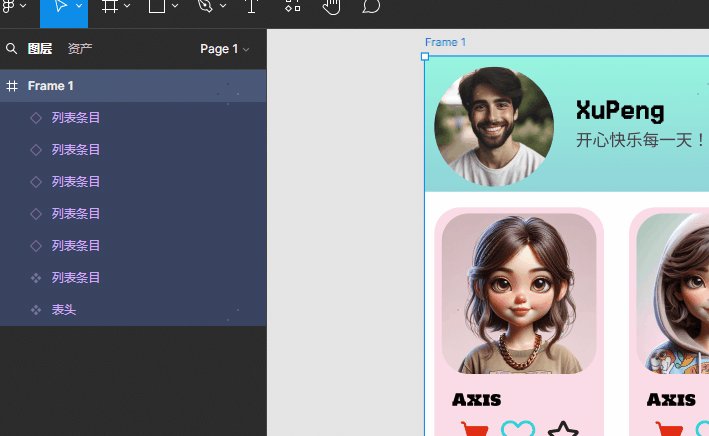
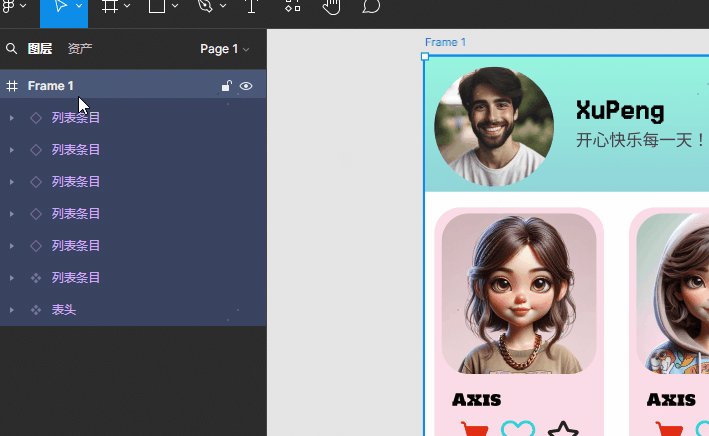
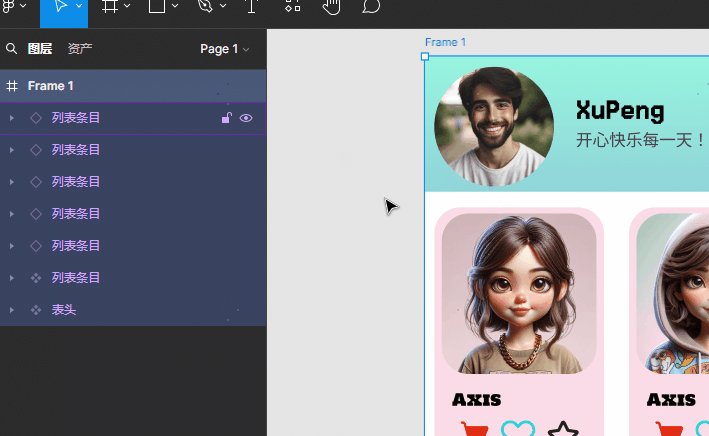
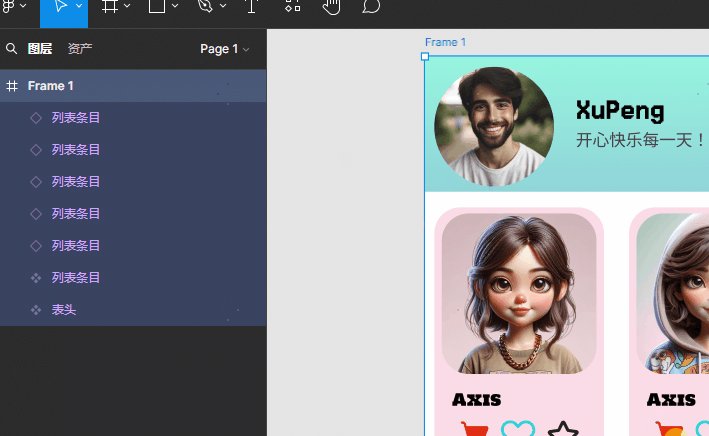
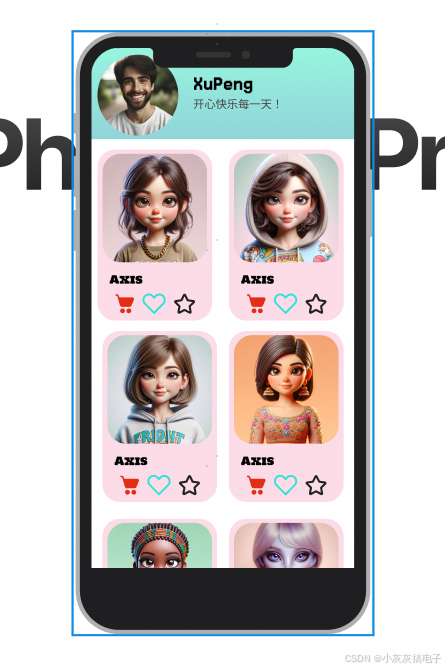
Figma如何给设计的UI套样机
2025/2/23 15:18:00
来源:https://blog.csdn.net/qq_15181569/article/details/141959583
浏览:
次
关键词:Figma如何给设计的UI套样机
版权声明:
本网仅为发布的内容提供存储空间,不对发表、转载的内容提供任何形式的保证。凡本网注明“来源:XXX网络”的作品,均转载自其它媒体,著作权归作者所有,商业转载请联系作者获得授权,非商业转载请注明出处。
我们尊重并感谢每一位作者,均已注明文章来源和作者。如因作品内容、版权或其它问题,请及时与我们联系,联系邮箱:809451989@qq.com,投稿邮箱:809451989@qq.com
热文排行
最新新闻
- Figma如何给设计的UI套样机
- JAVA自助高效安全无人台球茶室棋牌室系统小程序源码
- 【算法与数据结构复习】| 堆结构和堆排序
- JAVA开源项目 新闻推荐系统 计算机毕业设计
- LangChain-基础(prompts、序列化、流式输出、自定义输出)
- 虚拟现实环境下的远程教育和智能评估系统(三)
- Python **运算符(python**kwargs:参数解包)(kwargs:keyword arguments)
- 深度学习——神经网络(neural network)详解(二). 带手算步骤,步骤清晰0基础可看
- 山东大学软件学院项目实训-创新实训-基于大模型的旅游平台(三十)- 微服务(10)
- vue3插槽slot的使用
推荐新闻
- Figma如何给设计的UI套样机
- JAVA自助高效安全无人台球茶室棋牌室系统小程序源码
- 【算法与数据结构复习】| 堆结构和堆排序
- JAVA开源项目 新闻推荐系统 计算机毕业设计
- LangChain-基础(prompts、序列化、流式输出、自定义输出)
- 虚拟现实环境下的远程教育和智能评估系统(三)
- Python **运算符(python**kwargs:参数解包)(kwargs:keyword arguments)
- 深度学习——神经网络(neural network)详解(二). 带手算步骤,步骤清晰0基础可看
- 山东大学软件学院项目实训-创新实训-基于大模型的旅游平台(三十)- 微服务(10)
- vue3插槽slot的使用








)



