Vue之axios请求
axios请求, 是Vue前端框架非常重要的一部分, 今天我们就讲解axios请求, 到底有什么作用, 以及会告诉大家axios的常见用法。
axios请求, 是网页向后端发起请求, 后端吧数据给我们网页, 这是一个前后端交互的过程。当我们学会了axios, 我们可以实现前端和后端练习起来, 这个数据就是由后端来决定的, 而不是在前端写死了的。
如果我们在axios里面想要使用axios请求。
那我们需要在html里面引入axios:
<script src="axios.js"></script>
这个axios.js文件如何下载?
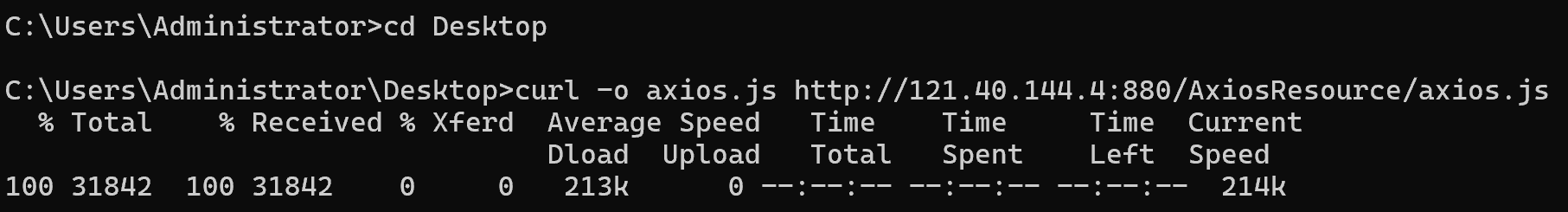
我们打开命令行cmd:
然后切换路径到桌面
最后我们用命令行下载东西
curl -o 文件名(包含后缀) 文件链接url
// 分别输入这两行命令在cmd里面
cd Desktop
curl -o axios.js http://121.40.144.4:880/AxiosResource/axios.js

我们返回到桌面, 会发现axios.js文件

我们将这个文件放入到项目当中:

这次我们学习需要用到以前已经下载好的vue.js和现在下载好的axios.js。
好了, 我们进入今天的主题, 今天的主题分为三个部分:
1.如何使用axios
2.在vue里面如何发起请求
3.使用axios完成学员管理系统
一、如何使用axios
