背景:
产品真的很多奇奇怪怪的需求,一边吐槽一边实现。
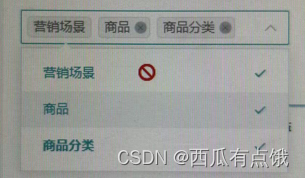
前提:选择器作为表格的筛选项,提供三个选项值。
要求:默认选中其中一个值,这个值不可删除。
如图:


小声吐槽:搞这些有什么意思啊,用户自己选就不行吗,主观的设计让人心累
实现:
主要通过样式来控制,不让删除=让不删除的那个选项的删除icon隐藏
<el-select v-model="complexParams.typeList" @change="loadSuggestionDetail" multiple style="width:250px"class="fix-tag mr-4"><el-option label="营销场景" value="bizCode" disabled></el-option><el-option label="商品" value="material"></el-option><el-option label="商品分类" value="materialCategory"></el-option>
</el-select>.el-select.fix-tag {.el-select__tags span:first-child.el-tag {.el-tag__close.el-icon-close {display: none !important;}}
}



 刷入Ubuntu Touch 16.04——安卓手机刷入Linux)

