获取表单元素的值
$(选择器).val(); //获取
$(选择器).val(值); //赋值
<body><div>用户名:<input type="text" id="userName"/><button id="get">获取值</button><button id="set">设置值</button></div>
</body><script>$(function(){$("#get").click(function(){var name = $("#userName").val();alert(name);});$("#set").click(function(){var name = $("#userName").val("李四");});});
</script>
获取元素下面所有内容
.html();//获取
.html("<a>XXXX</a>");//赋值
<body><div>aaa</div><button id="get">获取值</button><button id="set">设置值</button>
</body><script>$(function(){$("#get").click(function(){var html = $("div").html();alert(html);});$("#set").click(function(){var html = $("div").html("eee");});});
</script>
获取元素下文本内容
.text();//获取
.text(w);文本内容); //赋值
<body><div>aaa</div><button id="get">获取值</button><button id="set">设置值</button>
</body>
<script>$(function(){$("#get").click(function(){var html = $("div").text();alert(html);});$("#set").click(function(){var html = $("div").text("eee");});});
</script>
操作元素CSS属性
操作单个CSS
$(选择器).css(属性,值); //改变
$(选择器).css(属性); //获取操作多个CSS
$(选择器).css({属性1:值1,属性2:值2}); //改变
类型转换
//js转jquery
$(js对象);//jquery转js
$(选择器).get(0); 或 $(选择器)[0]
操作class属性
//addclass 添加class样式
$(".div1").addClass("div2");//removeClass 删除class样式
$(".div1").removeClass("div2");
//addClass
<style>.div1{width: 100px;height:100px;background-color: red;}.div2{width: 100px;height:100px;background-color: green;}
</style>
<body><div class="div1">111</div>
</body>
<script>$(function(){$(".div1").click(function(){$(".div1").addClass("div2");});});
</script>//removeClass
<body><div class="div1">111</div>
</body>
<script>$(function(){$(".div1").click(function(){$(".div1").removeClass("div1");});});
</script>


切换样式
$(".div1").toggleClass("div2");
<style>.div1{width: 100px;height:100px;background-color: red;}.div2{width: 100px;height:100px;background-color: green;}