代码:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><!-- 网络发起网络请求 那就必须引入这个库 --><!-- 1.引入库 --><script src="axios.js"></script><!-- 2.使用库 --><script>// 网页向后端发起请求 后端吧数据给我们网页 前后端交互// 引入进来了 就会有一个axios方法// 这个方法里面是一个对象 里面是键值对存储axios({// 一、我要向谁发请求// url就能存储发请求的后端url: "http://43.136.104.16:3002/chaxun",// 请求方式(GET, POST, PUT, DELETE等) 请求方法 不要加s 和vue里面的事件源要区分开来, 这两个不是一个东西// get 请求方式 可以大写也可以小写 常见的请求方式 get postmethod: "GET",// then方法 可以获取响应回来的数据 里面有一个回调函数// 里面有一个默认的形参}).then((res) => {// res获取到的数据很多 但是我们只需要data里面的数据console.log(res.data);});</script></body>
</html>
我们分析一下axios里面的一些参数:
当我们需要用axios请求的时候, 我们用到了axios({})这样的写法。
axios函数里面存的是一个对象objects(这个和python的字典还有Java的Hash很像)
在axios方法里面的对象里面的参数:
- url, 这个参数就是我目标要请求的后端数据。
- method, 请求方式(GET, POST, PUT, DELETE等) 请求方法 不要加s 和vue里面的事件源要区分开来, 这两个不是一个东西。
- params(只有GET请求才能够使用这个参数)。
- data(只有POST请求才能够使用这个参数)。
注意: 3和4这两个, 在后面讲到学员管理系统的时候, 都会用到。
在axios()方法后面还有.then()方法, 在then里面是一种匿名函数的写法, then方法 可以获取响应回来的数据, 里面有一个回调函数, 里面有一个默认的形参
then((res) => {console.log(res);
});
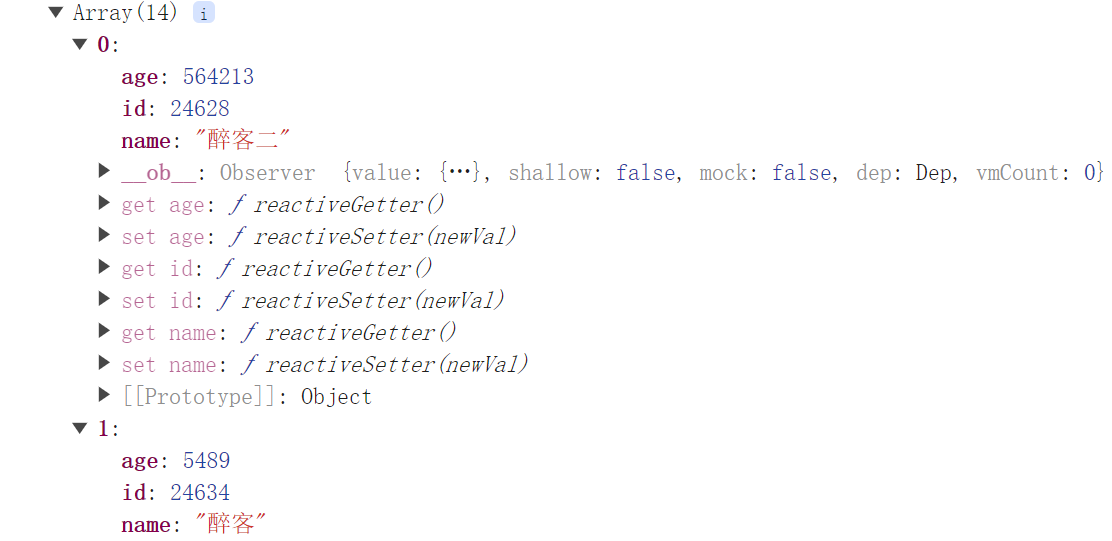
我们在控制台里面看一看会打印什么内容:

我们很清晰的可以发现, 有三个字段, age年龄, id代表唯一标识的id号, name名字。
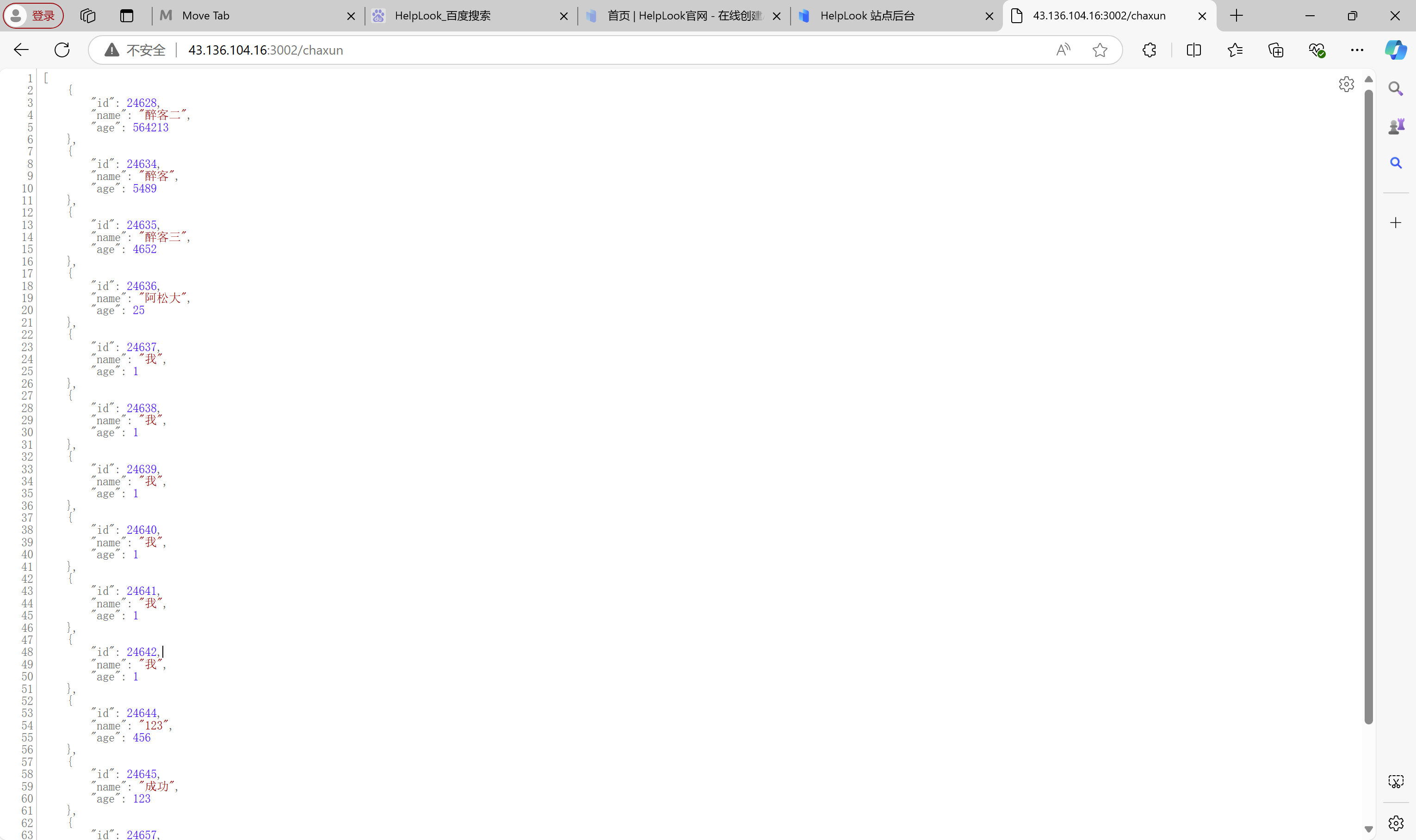
我们将网址放到网页上去看一看:

返回的就是我们分析的那三个字段。
二、在vue里面如何发起请求
用GET方法请求
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><div id="app"><button @click="findAll()">点击发起请求 获取用户数据</button></div><!-- 1.引用vue包 --><script src="vue.js"></script><!-- 2.引用axios包 --><script src="axios.js"></script><!