<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>*{margin: 0;padding: 0;}#menu{background-color:purple;width: 100px;height: 50px;}.item{float: left;/* 浮动标签可以让块标签,处于同一行 */width: 100px;height: 50px;line-height: 50px;text-align: center;color: white;position: relative;}.item:hover{background-color: red;}#container{width: 720px;margin: auto;}.down>div{color:black;}.down{background-color:#ccc;display: none;position: absolute;}.item:hover>.down{display: block;width:100px;top: 50px;left: 0px;}</style></head><body><div id="menu"><div id="container"><div class="item">游戏1<div class="down"><!-- 要是需要多个就不能用id,id只能用一次,复制多个得用class --><div>下载</div><div>交易</div><div>外挂</div><div>攻略</div></div></div><div class="item">游戏2<div class="down"><!-- 要是需要多个就不能用id,id只能用一次,复制多个得用class --><div>下载</div><div>交易</div><div>外挂</div><div>攻略</div></div></div><div class="item">游戏3<div class="down"><!-- 要是需要多个就不能用id,id只能用一次,复制多个得用class --><div>下载</div><div>交易</div><div>外挂</div><div>攻略</div></div></div><div class="item">游戏4<div class="down"><!-- 要是需要多个就不能用id,id只能用一次,复制多个得用class --><div>下载</div><div>交易</div><div>外挂</div><div>攻略</div></div></div><div class="item">游戏5<div class="down"><!-- 要是需要多个就不能用id,id只能用一次,复制多个得用class --><div>下载</div><div>交易</div><div>外挂</div><div>攻略</div></div></div><div class="item">游戏6<div class="down"><!-- 要是需要多个就不能用id,id只能用一次,复制多个得用class --><div>下载</div><div>交易</div><div>外挂</div><div>攻略</div></div></div><div class="item">游戏7<div class="down"><!-- 要是需要多个就不能用id,id只能用一次,复制多个得用class --><div>下载</div><div>交易</div><div>外挂</div><div>攻略</div></div></div><div class="item">游戏2</div><div class="item">游戏3</div><div class="item">游戏4</div><div class="item">游戏5</div><div class="item">游戏6</div><div class="item">游戏7</div></div></div></body>
</html>代码如上;
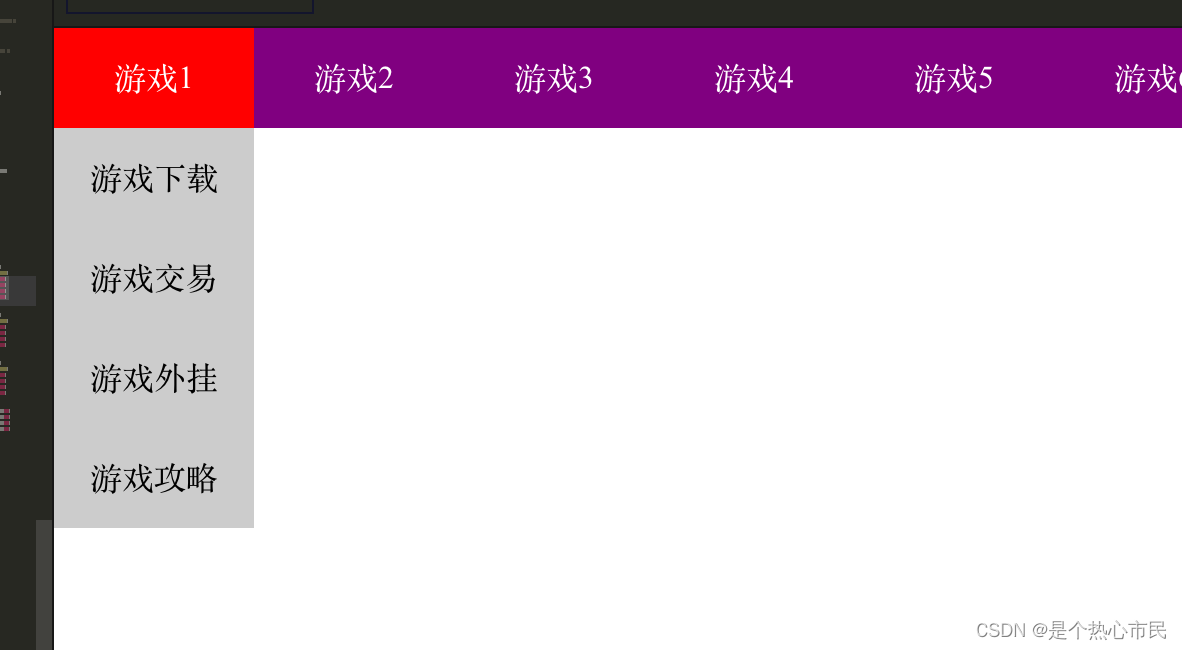
代码实现效果如下所示: