项目训练营第四天
前端部分修改
- 前端用的是WebStorm和Ant Design Pro框架
Ant Design Pro是比较流行的一个前端登陆、注册、管理框架,能帮我们快速实现前端界面的开发
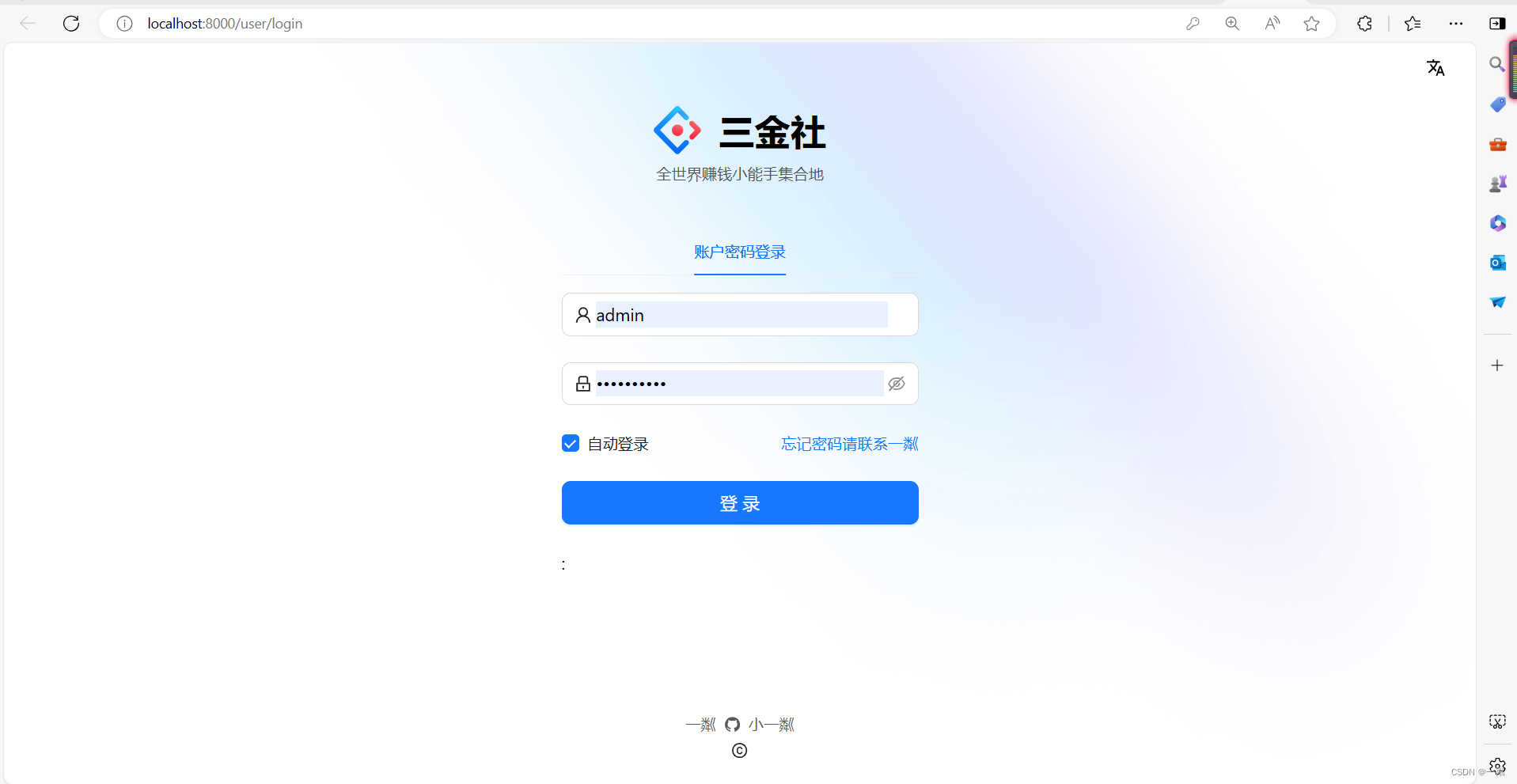
效果大致如图

- 使用起来也极为方便,首先在WebStorm 控制台中输入如下命令
# 使用 npm
npm i @ant-design/pro-cli -g
pro create myapp
- 安装过程中进行选择