-- 3.使用vue框架 --><script>new Vue({el: "#app",data: {// 数据源},// 你要发请求 肯定是需要做什么事情methods: {// 可以在这个事件里面发请求findAll(){axios({url: "http://43.136.104.16:3002/chaxun", // 请求地址method: "GET" // 请求方式}).then((res) => {console.log(res.data);});}}});</script></body>
</html>
结果:
在按钮点击之前, 控制台里面没有任何输出

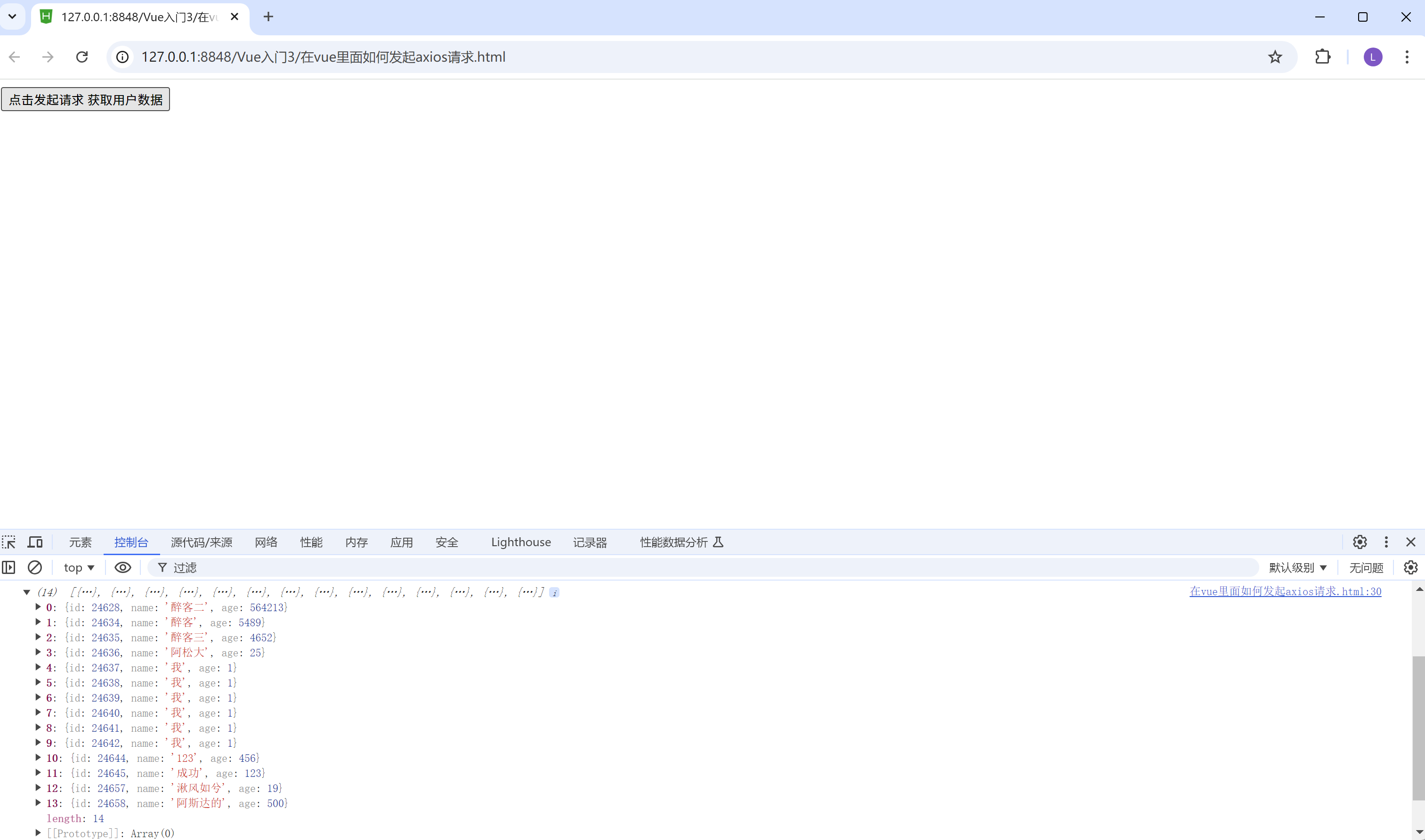
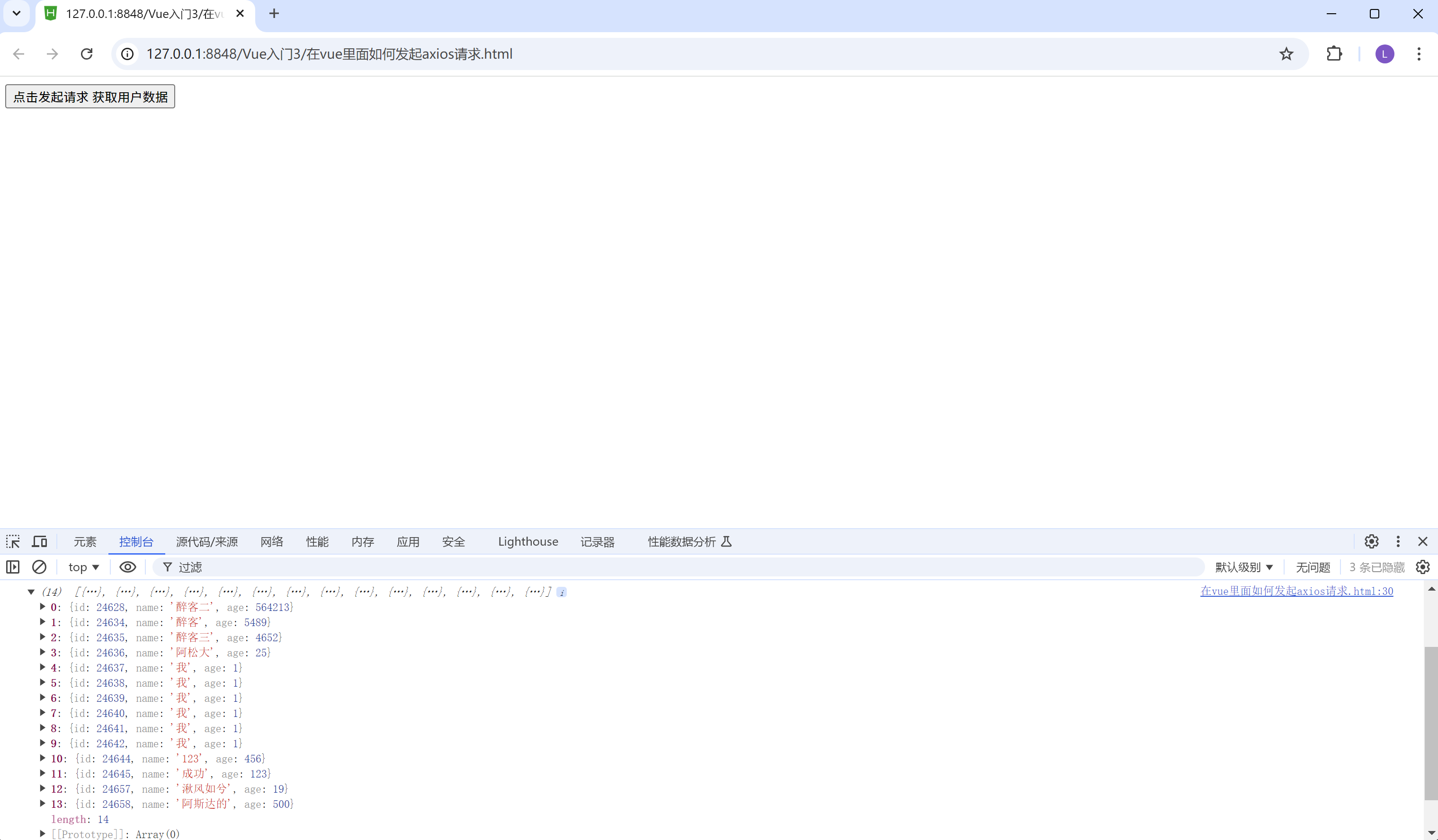
在点击按钮之后

我们会发现, 有数据在控制台里面打印出来了, 没错, 这个就是我们使用axios来请求的后端的数据。
注意: 我们在then函数里面有个res.data的写法, 这里我们讲解一下, 因为这里面后端返回的数据, 是以json格式返回, json格式本就是一个对象(键值对的形式), 里面有一个data属性, 在data属性里面, 返回的很多个对象。
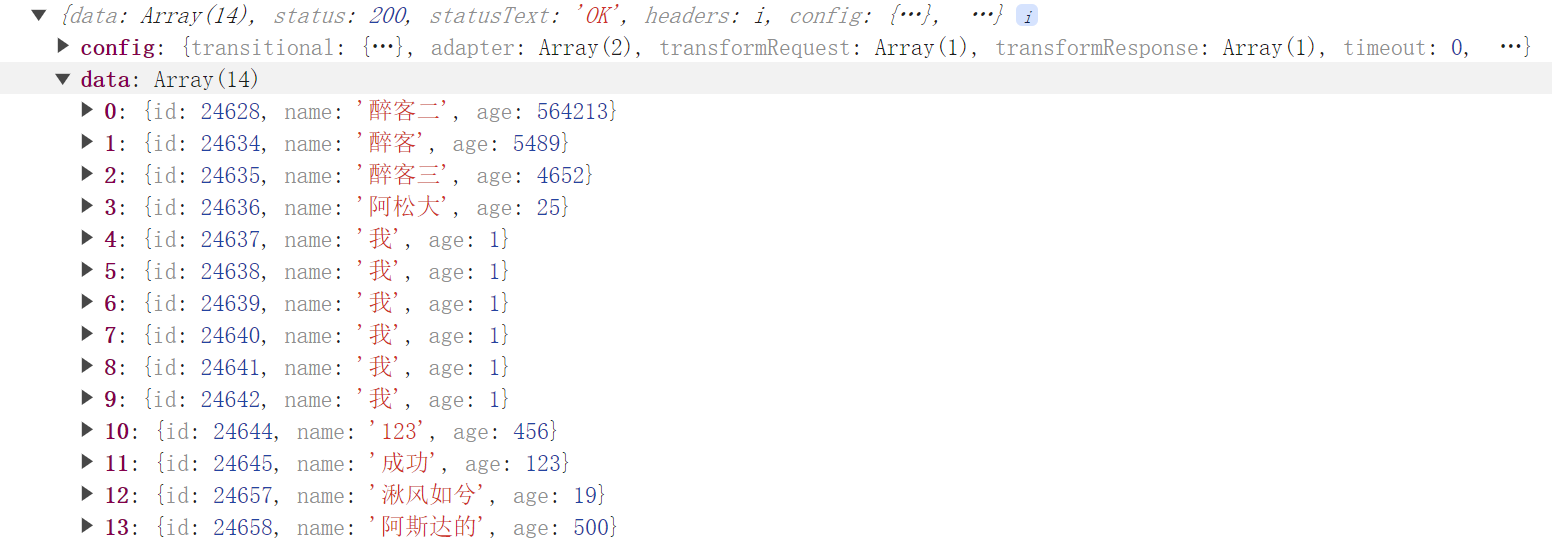
我们打印res看一看效果:
console.log(res);

里面就有data字段, 这就再一次印证了上面所说的那些。
那问题来了, 我们如何实现不点击按钮, 让浏览器一打开的时候, 自己获取数据呢?
