话题开始前
我们都知道1rem是等于html fontSize标签的字体大小的,我们主要用来做移动端网页设计稿等比例在手机上面的显示。
看到的问题
这个html fontsize的大小是通过js动态计算的,而这个js的运行时晚于html渲染的,所以会导致一个问题,进入页面时候会看到页面整体缩放一下
为了避免使用js计算,我看到有些网站时用媒体查询给html设置fontSize的,这个方式也不失为一种解决方式,但是需要维护好几个设备宽度,并且并不全面,虽然问题不大,但是并不够完善
2024年
2024年,我有重温了一下这方面的知识,我发,其实可以使用calc配合vw来计算这个html fontSize的,先贴代码,再讲原理
html {font-size: calc(100vw / 7.5);
}原理
我们依旧期待一个前提,1rem等于设计稿上面的100px,同时默认设计稿为750px
如果设计稿是750,那理论上一个rem等于100px
假设设计稿是750px,那100px就等于750/7.5
同样,我们想要拿到屏幕上面等比例的宽度
也需要网页渲染区域宽度除以7.5,
这样就走可以得到网页渲染区域的【等比例的宽】
屏幕屏幕宽/7.5=设计稿宽/7.5
那如果是640屏幕宽呢,那上面的代码就会是
html {font-size: calc(100vw / 7.5);
}我们同一家公司里面的设计稿肯定必须得统一一个标准的,目前主流就是750,如果出现不同尺寸饿设计稿,这时候就应该是工作流程活着标准上面出现了什么问题了,
如何使用
宽高100px的div写成以下这样就可以了
div{width:1rem;height:1rem
}如何不需要自己手动写rem
可以使用第三方插件,例如post-css-px2rem活着less2rem等。。。。。
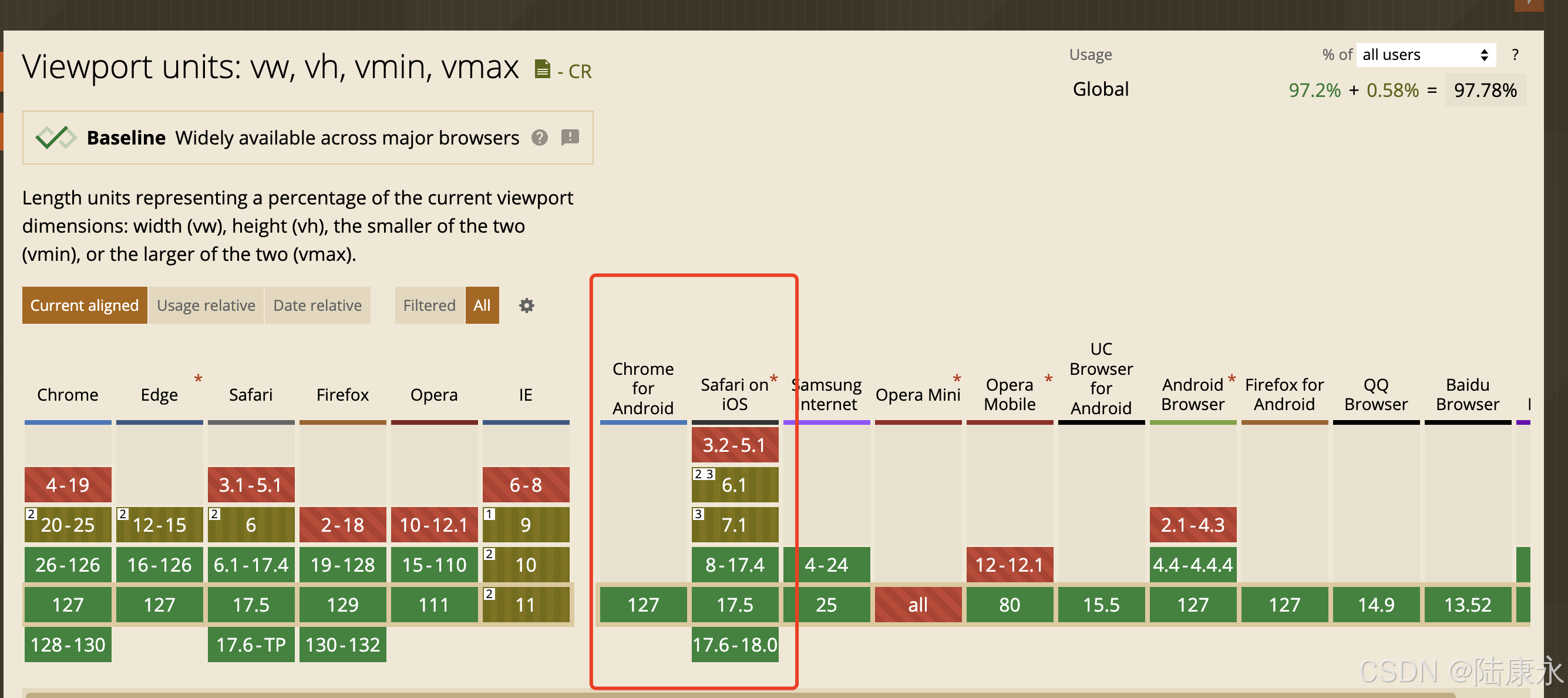
兼容:


不过奇怪的是caniuse上面 chrome form android的支持怎么看起来版本这么高,我18年时候就开始用calc和vm了



?)
![[C#] Winform - 进程间通信(SendMessage篇)](http://pic.xiahunao.cn/nshx/[C#] Winform - 进程间通信(SendMessage篇))

