一、使用IDEA创建Vue项目
一、打开IDEA下载Vue插件

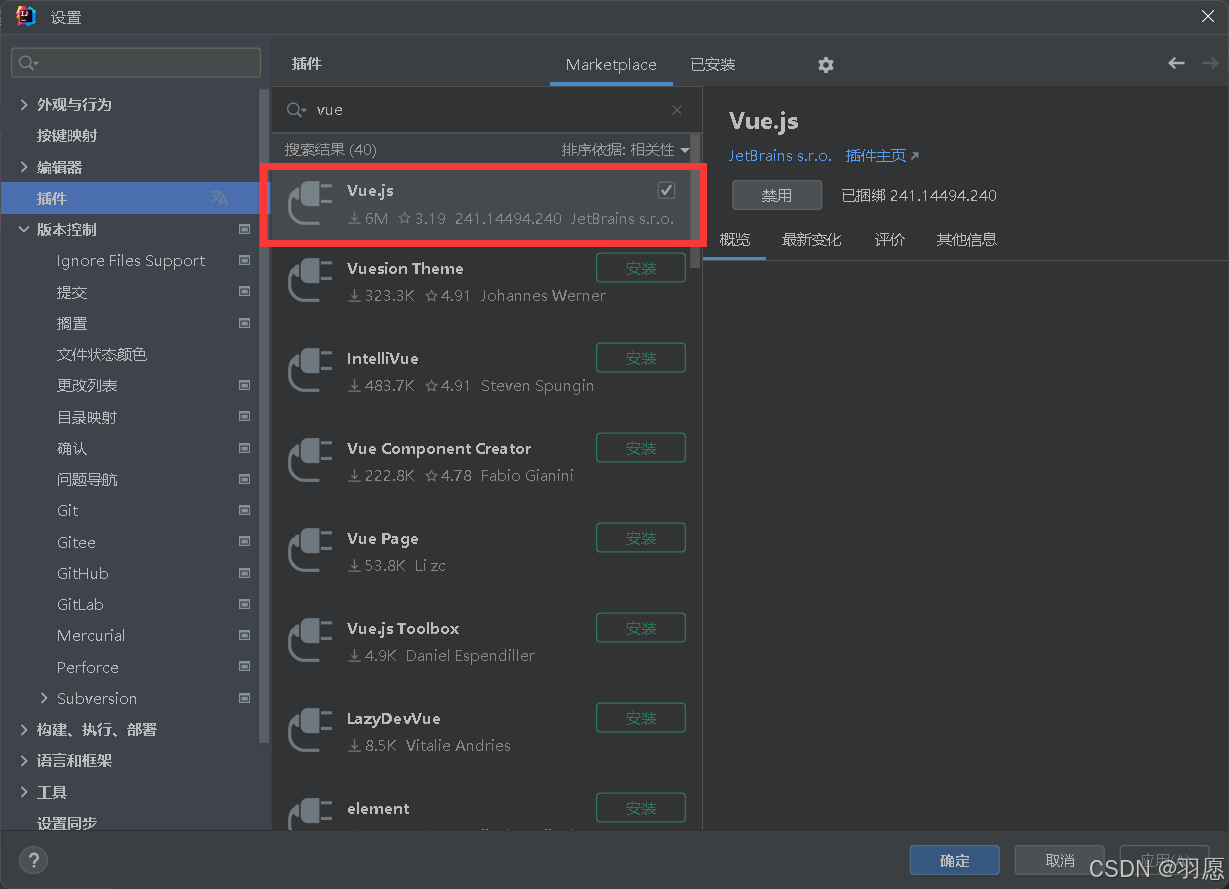
打开IDEA的设置找到插件并查找到下载Vue.js这个插件
二、用IDEA创建Vue项目

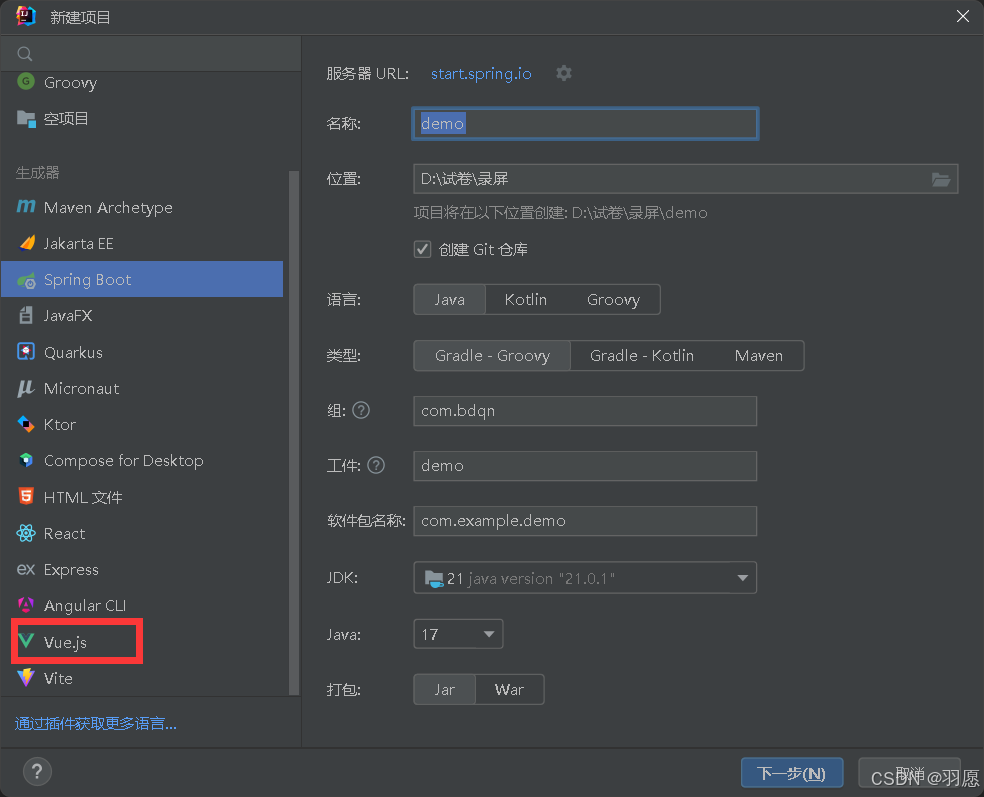
