一、配置background.js
win = new BrowserWindow({webPreferences: {nodeIntegration: true, // 使渲染进程拥有node环境//关闭web权限检查,允许跨域webSecurity: false,// Use pluginOptions.nodeIntegration, leave this alone// See nklayman.github.io/vue-cli-plugin-electron-builder/guide/security.html#node-integration for more infonodeIntegration: process.env.ELECTRON_NODE_INTEGRATION,contextIsolation: !process.env.ELECTRON_NODE_INTEGRATION,},});
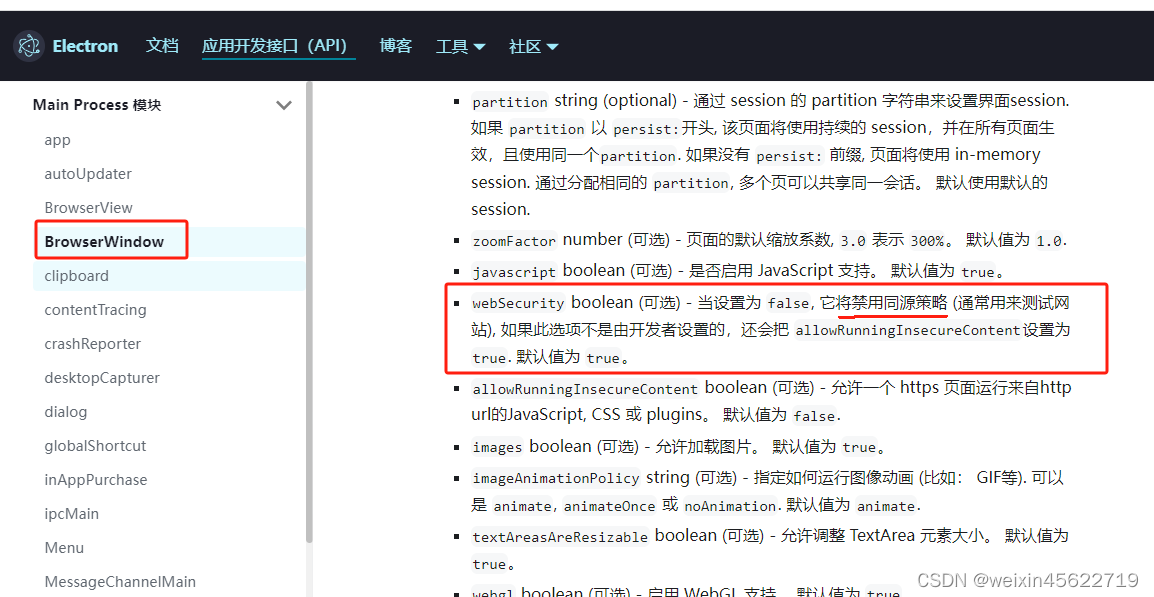
参考官网:http://electronjs.p2hp.com/docs/latest/api/browser-window

二、配置axios基础路径
axios.defaults.baseURL = 'http://xx.xx.xx.xx';