- 再安装依赖即可使用
$ cd myapp && tyarn
// 或
$ cd myapp && npm install
之后再简单进行修改就能达到上图所示的效果,芜湖起飞~
前端界面修改
基本原则:按照程序员的直觉去删除无用逻辑,改动文字,链接即可
- logo这里先不改,之后有时间回过头来思考对策
- 我们需要修改的主要内容在这个文件中

其他没找到的的可以用如下的全局搜索方法找到并进行修改 - 对于某些出现过很多次的变量或者数据可以用 Ctrl + Shift + R 全局搜索替换,效果如下

前后端联调
正向代理、反向代理
这里我们由于是在本地运行前后端,前端后端各占一个端口,就算是跨域了,所以我们需要用到代理的功能。
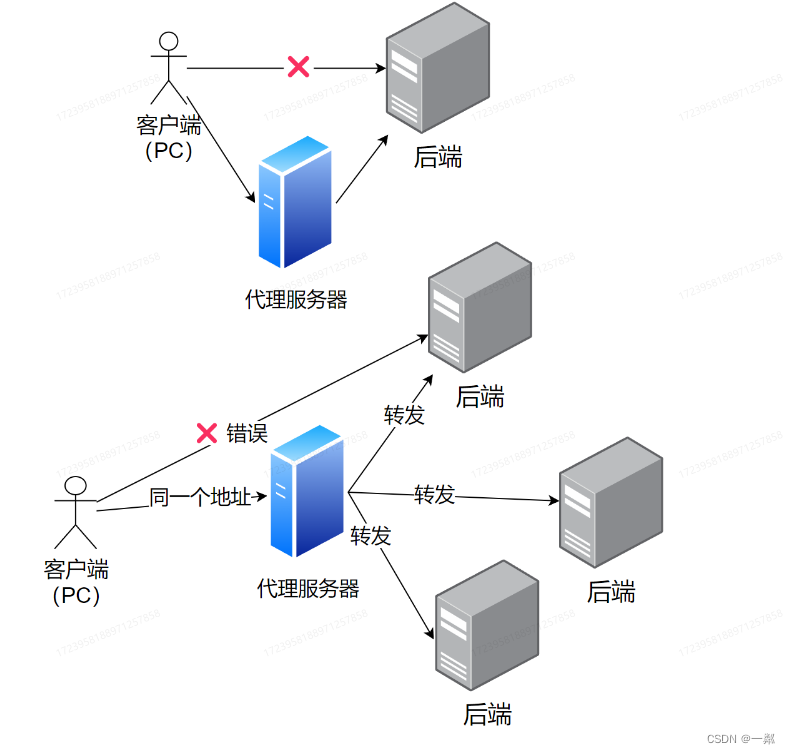
- 代理分为正向代理和反向代理两种。其中正向代理是浏览器经由代理服务器访问到服务器,反向代理是有多个服务器,经代理服务器统一接收来自浏览器的请求

实际代理实现
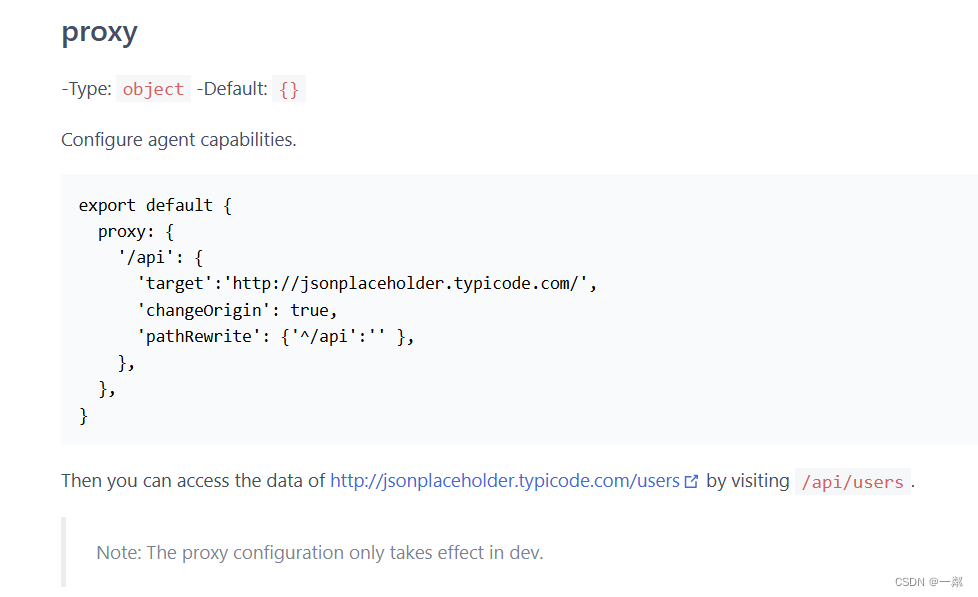
Ant Design Pro中已经内置了代理功能

1、先在api.ts中修改登录接口对应的链接如下:

- 这个文件中放的就是前端界面对应的一些接口,比如登录、注销等等
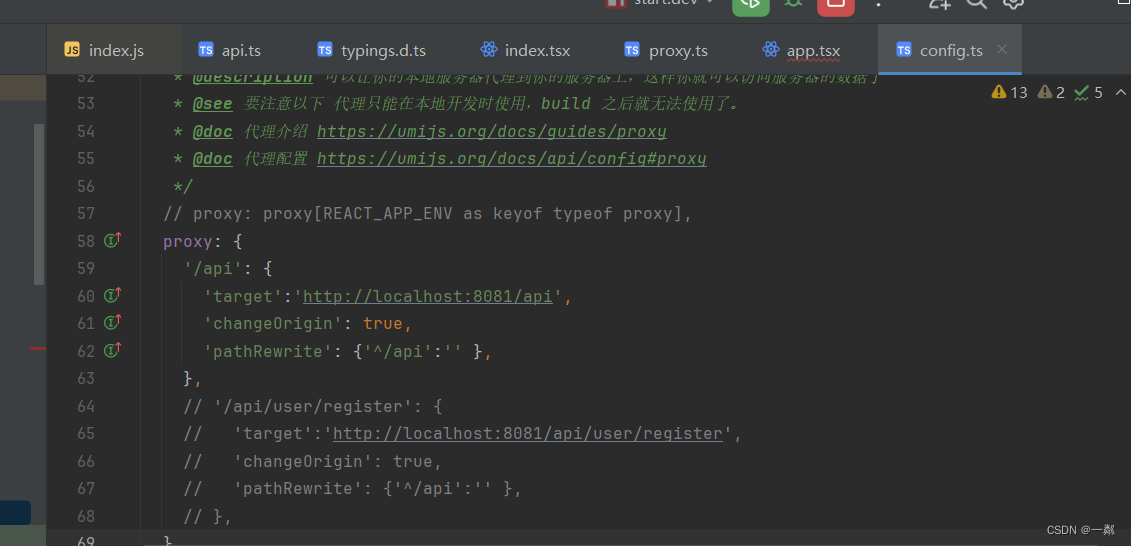
2、在config.ts中找到proxy,并修改为如下代码即可实现代理

- 这段配置的意思是在给定链接中找到/api参数后将链接代理到目标端口+/api+原本请求链接中/api后面的内容,比如说8080/api/user/login会被代理到8081/api/user/login
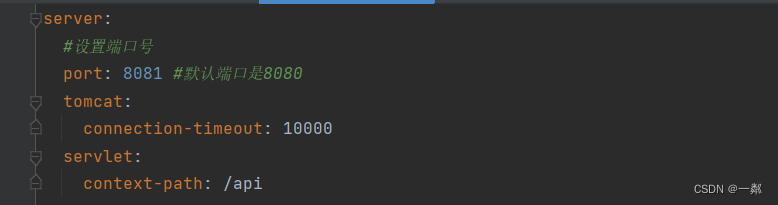
3、与之相对应的,在后端IDEA中的application.yml文件中也要添加如下代码:

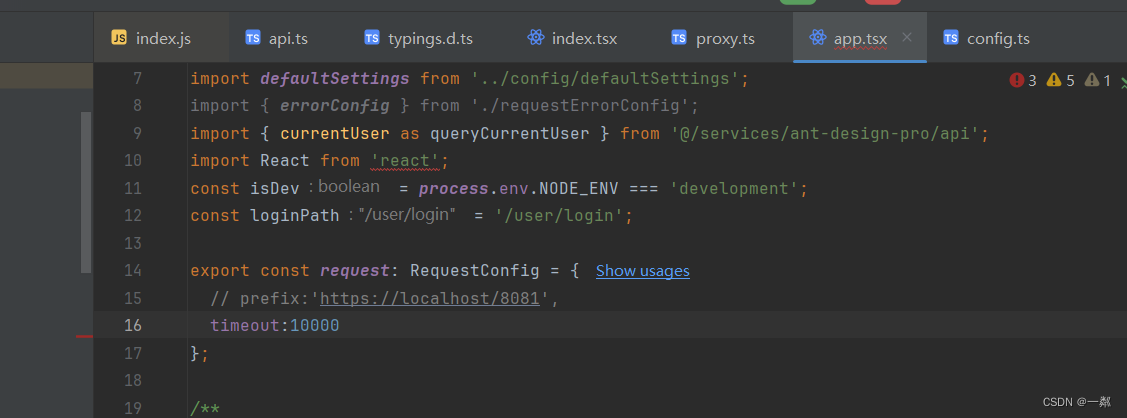
4、实际代理过程中有超时限制,我们需要在WebStorm中添加超时时间的配置如下:

