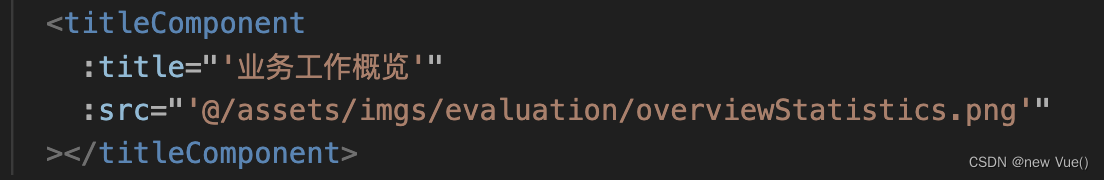
效果
![]()


解决办法: require()
<titleComponent:title="'业务工作概览'":src="require('@/assets/imgs/evaluation/overviewStatistics.png')"></titleComponent>效果:

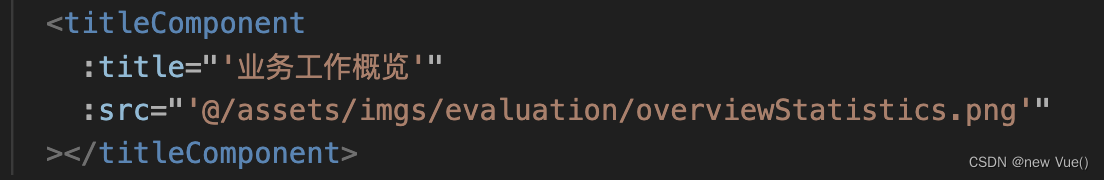
效果
![]()


解决办法: require()
<titleComponent:title="'业务工作概览'":src="require('@/assets/imgs/evaluation/overviewStatistics.png')"></titleComponent>效果:

版权声明:
本网仅为发布的内容提供存储空间,不对发表、转载的内容提供任何形式的保证。凡本网注明“来源:XXX网络”的作品,均转载自其它媒体,著作权归作者所有,商业转载请联系作者获得授权,非商业转载请注明出处。
我们尊重并感谢每一位作者,均已注明文章来源和作者。如因作品内容、版权或其它问题,请及时与我们联系,联系邮箱:809451989@qq.com,投稿邮箱:809451989@qq.com