这个其实很简单, 我们这里需要用到created方法
和methods属性同级, 下面写上created(){}
代码:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><div id="app"><button @click="findAll()">点击发起请求 获取用户数据</button></div><!-- 1.引用vue包 --><script src="vue.js"></script><!-- 2.引用axios包 --><script src="axios.js"></script><!-- 3.使用vue框架 --><script>new Vue({el: "#app",data: {// 数据源},// 你要发请求 肯定是需要做什么事情methods: {// 可以在这个事件里面发请求findAll(){axios({url: "http://43.136.104.16:3002/chaxun", // 请求地址method: "GET" // 请求方式}).then((res) => {console.log(res.data);});}},// 你一打开这个网页, 就让他自动执行created(){// 一打开网页, 就能够自动请求数据this.findAll();}});</script></body>
</html>
前面的代码不动, 就在后面写上这些代码:
// 你一打开这个网页, 就让他自动执行
created(){// 一打开网页, 就能够自动请求数据this.findAll();
}
结果:
打开网页之后

我们现在就可以直接获取数据啦!!!
三、使用axios完成学员管理系统
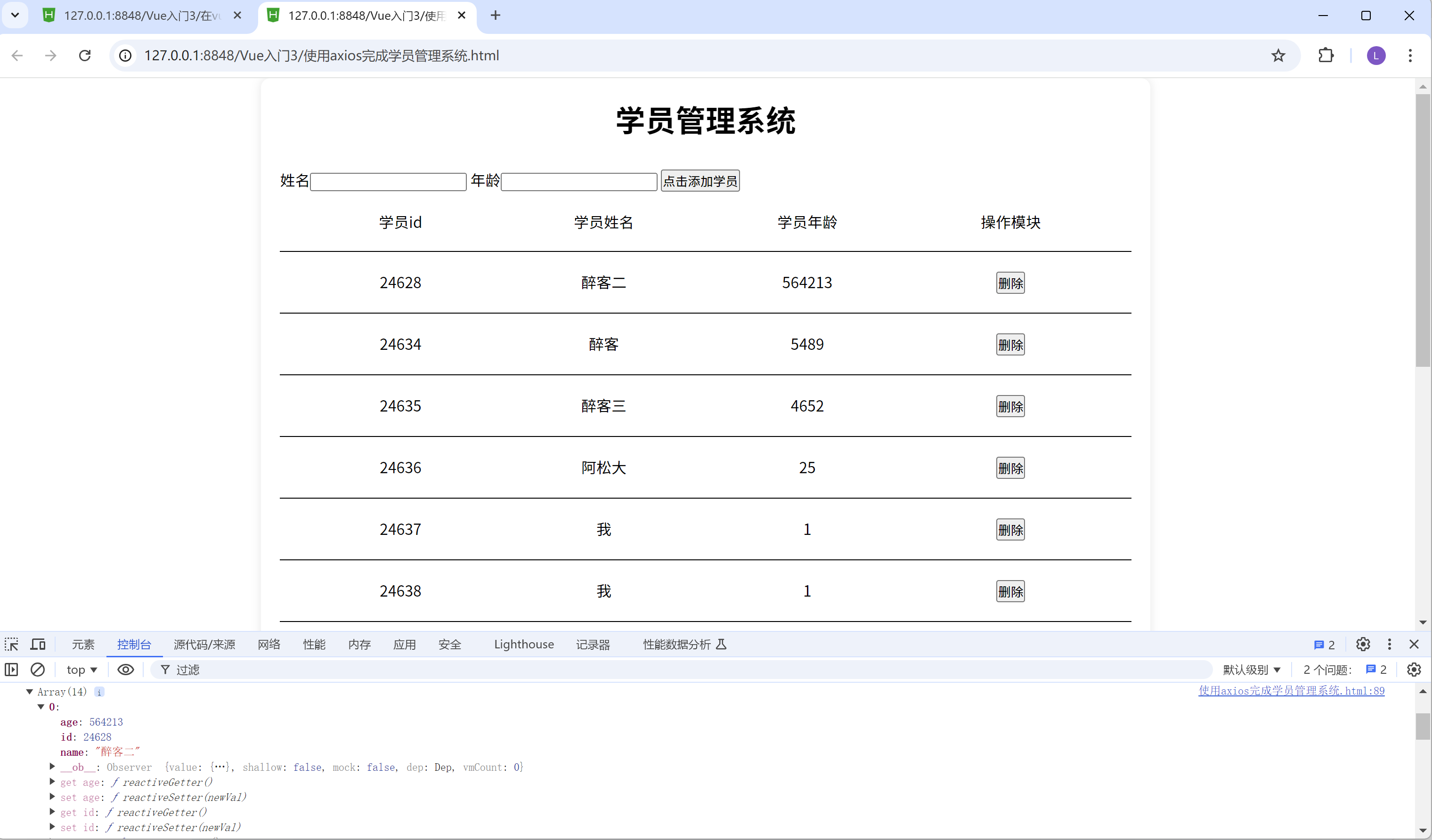
我们先看一看学员管理系统做出来的效果:

代码:
html标签部分:
<!-- 最外面的大盒子 --><div id="app"><div class="fun"><!-- 标题 --><h1>学员管理系统</h1><!-- 输入框和按钮 -->姓名<input type="text" v-model="name"/>年龄<input type="text" v-model="age"/><button @click="add()">点击添加学员</button><!-- 操作栏 --><div class="demo"><div class="item">学员id</div><div class="item">学员姓名</div><div class="item">学员年龄</div><div class="item">操作模块</div></div><!-- 内容 --><div class="demo" v-for="item in userdata" :key="item.id"><!-- 内容渲染指令 把数据里面的数据 渲染到页面上面 不是什么时候都需要写{{}}--><div class="item">{{item.id}}</div><div class="item">{{item.name}}</div><div class="item">{{item.age}}</div><!-- 传递参数 将id传递到函数里面去 --><div class="item"><button @click="deleteData(item.id)">删除</button></div></div></div></div><!-- 导包 --><script src="vue.js"></script><script src="axios.js"></script>
css部分:
* {margin: 0;padding: 0;
