新建一个项目目录
找一个盘新建一个目录,我这里在D盘创建一个vuedemo目录作为项目存放的目录。使用idea打开目录。

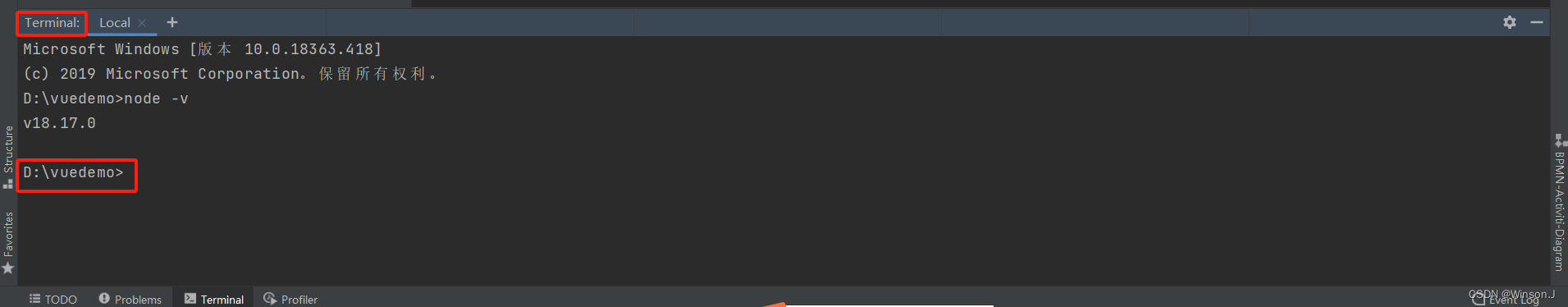
单击ieda底部的按钮“Terminal”,打开命令行窗口,如果命令行窗口当前目录不是“vuedemo”,就切换到“vuedemo”目录

后面操作都在命令行窗口的“vuedemo”目录下执行
项目选型:vue3+vite+js,命令使用“yarn”
- vue3: vue版本,vue2停止维护了,vue3就是唯一选择
- vite: 项目脚手架,vite是现在比较流行的,我是新手所以选择vite,没心理负担
- js: Java Script,以前做jsp的熟悉Java Script,所以就选它了。当然你也可以选择Type Script
- yarn: 不用说了,使用 npm 命令也可以,不过注意一下和 yarn 命令格式区别
创建项目
-
安装vite:
全局安装:yarn global add create-vite
如果不想全局安装,跳过这一步。 -
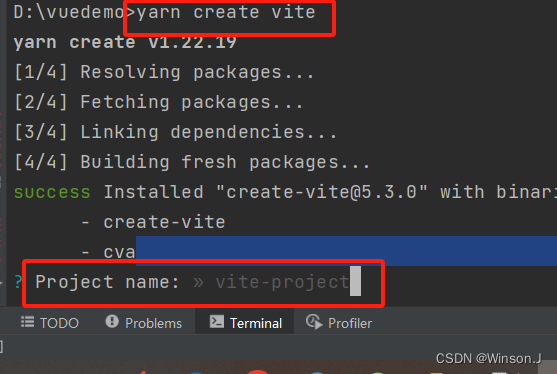
执行创建vite项目命令: yarn create vite
执行命令后按提示输入项目名称,我这里项目名是“vue3-vite-js-demo”,可以自定义你喜欢的项目名称。

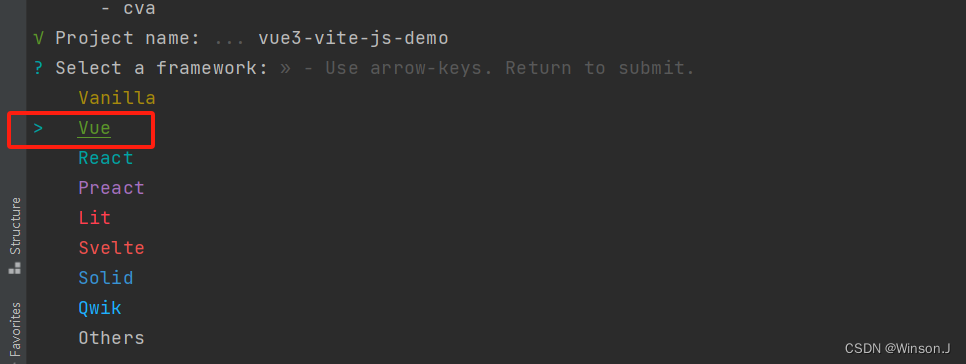
3. 输入项目名称后,进入“Select a framework”界面
使用键盘上的方向键“↑”和“↓”键,选择一个framework,这里选择“vue”选项,然后按下“回车(键盘上的“Enter”键)”键确认选择

-
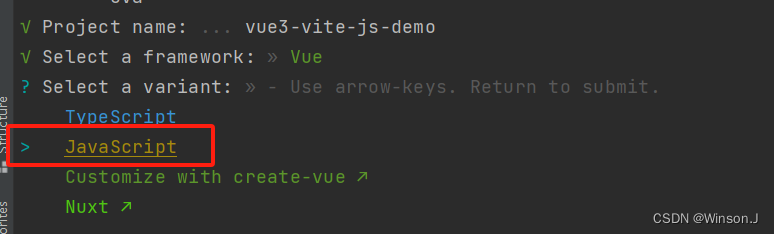
选择“vue”后,进入“Select a variant” 选择界面
使用键盘上的方向键“↑”和“↓”键,选择一个variant,这里选择“JavaScript”选项,然后按下“回车(键盘上的“Enter”键)”键确认选择。如果要使用TypeScript,就选择“TypeScript”选项

