1.创建lwc组件,用于展示listview已选数据:
html:
<template><lightning-card title="Selected Records"><p>Selected Record IDs: {selectedIds}</p><lightning-button label="返回" onclick={goBack}></lightning-button></lightning-card>
</template>
JS:
import { LightningElement, api, track } from 'lwc';export default class MyFlowHandlerComponent extends LightningElement {@api selectedIds; // 从 Flow 传递的记录 ID// 当组件加载时处理记录 IDconnectedCallback() {console.log('Selected Record IDs: ', this.selectedIds);// 可以在这里处理记录 ID,例如展示或进一步操作}goBack(){setTimeout(function(){window.history.back();},1000);}
}
meta.xml:
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata"><apiVersion>61.0</apiVersion><isExposed>true</isExposed><targets><target>lightning__AppPage</target><target>lightning__Tab</target><target>lightning__FlowScreen</target></targets><targetConfigs><targetConfig targets="lightning__FlowScreen"><property name="selectedIds" type="String[]"></property></targetConfig></targetConfigs>
</LightningComponentBundle>2.创建screen flow
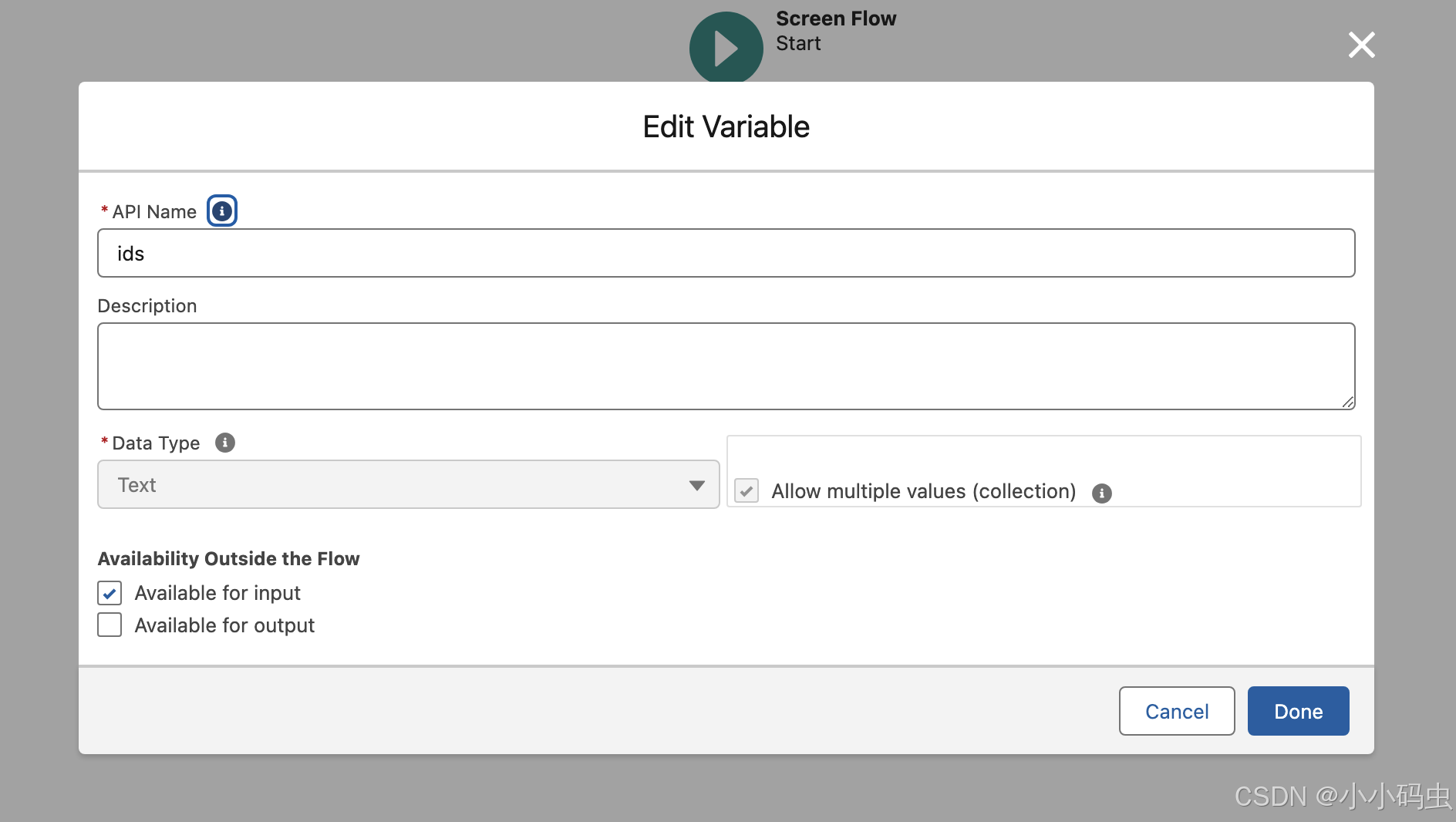
创建Collection Variables,命名必须是ids,否则拿不到selected ids

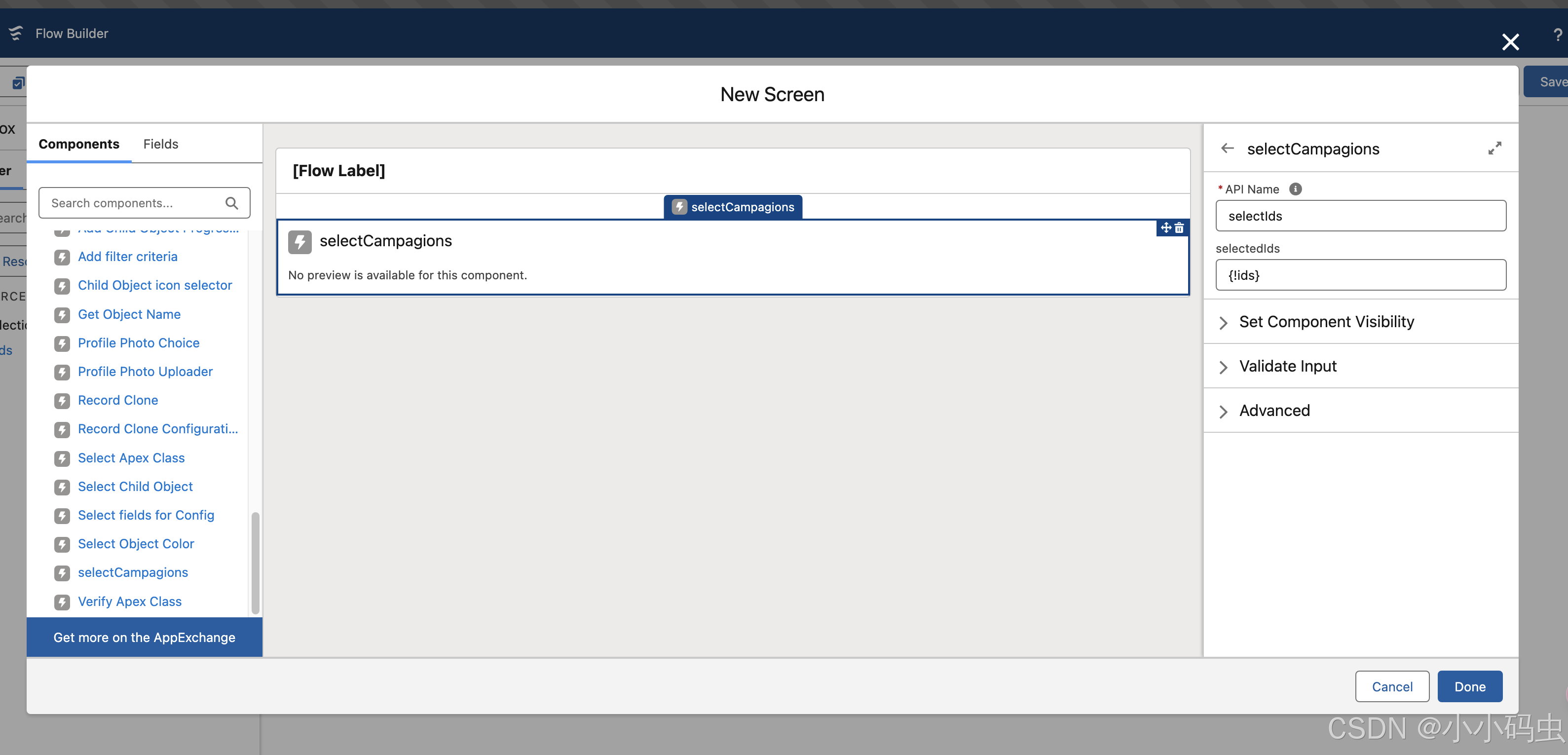
创建screen,并且选择对应的lwc组件,在lwc组件meta.xml中配置的property默认选择前面创建的variable :

