定义
指令:HTML标签上带有v-前缀的特殊属性,不同的指令有不同的含义。
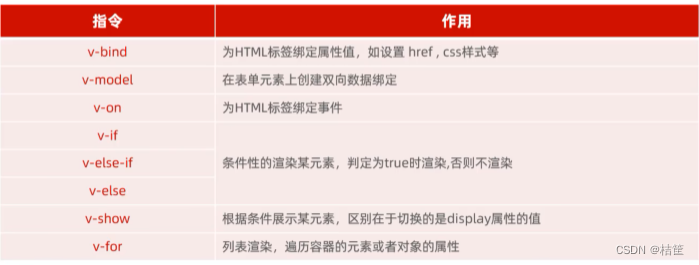
常用指令

v-bind
为HTML标签绑定属性值如href css等
<a v-bind:href="url">test...</a>
<a :href="url">test...</a>
<script>new Vue({el:"app",data"{url:“https://www....."}})
</script>v-model
在表单元素上创建双向数据绑定
<input type="text" v-model="url"><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTE-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=l.0"><title>Vue-快速入门</title>
<script src="js/vue.js"></script></head>
<body>
<div id ="app"><a v-bind:href="url">link1</a><a :href="url">link2</a><input type="text" v-model=url>
</div>
</body>
<script>
//定义vue对象new Vue({el:"#app",//vue接管区域data:{url:"https://www.baidu.com"}})
</script>
</html>

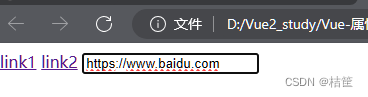
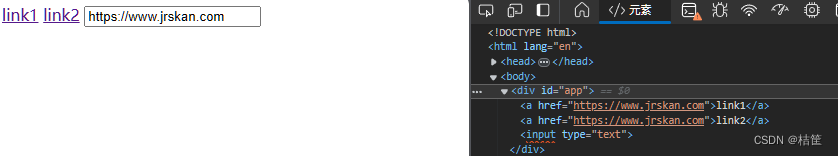
由此可见属性的绑定和双向绑定
注意一旦用v-bind或v-model绑定一个变量(url)一定要在数据模型中声明
v-on
为HTML标签绑定事件
v-on:事件(click,onbulr...)=”事件绑定名称方法“
@事件(click,onbulr...)=”事件绑定名称方法“
<input type="button" value="点我一下" v-on:click="handle()"><input type="button" value="点我一下" @click="handle()">Vue代码methods:{
方法名:函数
}
<script>
//定义vue对象new Vue({el:"#app",//vue接管区域data:{},methods:{handle:function() {alert("点了一下");}}})
</script>