}.fun {width: 60%;/* height: 400px; */margin: auto;/* 阴影效果 */box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);border-radius: 10px;padding: 20px;
}h1 {text-align: center;/* 下外边距 */margin-bottom: 30px;
}.demo {display: flex;padding: 20px;border-bottom: 1px solid black;
}.item {/* 每个儿子属性站一份 */flex: 1;text-align: center;
}
javascript部分:
new Vue({el: "#app",// 数据源data: {userdata: null,name: "",age: ""},// 你要发请求 肯定是需要做什么事情methods: {// 可以在这个事件里面发请求findAll() {axios({url: "http://43.136.104.16:3002/chaxun", // 请求地址method: "GET" // 请求方式}).then((res) => {console.log(res.data);// 将后端拿过来的的数据, 存放到数据源里面this.userdata = res.data;});},// 添加数据add(){axios({url: "http://43.136.104.16:3002/xinzeng",method: "POST" ,// 请求方式是POST 绝大多数POST请求 需要传递参数进去data: {name: this.name, // 直接通过this.name获取你输入的名字age: this.age // 通过this.age获取你输入的年龄}// 当请求成功, 会执行then里面的代码}).then((res) => {console.log(res.data);// 添加成功后, 刷新界面this.findAll();this.name = "";this.age = "";}).catch((error) => {console.log(error);alert(error.response.data);});},// 删除数据, value就是学生的id号deleteData(value){axios({url: "http://43.136.104.16:3002/shanchu", // 请求地址method: "GET" ,// 请求方式params: {id: value}}).then((res) => {console.log(res.data);this.findAll();});}},// 你一打开这个网页, 就让他自动执行created() {// 一打开网页, 就能够自动请求数据this.findAll();}});
js种的三个方法, 1.findAll, 2.add, 3.deleteData
1.findAll
axios({url: "http://43.136.104.16:3002/chaxun", // 请求地址method: "GET" // 请求方式
}).then((res) => {console.log(res.data);// 将后端拿过来的的数据, 存放到数据源里面this.userdata = res.data;
});
这里是用GET方法请求的, 没有params和data传参, 存粹是从后端获取数据。
2.add
axios({url: "http://43.136.104.16:3002/xinzeng",method: "POST" ,// 请求方式是POST 绝大多数POST请求 需要传递参数进去data: {name: this.name, // 直接通过this.name获取你输入的名字age: this.age // 通过this.age获取你输入的年龄}