保存并active
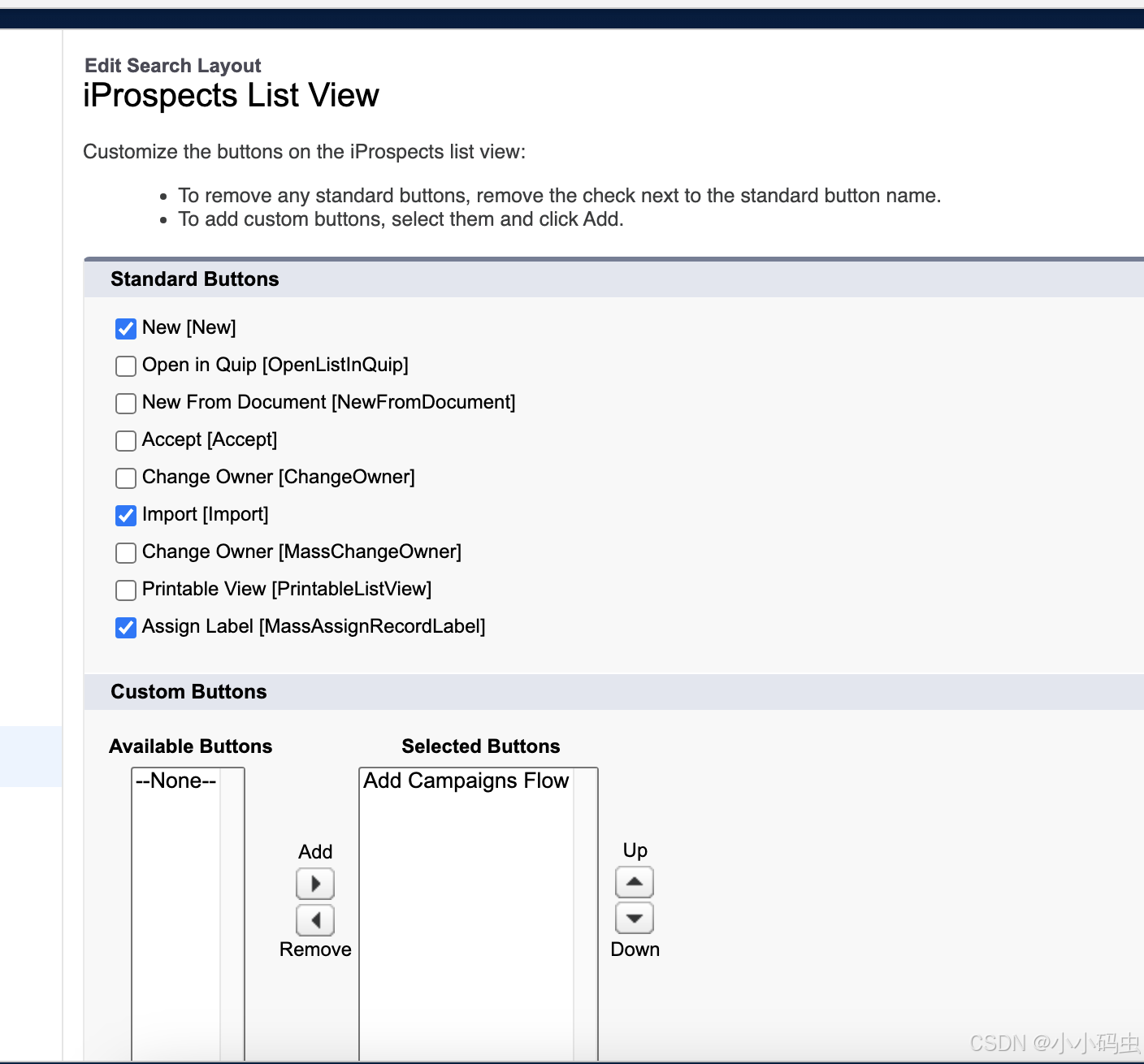
3.创建list view button:

在listview button layout中选择使用:

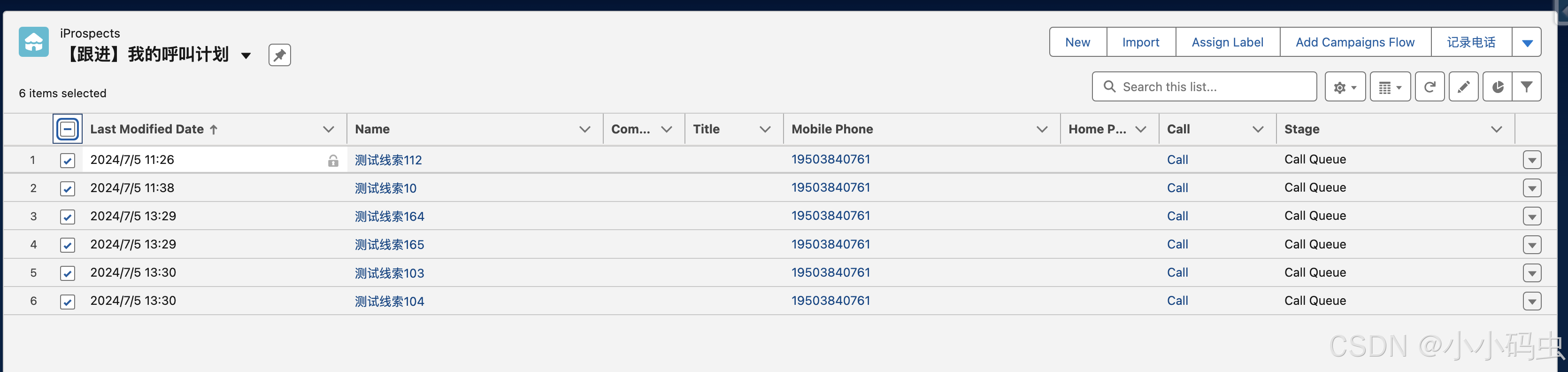
回到相关列表选择记录:

点击相关列表按钮,lwc组件拿到recordId:


)

![[ESP32:Vscode+PlatformIO]新建工程 常用配置与设置](http://pic.xiahunao.cn/nshx/[ESP32:Vscode+PlatformIO]新建工程 常用配置与设置)