</style>
<body><div class="div1">111</div>
</body>
<script>//切换样式$(function(){$(".div1").click(function(){$(".div1").toggleClass("div2");});});
</script>
操作属性
$(选择器).attr(HTML属性); //获取属性值
$(选择器).attr(HTML属性,值); //改变属性值
$(选择器).removeAttr(HTML属性);//删除元素属性
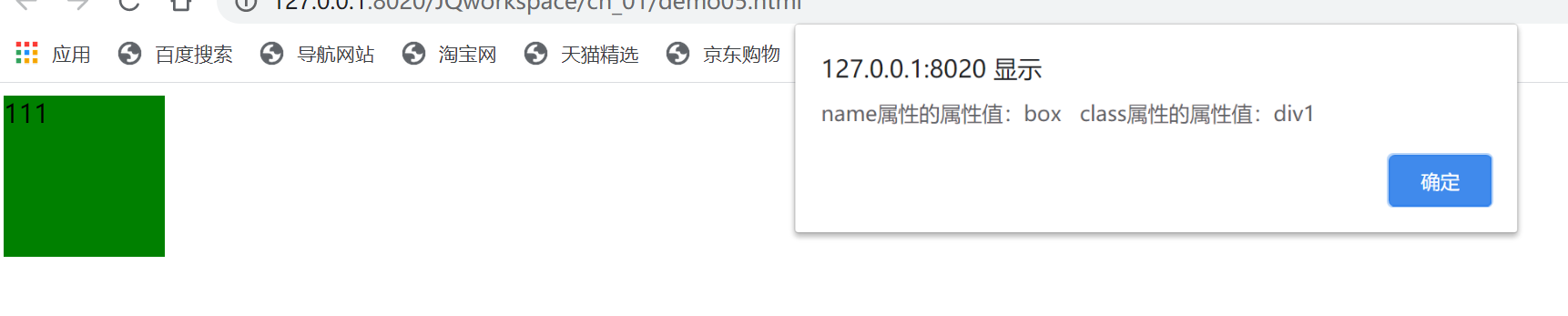
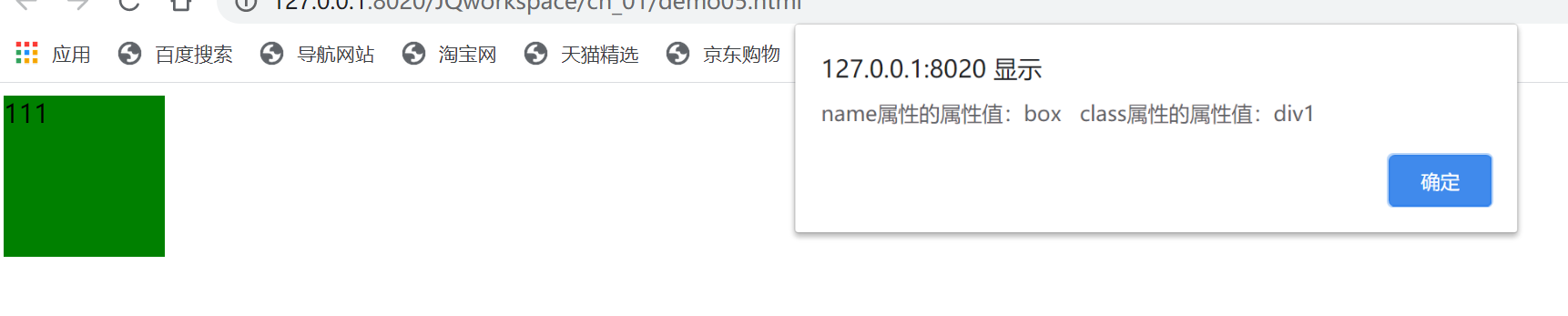
//获取属性
<style>.div1{width: 100px;height:100px;background-color: green;}</style>
</head>
<body><div class="div1" name="box">111</div>
</body><script>$(function(){$(".div1").click(function(){var name = $(".div1").attr("name");//获取属性var classz = $(".div1").attr("class"); alert("name属性的属性值:"+name+" class属性的属性值:"+classz);});});
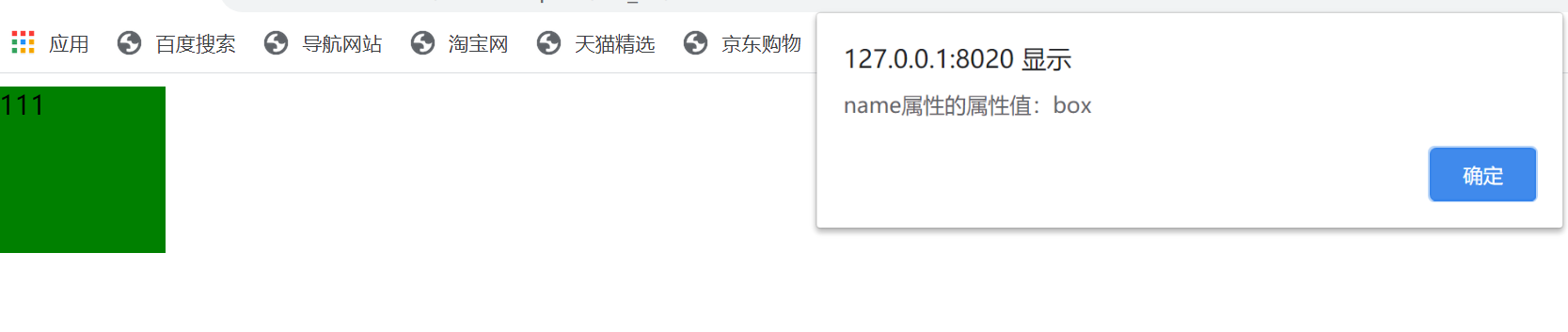
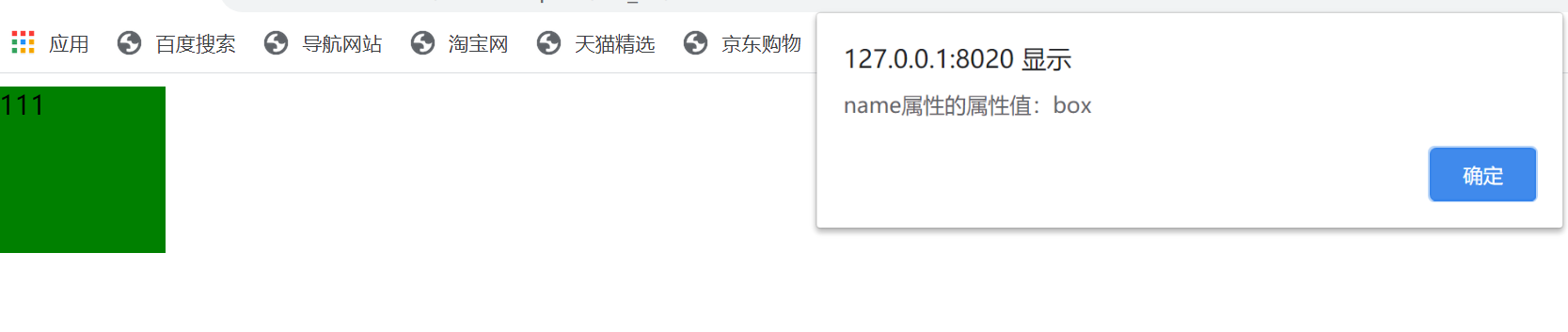
</script>//改变属性
<style>.div1{width: 100px;height:100px;background-color: green;}
</style><body><div class="div1">111</div>
</body>
<script>$(function(){$(".div1").click(function(){$(".div1").attr("name","box");//获取属性var name = $(".div1").attr("name"); alert("name属性的属性值:"+name);});});
</script>


隐藏与显示
hide(显示时间<毫秒>,函数) //隐藏元素
show(显示时间<毫秒>,函数) //显示元素
toggle(显示时间<毫秒>,函数) //隐藏与显示
//隐藏
<style>.div1{width: 100px;height:100px;background-color: green;}
</style>
<body><div class="div1" >111</div>
</body>
<script> $(function(){$("button").click(function(){$(".div1").hide(1000);});});
</script>//显示
<style>.div1{width: 100px;height:100px;background-color: green;}
</style>
<body><div class="div1" style="display: none;">111</div><button>显示</button>
</body>
<script> $(function(){$("button").click(function(){$(".div1").show(1000);});});
</script>//切换
<style>.div1{width: 100px;height:100px;background-color: green;}
</style>
<body><div class="div1">111</div><button>切换</button>
</body>
<script> $(function(){$("button").click(function(){$(".div1").toggle(1000);});});
</script>