// 当请求成功, 会执行then里面的代码
}).then((res) => {console.log(res.data);// 添加成功后, 刷新界面this.findAll();this.name = "";this.age = "";
}).catch((error) => {console.log(error);alert(error.response.data);
});
这里是用POST方法请求的, 有data传参, 里面包含了name和age的参数, 就是添加一条包含名字和年龄的数据, id在后台会自动生成的(这个需要在后端代码里面写好), 执行这串代码, 会新增数据。
后面的catch((error) => {})这串代码, 就是打印错误信息, 当添加数据失败了, 会打印为什么失败, 什么原因导致无法添加数据(人性化操作)
3.deleteData
axios({url: "http://43.136.104.16:3002/shanchu", // 请求地址method: "GET" ,// 请求方式params: {id: value}
}).then((res) => {console.log(res.data);// 删除数据之后更新信息this.findAll();
});
这里是用方法GET请求的, params, 里面包含了id的参数, 就是删除数据, 是根据id号来删除对应的数据(这个需要在后端代码里面写好), 执行这串代码, 会删除数据。
学员管理系统的完整代码:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>* {margin: 0;padding: 0;}.fun {width: 60%;/* height: 400px; */margin: auto;/* 阴影效果 */box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);border-radius: 10px;padding: 20px;}h1 {text-align: center;/* 下外边距 */margin-bottom: 30px;}.demo {display: flex;padding: 20px;border-bottom: 1px solid black;}.item {/* 每个儿子属性站一份 */flex: 1;text-align: center;}</style></head><body><!-- 最外面的大盒子 --><div id="app"><div class="fun"><!-- 标题 --><h1>学员管理系统</h1><!-- 输入框和按钮 -->姓名<input type="text" v-model="name"/>年龄<input type="text" v-model="age"/><button @click="add()">点击添加学员</button><!-- 操作栏 --><div class="demo"><div class="item">学员id</div><div class="item">学员姓名</div><div class="item">学员年龄</div><div class="item">操作模块</div></div><!-- 内容 --><div class="demo" v-for="item in userdata" :key="item.id"><!