新建项目并选择到Vue生成器

我这是IDEA自带的
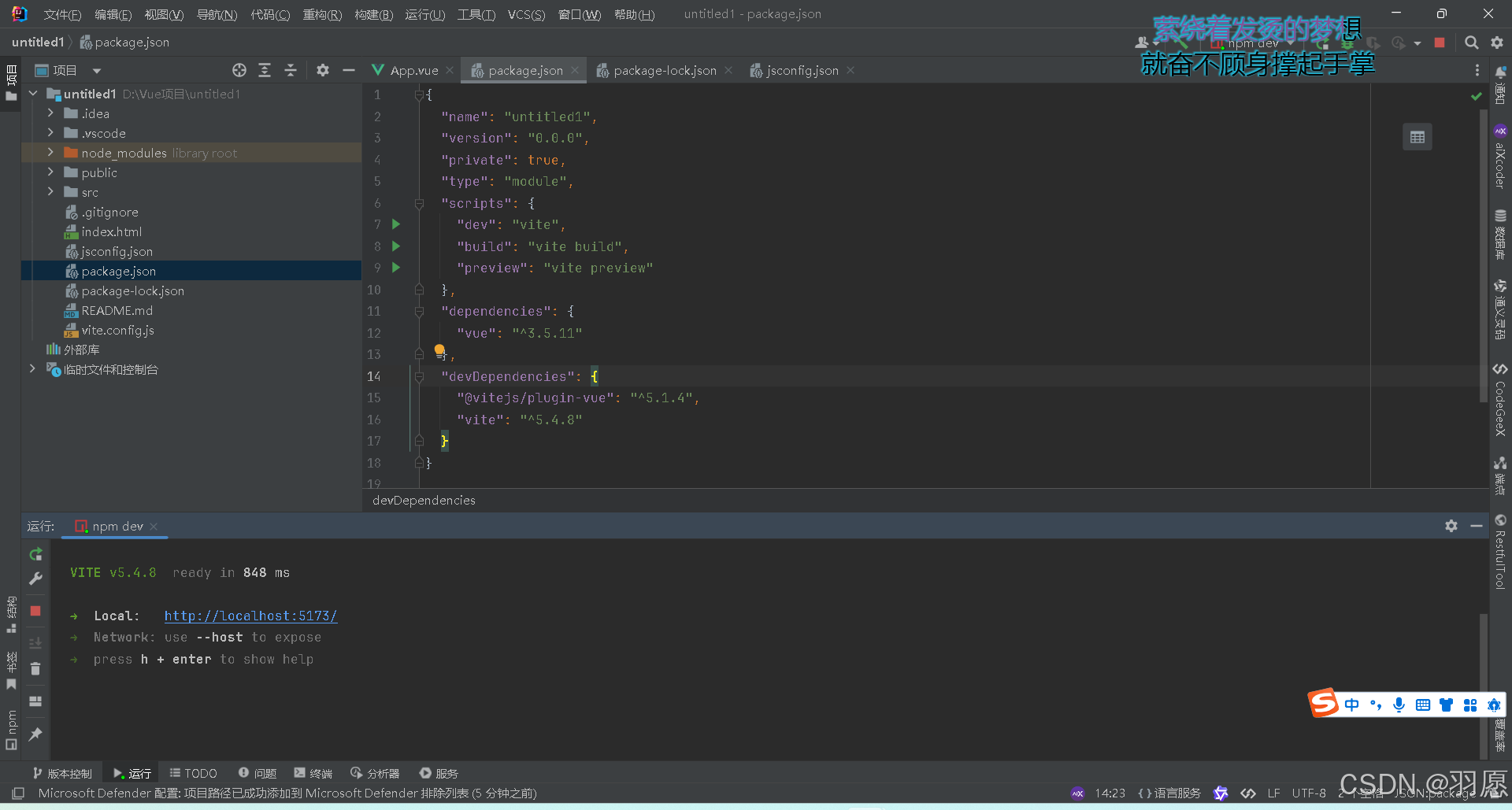
创建项目非常迅速
端口号(默认):5173
版本是3.x
启动项目速度非常快

下载的全局vue:
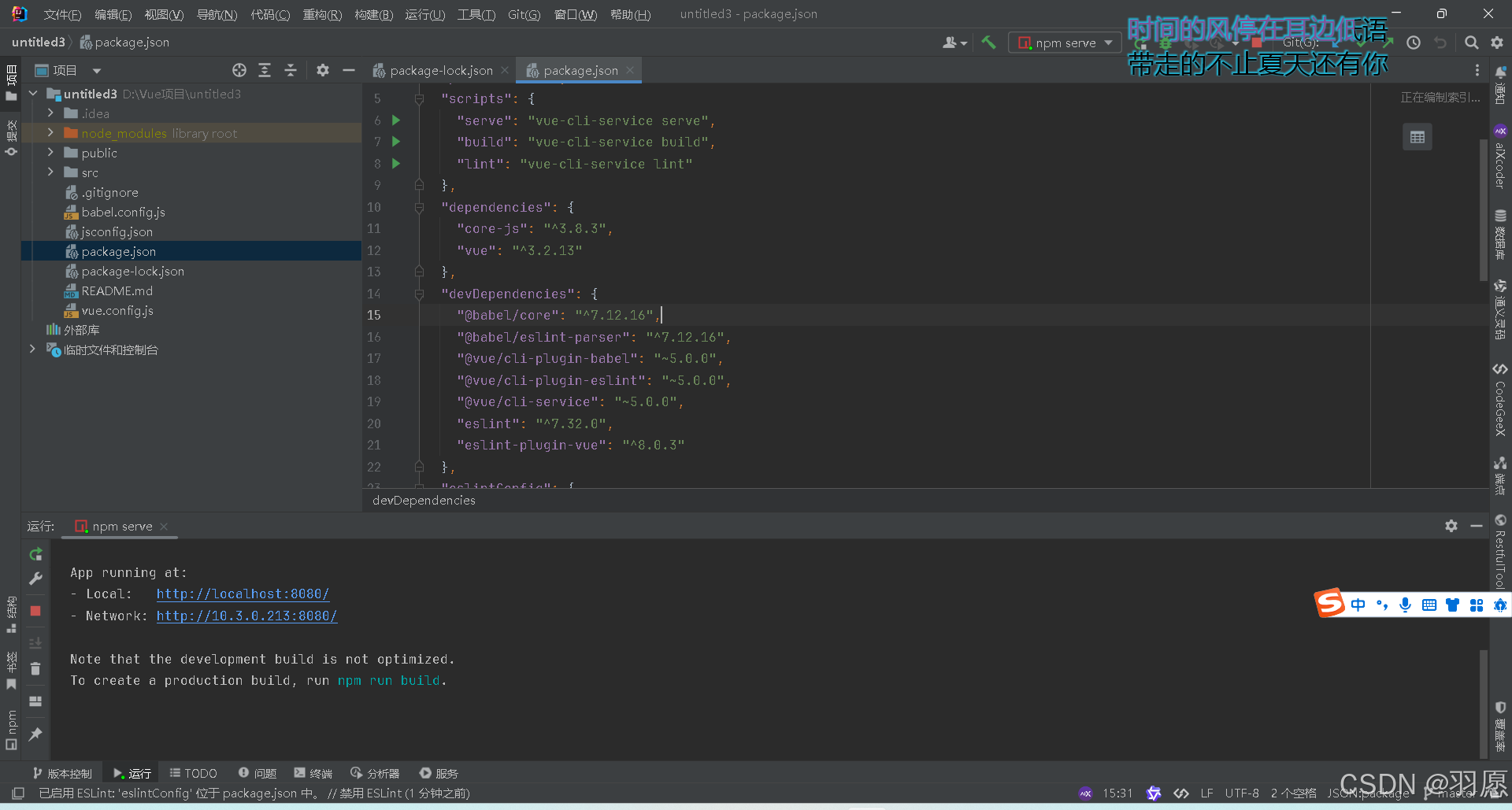