后端IEDA中超时时间的配置如3中所示,即可完成代理的配置
前后端联调

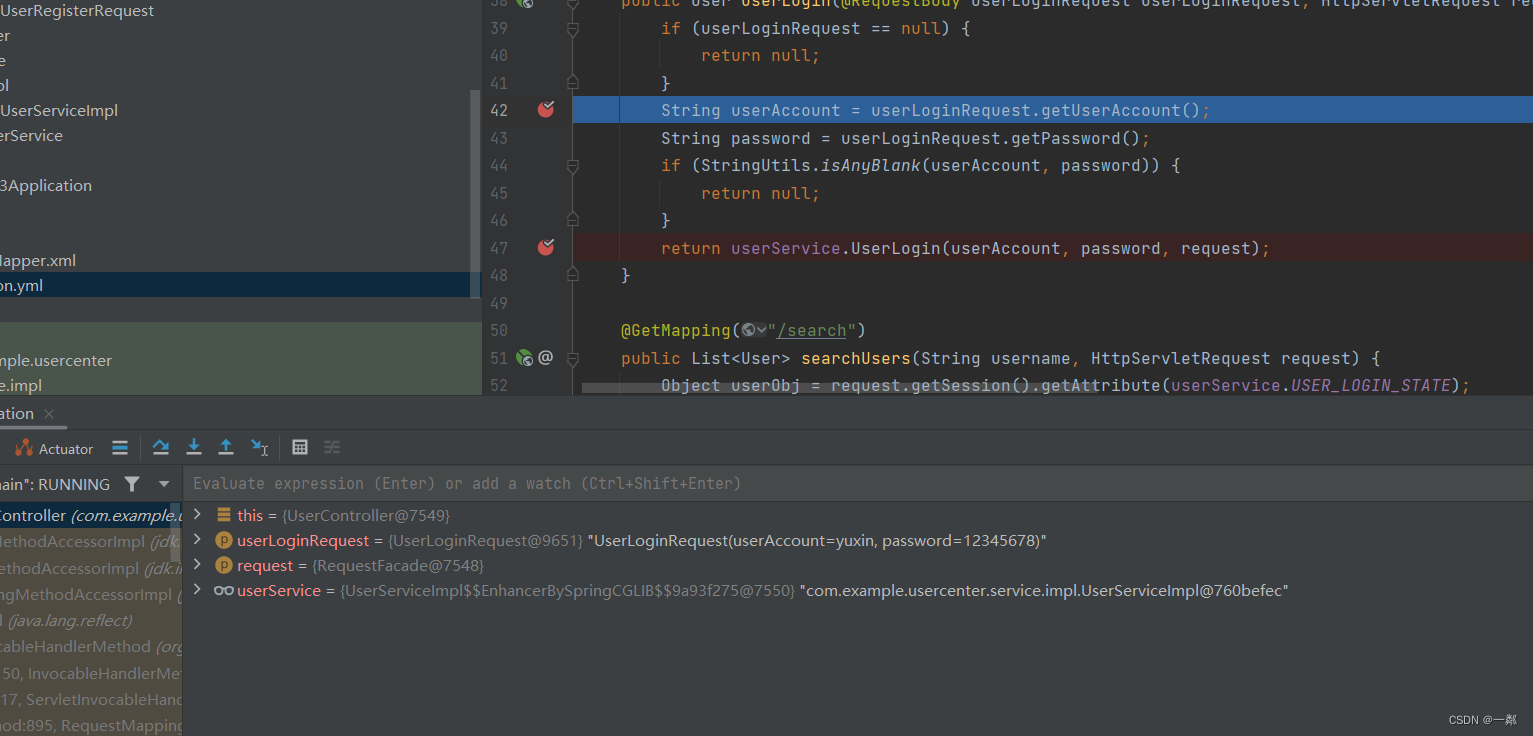
前端点击登陆后,后端立刻进入调试断点状态,接收到了来自前端的数据!

