uniapp 调用手机上安装的app (高德地图 百度地图 Apple地图 谷歌地图)
效果

思路
- 获取手机类型(安卓/iOS)
let platform = uni.getSystemInfoSync().platform - 判断手机有没有安装需要的应用
plus.runtime.isApplicationExist({action: ""})) - 打开应用 跳转过去
plus.runtime.openURL()
核心代码
<view slot="value" class="u-slot-title" @click="goMap"><u--image :src="goMapImgSrc" width="18px" height="20px"></u--image>
</view>
data() {return {latitude: 23.763780,longitude: -45.831800,shopAddress: "XXXXXXXXXXX",}}goMap() {const _this = thisif (!this.latitude || !this.longitude || !this.shopAddress) return// 判断系统安装的地图应用有哪些, 并生成菜单按钮let _mapName = [{title: this.$t('my.order.Gaode Maps'),name: 'amap',androidName: 'com.autonavi.minimap',iosName: 'iosamap://'},{title: this.$t('my.order.Baidu Maps'),name: 'baidumap',androidName: 'com.baidu.BaiduMap',iosName: 'baidumap://'}{title: this.$t('my.order.Google Maps'),name: 'googlemap',androidName: 'com.google.android.apps.maps',iosName: 'comgooglemaps://'},{title: this.$t('my.order.Apple Maps'),name: 'applemap',androidName: 'com.apple.Maps',iosName: 'maps://'},]// 根据真机安装的地图软件 生成操作菜单let buttons = []let platform = uni.getSystemInfoSync().platformplatform === 'android' && _mapName.forEach(item => {if (plus.runtime.isApplicationExist({pname: item.androidName})) {buttons.push(item)}})platform === 'ios' && _mapName.forEach(item => {console.log(item)if (plus.runtime.isApplicationExist({action: item.iosName})) {buttons.push(item)}})if (buttons.length) {plus.nativeUI.actionSheet({ //选择菜单title: this.$t('my.order.select'),cancel: this.$t('pages.predetermine.predetermine.Cancel'),buttons: buttons}, function(e) {let _map = buttons[e.index - 1]_this.openURL(_map, platform)})} else {uni.showToast({title: '请安装地图软件',icon: 'none'})return}
},
// 打开第三方应用
openURL(map, platform) {console.log(map, platform);let _defaultUrl = {android: {"amap": `amapuri://route/plan/?sid=&did=&dlat=${this.latitude}&dlon=${this.longitude}&dname=${this.shopAddress}&dev=0&t=0`,'baidumap': `baidumap://map/direction?origin=${this.latitude},${this.longitude}&destination=name:${this.shopAddress}|latlng:${this.latitude},${this.longitude}&coord_type=wgs84&mode=driving&src=andr.baidu.openAPIdemo"`,'googlemap': `geo: + ${this.latitude} + ',' + ${this.longitude} + '?q=' + encodeURIComponent(${this.shopAddress})`},ios: {"amap": `iosamap://path?sourceApplication=fuxishan_uni_client&dlat=${this.latitude}&dlon=${this.longitude}&dname=${this.shopAddress}&dev=0&t=0`,'baidumap': `baidumap://map/direction?origin=${this.latitude},${this.longitude}&destination=name:${this.shopAddress}|latlng:${this.latitude},${this.longitude}&mode=driving&src=ios.baidu.openAPIdemo`,'googlemap': `comgooglemaps://?q=${this.shopAddress}`,'applemap': `maps://?q=${this.shopAddress}&sll=${this.latitude}+ ',' + ${this.longitude}&z=10&t=s`}}let newurl = encodeURI(_defaultUrl[platform][map.name]);plus.runtime.openURL(newurl, function(res) {uni.showModal({content: res.message})}, map.androidName ? map.androidName : '');
},
重点
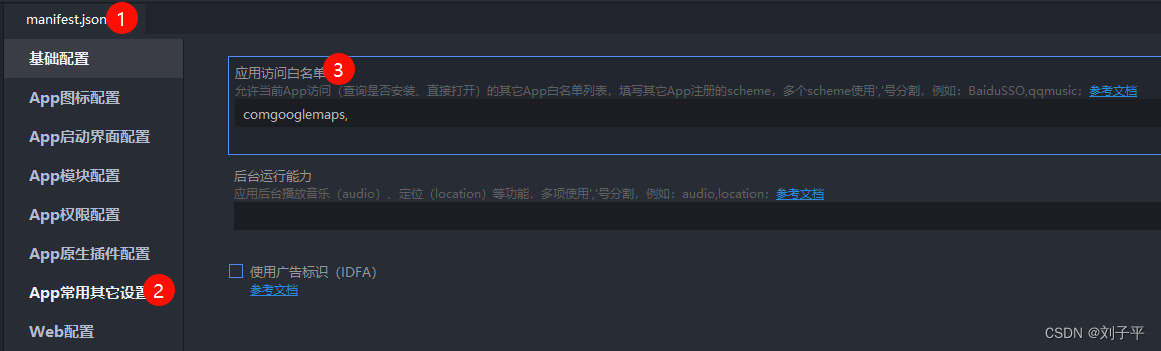
要是需要打开谷歌地图的话, 需要在manifest.json中配置应用访问白名单

uniapp为了方便开发者调用一些常用的第三方应用,云端打包时默认已经一部分白名单但不包含谷歌地图,所以需要单独添加一下