-
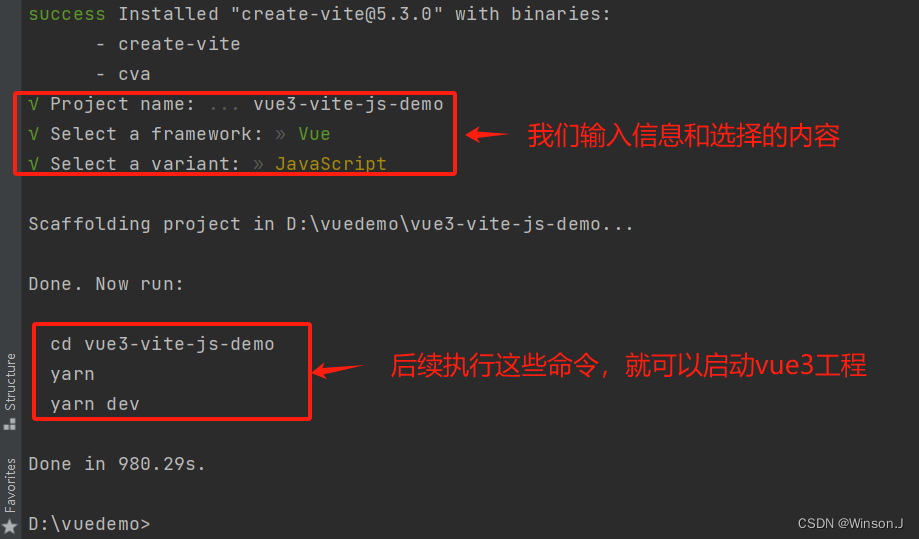
创建成功的界面

-
-
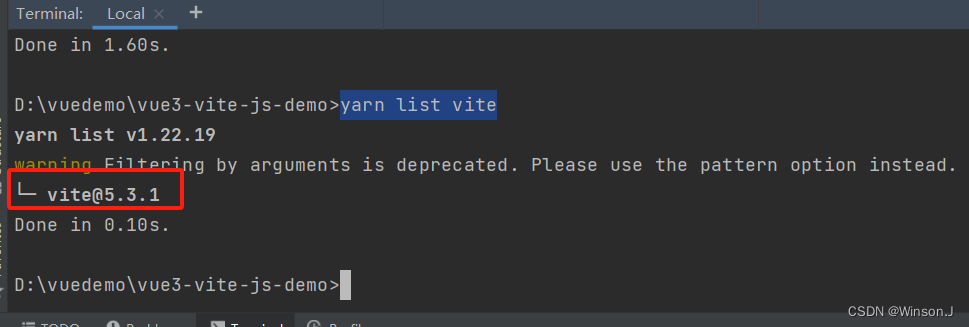
查看vite版本: yarn list vite
因为不是全局安装的vite,所有只能在项目目录中查看vite,而且不能使用vite --version查看版本

按提示命令,启动工程
-
进入项目目录:cd vue3-vite-js-demo
-
在项目目录中,执行命令安装依赖:yarn 或yarn install

-
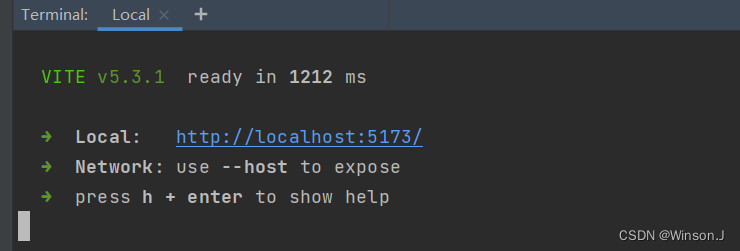
在项目目录中,执行启动命令:yarn dev
出现以后界面,工程启动成功,

-
在浏览器中输入local对应的地址“http://localhost:5173”可访问当前应用,界面如下

页面中可以单击“count is 0”可看到 count 在自增

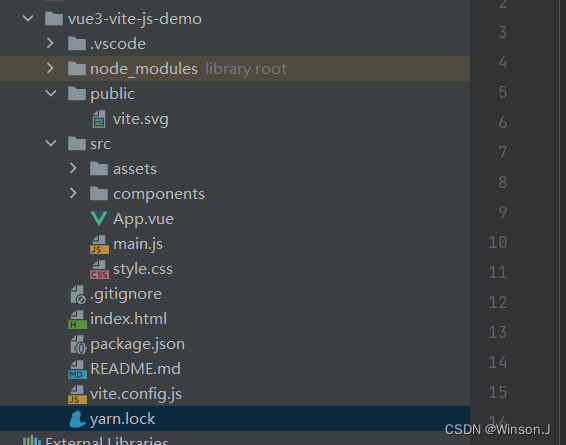
项目结构:
项目根目录一般为项目名称:vue3-vite-js-demo
node_modules: 存放项目的各种依赖
public: 项目公用的文件
src: 存放各种vue文件的地方,存放代码的主要目录
src/assets: 存放页面对应的css、js以及图片文件
src/components: 存放项目使用的公共组件
src/App.vue: 根组件文件
src/main.js: 入口文件,项目中所有的页面都会加载main.js
src/style.css: css样式文件
index.html: 主页入口文件,包含了Vue应用程序的基础结构和配置
package.json: 模块基本信息项目开发所需要的模块,版本,项目名称
vite.config.js: Vite 项目的配置文件



)