一步步往下,最后会完成前后端数据联调,具体可自行尝试。
- 注意超时后登陆会失败
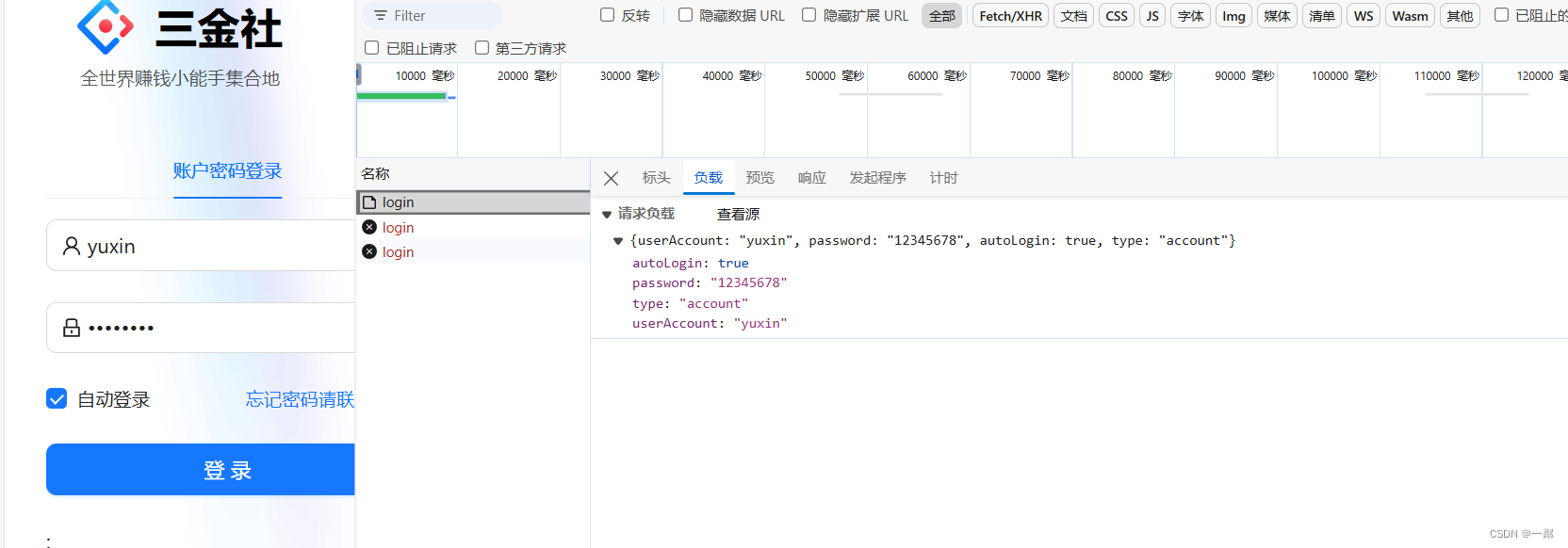
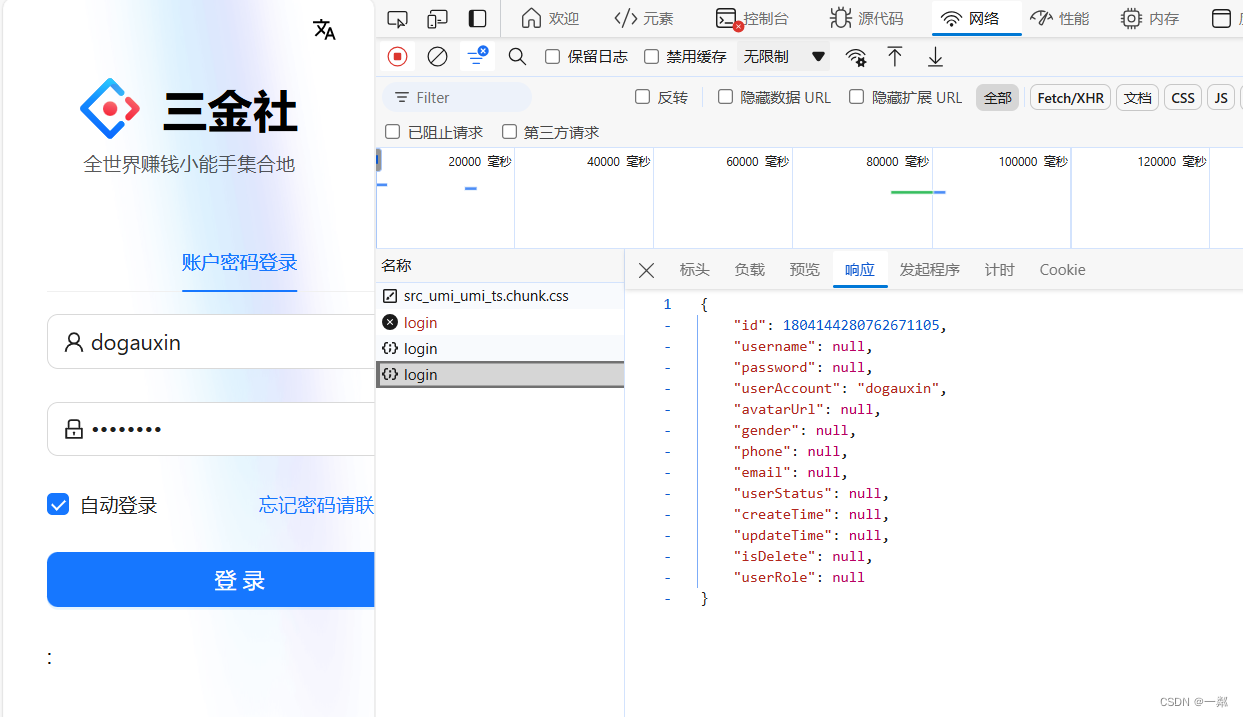
可以在login负载中看到实际执行的效果

