
本文由ScriptEcho平台提供技术支持
项目地址:传送门
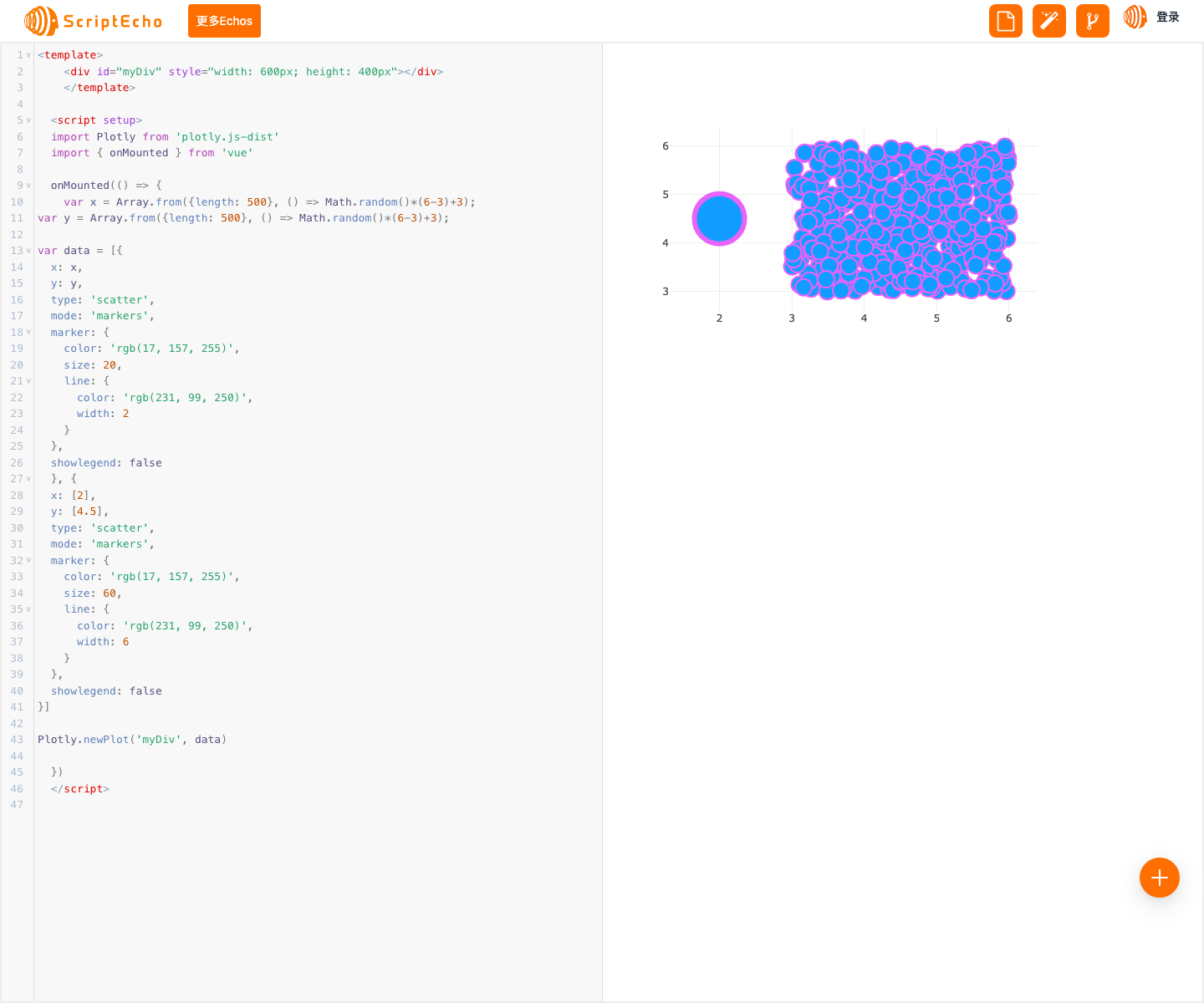
Vue.js 中使用 Plotly.js 创建散点图
应用场景
散点图是一种用于可视化两个连续变量之间关系的图表。它可以用于探索数据中的趋势、模式和异常值。
基本功能
本代码展示了如何使用 Plotly.js 库在 Vue.js 应用中创建散点图。它包括以下功能:
- 随机生成 500 个数据点,用于 x 和 y 轴。
- 创建一个散点图,显示这些数据点。
- 添加一个自定义标记,包括颜色、大小和边框。
- 在图表中突出显示一个特定点([2, 4.5])。
功能实现步骤及关键代码分析
1. 数据准备
var x = Array.from({length: 500}, () => Math.random()*(6-3)+3);
var y = Array.from({length: 500}, () => Math.random()*(6-3)+3);
这段代码使用 Array.from 函数生成两个长度为 500 的数组,其中包含随机生成的 x 和 y 值。
2. 创建散点图
var data = [{x: x,y: y,type: 'scatter',mode: 'markers',marker: {color: 'rgb(17, 157, 255)',size: 20,line: {color: 'rgb(231, 99, 250)',width: 2}},showlegend: false
}];
这段代码创建了一个 Plotly.js 数据对象,其中包含散点图的定义。它指定了 x 和 y 轴数据、图表类型(散点图)、标记样式(圆形标记)以及自定义标记样式(颜色、大小和边框)。
3. 高亮特定点
var data = [...data, {x: [2],y: [4.5],type: 'scatter',mode: 'markers',marker: {color: 'rgb(17, 157, 255)',size: 60,line: {color: 'rgb(231, 99, 250)',width: 6}},showlegend: false
}];
为了突出显示特定点([2, 4.5]),我们添加了一个额外的数据对象到 data 数组中。它使用相同的标记样式,但具有更大的标记大小,以使其在图表中脱颖而出。
4. 绘制图表
Plotly.newPlot('myDiv', data);
最后,我们使用 Plotly.newPlot 函数将图表绘制到 HTML 元素 myDiv 中。
总结与展望
这段代码展示了如何使用 Plotly.js 库在 Vue.js 应用中创建自定义散点图。通过使用随机生成的数据和自定义标记样式,我们可以轻松地可视化数据并突出显示感兴趣的区域。
未来,该图表功能可以进一步扩展和优化,例如:
-
添加交互性,允许用户缩放、平移和导出图表。
-
集成其他图表类型,例如直方图或折线图。
-
使用外部数据源,例如 CSV 文件或 API。
更多组件:


获取更多Echos
本文由ScriptEcho平台提供技术支持
项目地址:传送门
扫码加入AI生成前端微信讨论群:







