体等属性。
o 常用绘图方法
(1) 绘制几何图形:
drawLine()用于绘制直线,例如g.drawLine(10, 10, 100, 100)可以在坐标(10, 10)到(100, 100)之间绘制一条直线。
drawOval()绘制椭圆形,drawPolygon()绘制多边形,drawArc()绘制圆弧,drawPolyline()绘制折线等。
fillRect()填充矩形区域,fillOval()填充椭圆区域,fillPolygon()填充多边形区域,fillArc()填充圆弧对应的扇形区域。
(2)绘制位图
首先创建Image的子类对象BufferedImage(如BufferedImage(int width, int height, int ImageType),创建时需要指定位图的宽、高及类型属性,相当于在内存中生成一张图片)。
然后调用BufferedImage对象的getGraphics()方法获取画笔,这样就可以往内存中的这张图片上绘图了,绘图方法和之前学习的在组件上绘图一样。
最后调用组件paint方法中提供的Graphics对象的drawImage()方法,将内存中的BufferedImage一次性绘制到特定的组件上,实现图的缓冲区绘图,即先在内存中绘制,全部绘制完毕后再一次性显示到组件上 。
Swing知识点汇总
一、Swing的基础概念
Swing是Java的标准GUI库,是Java Foundation Classes(JFC)的一部分,用于创建窗口、按钮、文本框等用户界面组件,为解决AWT存在的问题而新开发的图形界面包。Swing具有更丰富而且更加方便的用户界面元素集合,对于底层平台的依赖更少,能够带来交叉平台上的统一视觉体验 。
二、Swing的布局管理
(一)FlowLayout
按顺序从左到右排列组件,自动换行,用法与AWT中的FlowLayout类似,但在Swing中是针对Swing组件进行布局操作 。
(二)BorderLayout
同样将容器划分为五个区域:北、南、东、西、中,可用于布置Swing组件在容器中的位置,如将按钮添加到JFrame的不同区域等操作 。
(三)GridLayout
把容器划分为等大小的网格来布局组件,方便以表格形式排列多个Swing组件 。
(四)BoxLayout
可以在一行或一列中排列组件,适用于需要特定线性排列方式的Swing组件布局需求。
三、Swing的容器和组件
(一)容器
1. JPanel
o 用于组织组件的容器,可以嵌套其他容器或组件。它具有两个特性:一是包含一个用于绘图的表面;二是本身也是一个容器,所以还可以放置如按钮之类的用户组件。在构建复杂的图形用户界面时,可以先在JPanel中布局其他组件,然后再将JPanel添加到顶层容器(如JFrame)中 。
2. JScrollPane
o 为组件添加滚动功能,常用于JTextArea,JList,JTable等组件。例如当JTextArea中的内容超过显示区域时,添加JScrollPane可以通过滚动条来查看全部内容。
(二)组件
1. JButton
o 类似于AWT中的Button,但Swing中的按钮有更多功能。它不仅可以显示文本信息,还可以显示图标或者同时显示文本和图标,例如:
import javax.swing.*;
import java.awt.*;
public class JButtonExample {public static void main(String[] args) {JFrame frame = new JFrame(); JButton button = new JButton("按钮文本"); // 创建一个图标对象(这里假设存在合适的图标文件)Icon icon = new ImageIcon("icon.png"); JButton buttonWithIcon = new JButton(icon); JButton buttonWithTextAndIcon = new JButton("按钮文本", icon); frame.add(button); frame.add(buttonWithIcon); frame.add(buttonWithTextAndIcon); frame.setSize(300, 300); frame.setVisible(true); }
}
2. JLabel
o 主要用于显示不可编辑的信息,如文本或者图标,也可以同时显示文本和图标。
3. JSlider
o 是具有状态(state)的组件,使用单独的模型(model)保存其状态,例如它的状态包括取值范围和当前值,可以使用BoundedRangeModel保存。它可以让用户通过拖动滑块来选择一个在特定取值范围内的值。
四、Swing的顶层容器类
1. JFrame
o 通常作为主窗体使用,它集成自AWT Frame类,为其他的Swing组件提供了绘制自身的场所。例如创建一个简单的Swing应用界面时,先创建JFrame实例,并设置标题、大小、关闭操作等属性后,再向其中添加其他Swing组件,像JPanel、JButton等:
import javax.swing.*;
import java.awt.*;
public class JFrameExample {public static void main(String[] args) {JFrame frame = new JFrame("主界面"); frame.setSize(400, 300); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); JPanel panel = new JPanel(); JButton button = new JButton("点击我"); panel.add(button); frame.add(panel); frame.setVisible(true); }
}
2. JDialog
o 用于创建对话框的窗体,可以用于显示一些提示信息、输入信息或者进行交互操作的子界面。
3. JApplet
o 理论上可作为java的窗体,但通常使用java.applet.Applet 类来创建小应用程序。
4. JWindow
o 与AWT中的Window相似,但在实际应用中几乎不用,因为没有太大实用价值。
五、Swing的事件处理
1. 事件(Event):用户对界面的操作在Java语言上的描述,以类的形式出现,例如,键盘操作对应的事件类是KeyEvent。
2. 事件源(EventSource):事件发生的场所,通常就是各个组件,例如,按钮Button。
3. 事件处理器(监听器)(EventHandler):接收事件对象并对其进行处理的对象。监听器对象是一个实现了特定监听器接口(listener interface)的类的对象。事件源可以注册监听器对象并发送事件对象,当事件发生时,事件源将事件对象传递给所有注册的监听器对象,监听器对象利用事件对象中的信息决定如何对事件做出响应。
o 例如对于JButton的点击事件,可以创建一个ActionListener来处理,如下:
import javax.swing.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener; public class JButtonClickExample {public static void main(String[] args) {JFrame frame = new JFrame(); JButton button = new JButton("点击我"); button.addActionListener(new ActionListener() {@Overridepublic void actionPerformed(ActionEvent e) {System.out.println(" 按钮被点击了"); }}); frame.add(button); frame.setSize(300, 300); frame.setVisible(true); }
}
二、银行客户管理系统
1、主要功能介绍
页面:登陆、开户、销户、存款、取款、查询、修改密码
数据库:客户表(省份证号,姓名,密码,账面额,日期,账号)、账单表(账号,存款数,取款数,日期)







)