创建项目需要加载资源
端口号(默认):8080
提供network入口启动
每次启动都需要加载资源(非常的慢)
三、启动项目
在浏览器是填写local地址,可以在idea的控制台上看到。
二、使用vscode创建项目
一、下载node.js管理器
我们先安装一个node.js管理器(nvm)
nvm文档手册 - nvm是一个nodejs版本管理工具 - nvm中文网


然后点击第一个选择,在点击Next即可
二、在vscode查询node版本
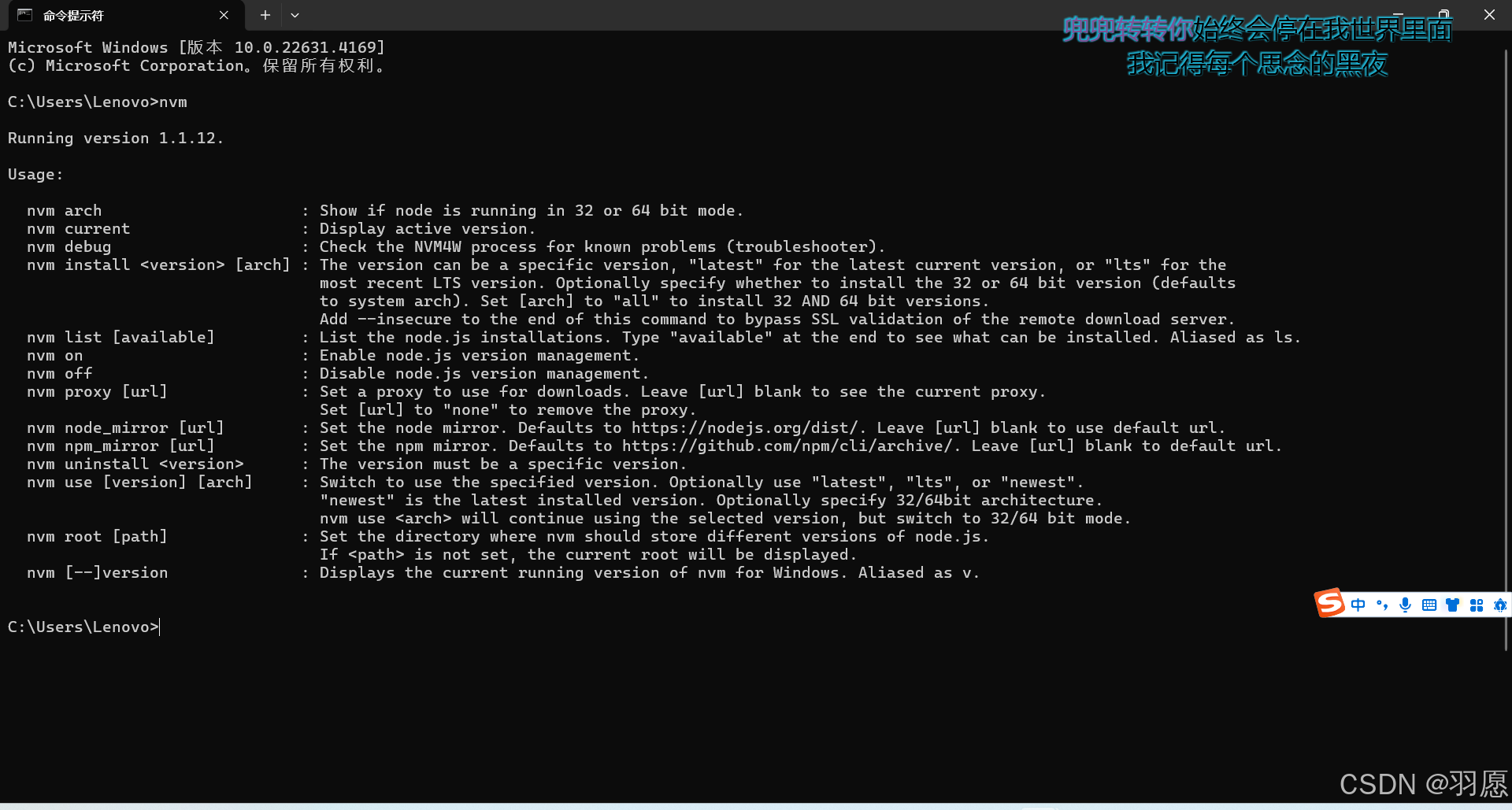
完成安装后,可以到windows的命令台中测试一下,是否安装成功,在控制台中输入nvm list