前后端联调及踩坑历程
之前登陆时一直没有返回用户信息,即便我们输入的登录账户和密码数据库中已经有了。
血泪调试了两天多,今晚发现是queryWrapper没起作用。于是将queryWrapper替换成UserMapper中原始的查询语句,并利用MyBatisX插件让其自动生成对应的查询语句分别如下:
- UserMapper:
public interface UserMapper extends BaseMapper<User> {List<User> selectAllByUserAccount(@Param("userAccount") String userAccount);List<User> selectAllByUserAccountAndPassword(@Param("userAccount") String userAccount, @Param("password") String password);List<User> searchAllByUsername(@Param("username") String username);
}
- UserMapper.xml
<select id="selectAllByUserAccount" resultMap="BaseResultMap">select<include refid="Base_Column_List"/>from userwhereuserAccount = #{userAccount,jdbcType=VARCHAR}</select><select id="selectAllByUserAccountAndPassword" resultMap="BaseResultMap">select<include refid="Base_Column_List"/>from userwhereuserAccount = #{userAccount,jdbcType=VARCHAR}AND password = #{password,jdbcType=VARCHAR}</select><select id="searchAllByUsername" resultMap="BaseResultMap">select<include refid="Base_Column_List"/>from userwhereusername = #{username,jdbcType=VARCHAR}</select>
三个函数分别对应注册、登录、用户查找中的数据库查找实现
替换后,控制层的searchUsers函数也要修改下。因为查询函数是UserMapper的内部方法,我们要在UserService中才能使用userMapper的内部方法达到解耦合的目的,因此我们要在UserServiceImpl中写一个searchUsers函数,供控制层UserController中的searchUsers函数调用。
代码如下:
- UserServiceImpl中
public List<User> searchUsers(String username) {List<User> list = new ArrayList<>();if (StringUtils.isNotBlank(username)) {list = userMapper.searchAllByUsername("%" + username + "%");}return list;}
- UserCtroller
@GetMapping("/search")public List<User> searchUsers(String username, HttpServletRequest request) {Object userObj = request.getSession().getAttribute(userService.USER_LOGIN_STATE);User user = (User)userObj;if (user == null || user.getUserRole() != 1) {return new ArrayList<>();}return userService.searchUsers(username);}
可自行将之前用queryWrapper的地方也进行下替换,逻辑比较简单,相信看到这里的小伙伴很聪明,一定能够自己实现完成出来。
- 最后展示下联调效果:

可以看到后端确实返回了我们想要的用户信息。

“最佳创新奖“)



![[Android] 共生地球 v1.1.19 国产卫星地图](http://pic.xiahunao.cn/nshx/[Android] 共生地球 v1.1.19 国产卫星地图)
![[electron] electron の 快速尝试](http://pic.xiahunao.cn/nshx/[electron] electron の 快速尝试)