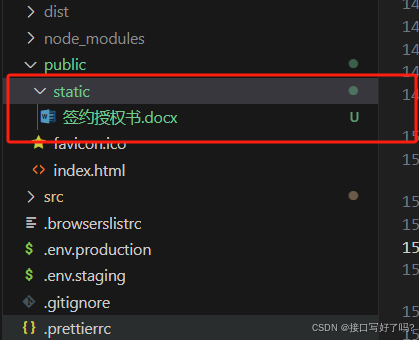
第一步,public文件夹下新建static文件夹存放静态资源
我存放了一个 .docx文件,当然,你可以存放pdf/word 等文件都可以。

第二步,模拟a标签下载
//html部分<el-button type="primary" plain @click="download">本地下载</el-button>//js部分// 授权书下载
download() {// 通过a标签来实现下载var a = document.createElement("a") //创建一个<a></a>标签a.href = "/static/签约授权书.docx" //给a标签的href属性值加上地址,注意,这里是绝对路径,不用 加 点.a.download = "签约授权书.docx" //设置下载文件文件名,这里加上.docx指定文件类型,pdf文件就指定.pdf即可a.style.display = "none" //隐藏a标签document.body.append("a") //将a标签追加到document.body中a.click() //模拟点击a标签,会触发a标签的href的读取,浏览器就会自动下载了a.remove() // 删除a标签(一次性的)
}

编写虚拟摄像头驱动)