成功样式:

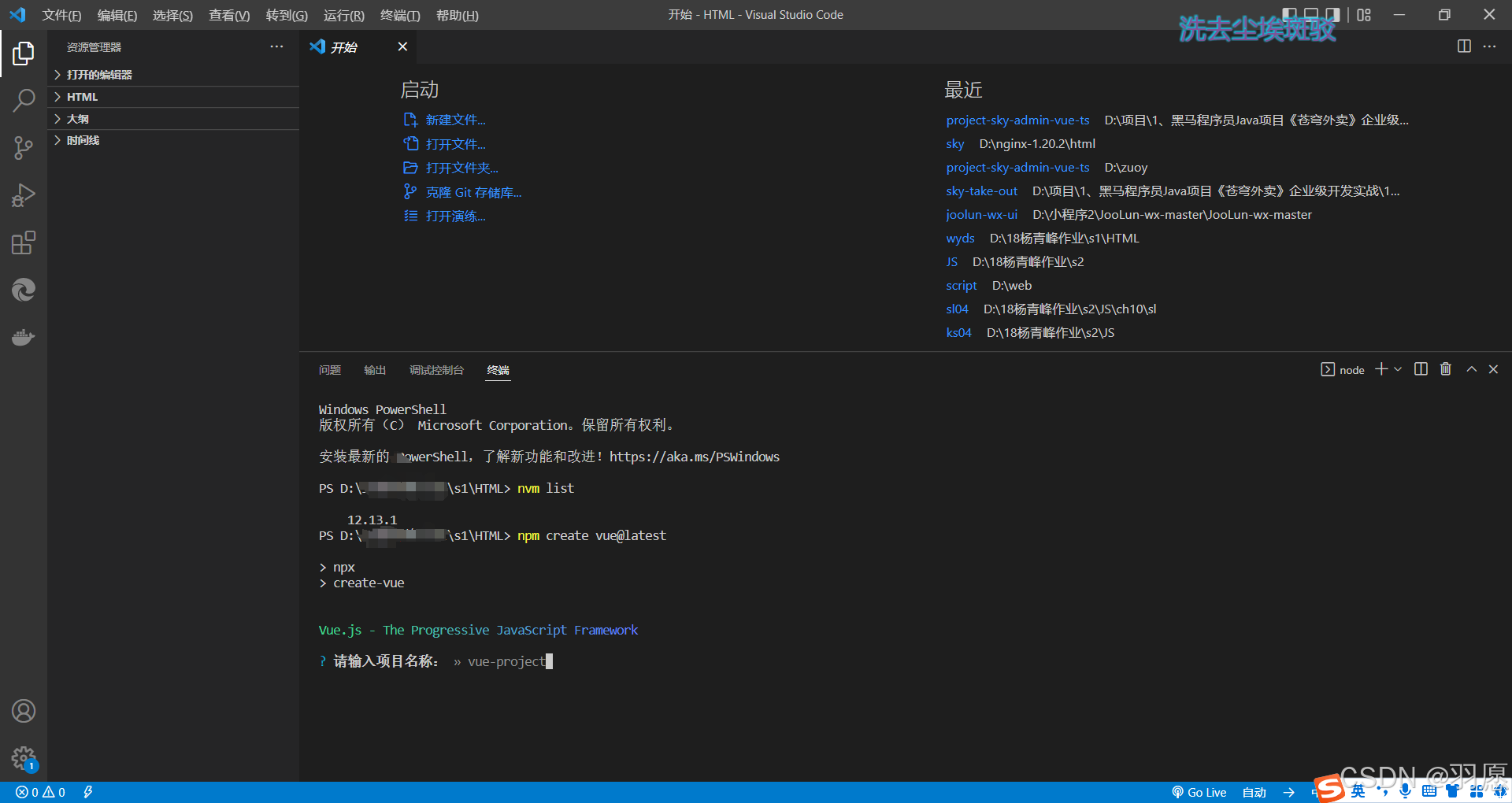
我们打开vscode,导航栏中点击查看~~>终端 ,下面会出现一个控制台

在控制台中输入nvm list 查看自己安装的node版本
如果有多个版本,想选择其他版本可以输入nvm use 版本号
选择好版本后可以开始创建项目了
