DOM基础
1. DOM简介
1.1什么是DOM
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标记语言(HTML或XML)的标准编程接口。
W3C已经定义了一系列的DOM接口,通过这些DOM接口可以改变网页的内容、结构、样式。
1.2DOM树

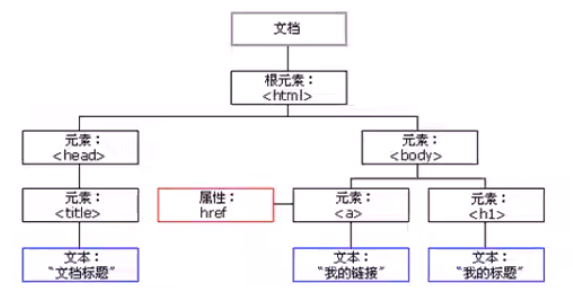
在DOM中把整个页面划分为一个由文档、元素、节点组成的树形结构。
**文档:**一个页面就是一个文档,DOM中使用document表示。
**元素:**页面中所有的标签都是元素,DOM中使用element表示。
**节点:**网页中的所有内容都是节点(标签、属性、文本、注释等),DOM中使用node表示。
DOM把以上内容都看作是对象。
2.获取元素
2.1如何获取页面元素
获取页面中的元素可以使用以下几种方式
2.1.1 根据ID获取
用getElmentById()方法可以根据ID获取页面元素,如下代码示意:
<div id="hello">你好!</div>
<script>let hello = document.getElementById("hello");console.log(hello);
</script>
控制台输出的内容如下:

注意:
- 文档执行顺序的要求,script要写在标签下面,否则获取不到元素。
- getElementById()参数为字符串形式。
- 它返回的是DOM Elment对象,即元素对象。
2.1.2 根据标签名获取
用getElmentByTagName()方法可以返回带有指定标签名的对象的集合,是以伪数组的形式存储的。如下代码示意:
<ul><li>1</li><li>2</li><li>3</li><li>4</li>
</ul>
<script>let lis = document.getElementsByTagName('li');console.log(lis);
</script>
控制台输出结果如下:

伪数组可以进行遍历,如下代码:
for(let i = 0;i<lis.length;i++){console.log(lis[i]);
}
控制台输出结果如下:

注意:
-
getElmentByTagName()方法返回的数据是伪数组的形式。参数为字符串的形式
-
如果页面中只找到一个元素,返回的是长度为1的伪数组。
-
如果页面中没有要查找的元素,返回的是空伪数组。
-
如果要找到特定范围的一组标签,可以先找到他们的父元素,再找他们,如下代码示意,找出所有ol标签中的li标签元素,而不想要ul中的li标签:
<ul><li>1</li><li>2</li><li>3</li><li>4</li> </ul> <ol><li>一</li><li>二</li><li>三</li><li>四</li> </ol> <script>// 先获取ol元素,得到伪数组,由于只有一个ol元素,所以用提取第一个元素,然后再获取li元素let ollis = document.getElementsByTagName('ol')[0].getElementsByTagName('li')console.log(ollis) </script>上面代码中实际常用用法是先给ol给个id,用id获取ol,然后再用标签名获取li标签元素
2.1.3 通过类名获取
用getElmentByClassName()方法可以返回带有指定类名的对象的集合,是以伪数组的形式存储的。
用法与getElementsByTagName()相似,不再举例。
**注意:**getElmentByClassName()方法是H5提出来的。
2.1.4 querySelector(‘选择器’)
querySelector(‘选择器’)方法也是H5提出来的,它的参数与CSS的选择器相同,并且也可以用比较复杂的选择器。querySelector方法根据指定选择器返回第一个元素对象。
<div class="head"><ul><li><a href="">首页</a></li><li><a href="">关于</a></li><li><a href="">帮助</a></li></ul></div><div class="content">这是内容</div><div class="foot"><ul><li><a href="">联系我们</a></li><li><a href="">版权声明</a></li><li><a href="">使用条款</a></li></ul></div><script>console.log(document.querySelector(".foot a"))</script>
控制台输出如下:

2.1.5 querySelectorAll(“选择器”)
querySelectorAll(‘选择器’)方法也是H5提出来的,它与querySelector用法类似,不过它返回的是指定选择器的所有的元素的集合,是以伪数组的形式存储的。如下代码:
console.log(document.querySelectorAll(".foot a"))
控制台结果如下:

2.1.6获取特殊元素
-
获取body元素:document.body返回body元素对象
-
获取html元素:document.documentElement返回html元素对象。
3 事件基础
3.1 事件概述
JavaScript使我们有能力创建动态页面,而事件是可以被JavaScript侦测到的行为。可以简单理解为触发-响应机制。
网页中每个元素都可以产生某些可以出发JavaScript的事件。
事件是由三部分组成,分别为事件源、事件类型、事件处理程序,也称为事件三要素。
**事件源:**事件被触发的对象,比如按钮触发了事件,那么事件源就是按钮。
**事件类型:**如何触发,什么事件。比如鼠标点击、还是鼠标经过、还是键盘按下等。
**事件处理程序:**通过函数赋值的形式。
如下代码是简单的一个鼠标触发事件:
<button id="btn">点击</button><script>// 获取事件源let btn = document.getElementById('btn');// 绑定事件类型并编写事件处理函数btn.onclick = function(){alert('你点击了按钮');}</script>
3.2执行事件的步骤
-
获取事件源
-
注册事件(绑定事件)
-
添加事件处理程序(采取函数赋值的形式)
3.3常见的鼠标事件
| 鼠标事件 | 触发条件 |
|---|---|
| onclick | 鼠标点击左键触发 |
| onmouseover | 鼠标经过触发 |
| onmouseout | 鼠标离开触发 |
| onfocus | 获得鼠标焦点触发 |
| onblur | 失去鼠标焦点触发 |
| onmousemove | 鼠标移动触发 |
| onmouseup | 鼠标弹起触发 |
| onmousedown | 鼠标按下触发 |


)

)