-- 内容渲染指令 把数据里面的数据 渲染到页面上面 不是什么时候都需要写{{}}--><div class="item">{{item.id}}</div><div class="item">{{item.name}}</div><div class="item">{{item.age}}</div><!-- 传递参数 将id传递到函数里面去 --><div class="item"><button @click="deleteData(item.id)">删除</button></div></div></div></div><!-- 导包 --><script src="vue.js"></script><script src="axios.js"></script><script>new Vue({el: "#app",// 数据源data: {userdata: null,name: "",age: ""},// 你要发请求 肯定是需要做什么事情methods: {// 可以在这个事件里面发请求findAll() {axios({url: "http://43.136.104.16:3002/chaxun", // 请求地址method: "GET" // 请求方式}).then((res) => {console.log(res.data);// 将后端拿过来的的数据, 存放到数据源里面this.userdata = res.data;});},// 添加数据add(){axios({url: "http://43.136.104.16:3002/xinzeng",method: "POST" ,// 请求方式是POST 绝大多数POST请求 需要传递参数进去data: {name: this.name, // 直接通过this.name获取你输入的名字age: this.age // 通过this.age获取你输入的年龄}// 当请求成功, 会执行then里面的代码}).then((res) => {console.log(res.data);// 添加成功后, 刷新界面this.findAll();this.name = "";this.age = "";}).catch((error) => {console.log(error);alert(error.response.data);});},// 删除数据, value就是学生的id号deleteData(value){axios({url: "http://43.136.104.16:3002/shanchu", // 请求地址method: "GET" ,// 请求方式params: {id: value}}).then((res) => {console.log(res.data);this.findAll();});}},// 你一打开这个网页, 就让他自动执行created() {// 一打开网页, 就能够自动请求数据this.findAll();}});</script></body>
</html>
结果:
打开网页

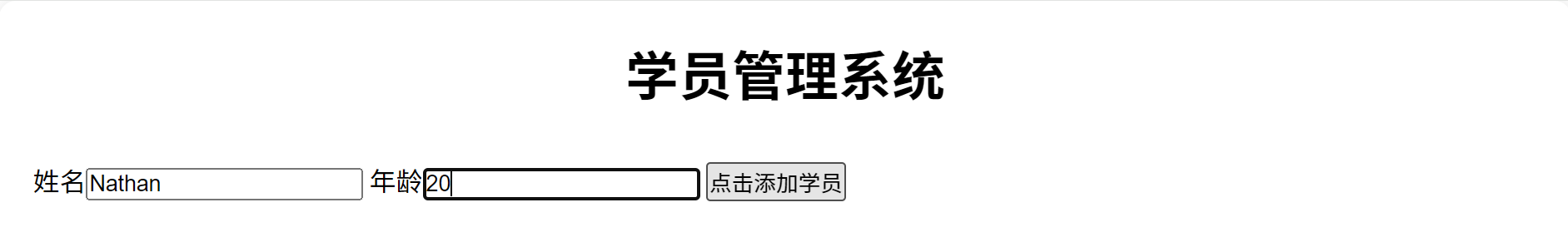
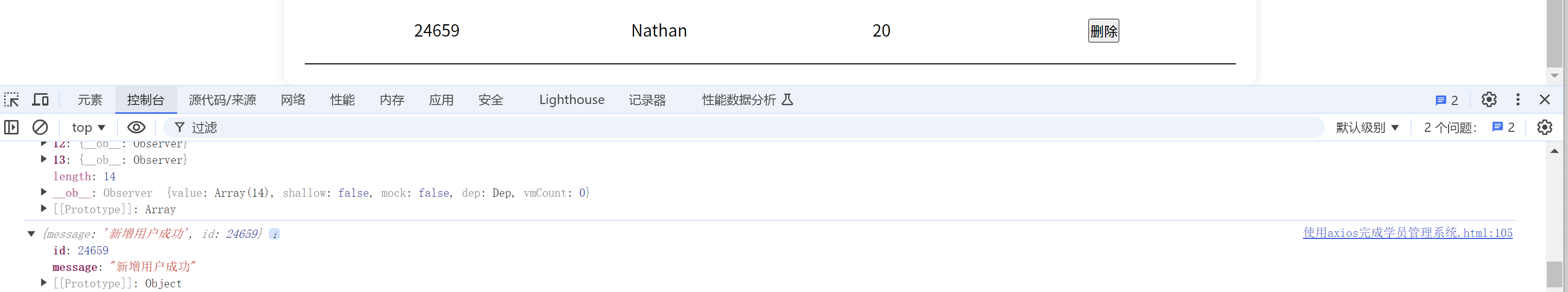
新增数据:


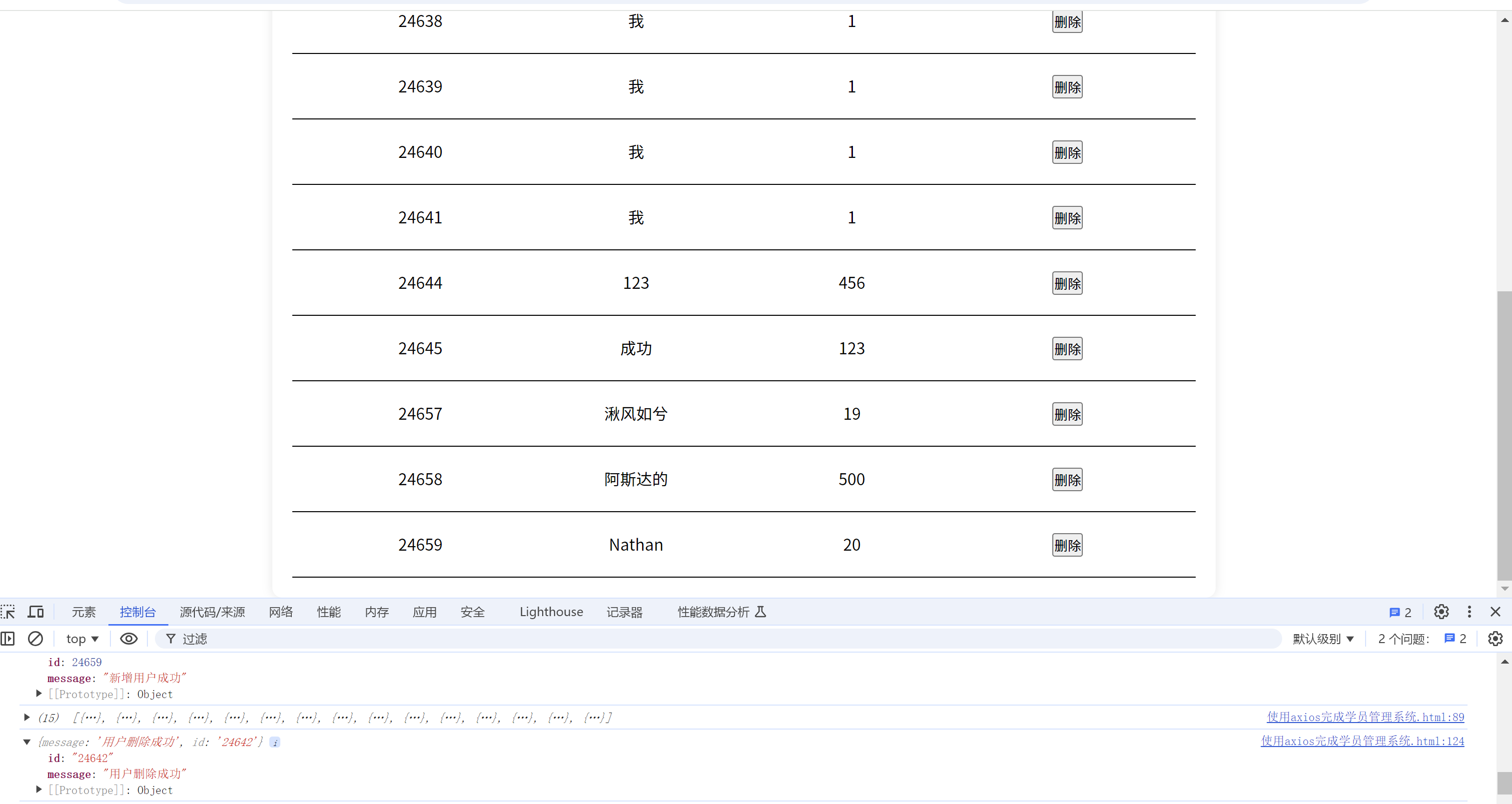
删除数据(删除数据以后, 返回了id号):

以上就是vue的axios请求的所有内容了, 如果有哪里不懂的地方,可以把问题打在评论区, 大家多多交流互相学习, 欢迎随时来提问题!!!
如果我有写错的地方, 望大家指正, 也可以联系我, 让我们一起努力, 继续不断的进步.
学习是个漫长的过程, 需要我们不断的去学习并掌握消化知识点, 有不懂或概念模糊不理解的情况下,一定要赶紧的解决问题, 否则问题只会越来越多, 漏洞也就越老越大.
人生路漫漫, 白鹭常相伴!!!