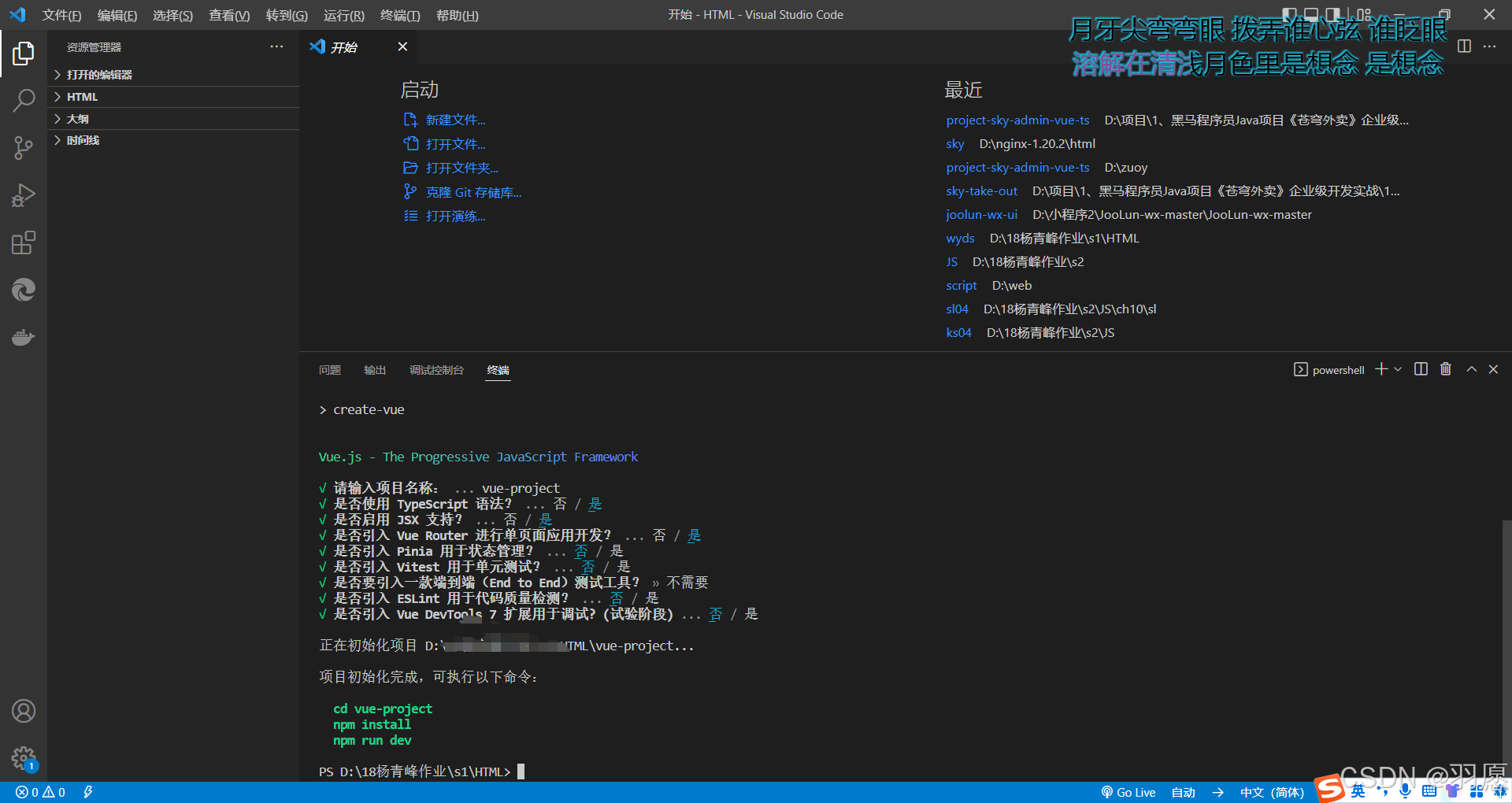
输入一下命令进行创建
npm create vue@latest

创建好后输入项目名称

创建成功后输入控制台提供的代码
cd 命令用于去到test目录
npm install 加载资源
npm run dev 启动项目
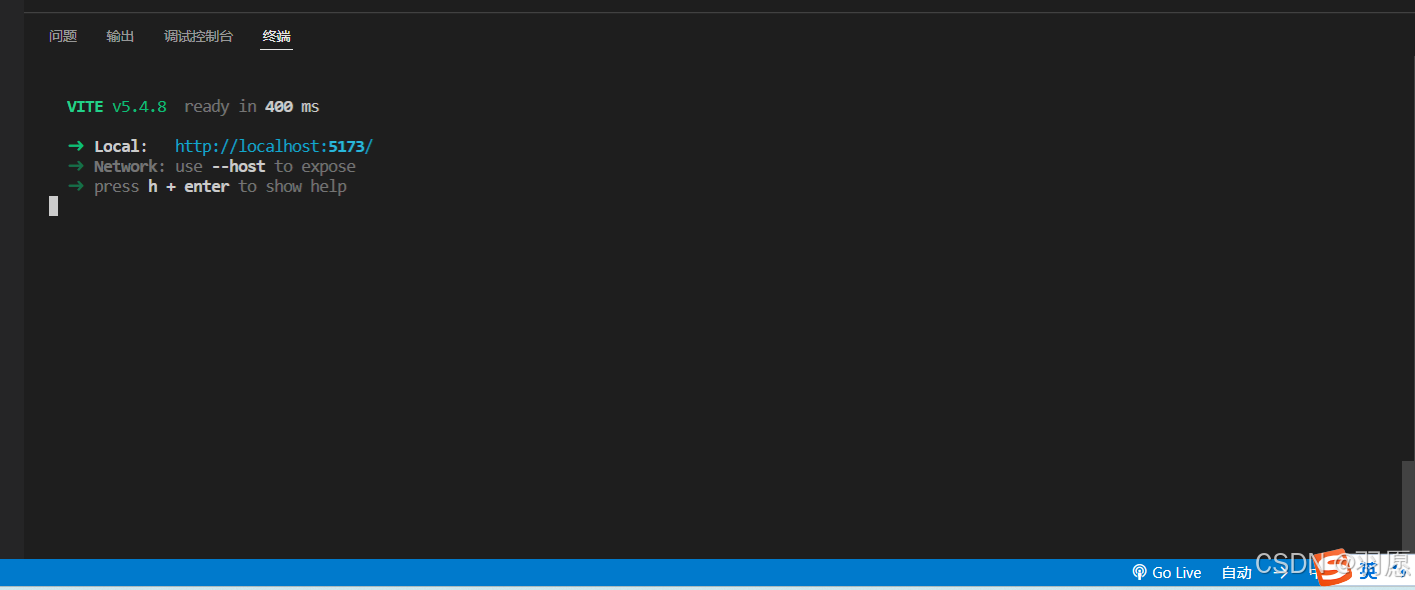
三、启动项目
创建好项目后输入 cd 项目名称 进入项目
输入命令: npm run dev

启动后可以看到控制台输出了地址,在浏览器中访问,效果和IDEA中是一样的
需要退出项目,就在点击控制台 在键盘上按住ctrl+c






