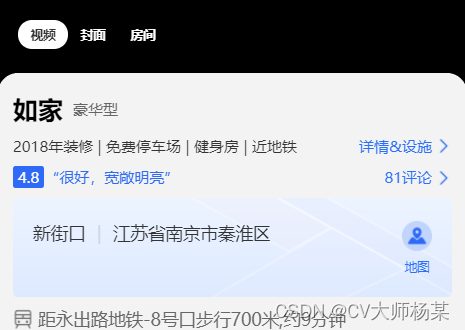
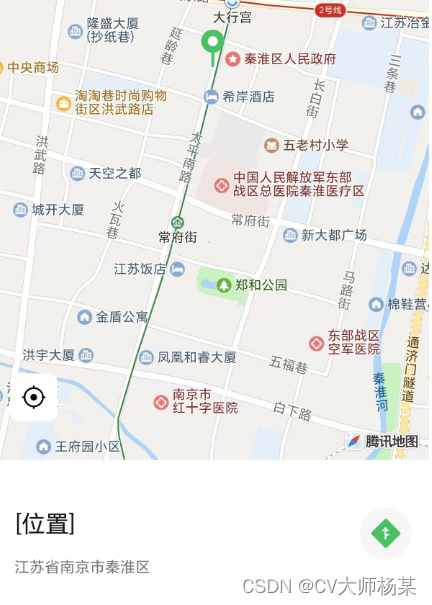
- 使用场景:项目中需要通过位置信息打开地图查看当前位置信息在地图那个位置,每个酒店有自己的经纬度和详细地址,点击地图按钮打开内置地图
- 如图


方法如下:
<view class="dttu" @click="openMap(info.locationY,info.locationX,info.locationArea)"><image src="https://images.bocaihotel.net/images/dt.png" mode=""></image><view class="">地图</view></view>
// 打开地图openMap(latitudeStr, longitudeStr, address) {const latitude = parseFloat(latitudeStr);const longitude = parseFloat(longitudeStr);uni.openLocation({latitude: latitude, // 纬度longitude: longitude, // 经度address: address, // 地址的详细描述success() {console.log('地图打开成功');},fail(error) {console.error('地图打开失败', error);}});},
这样就可以啦,前期的准备工作要在微信公众平台进行申请相关的api哦~


)
感知机)


