VSCode Live Server是一个由Ritwick Dey开发的Visual Studio Code扩展插件,它提供了一个带有实时重载功能的本地开发服务器。在VSCode中安装和使用Live Server插件进行实时预览和调试Web应用程序。这将大大提高前端开发效率,使网页设计和开发变得更为流畅。
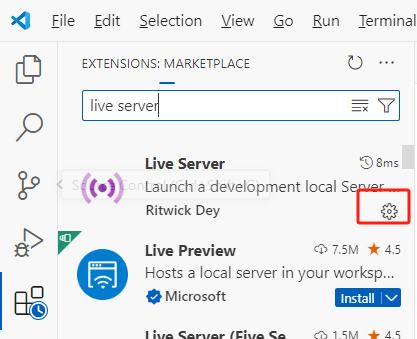
1、安装 Live Server 插件

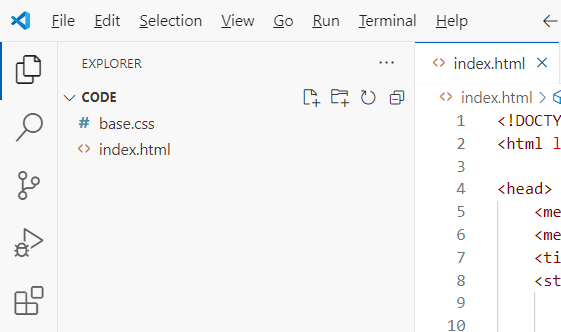
2、打开HTML项目
在VSCode中打开包含HTML文件的工作区。

3、启动Live Server
有2种方式可以启动Live Server:
- 点击右下角状态栏中的“Go Live”图标。
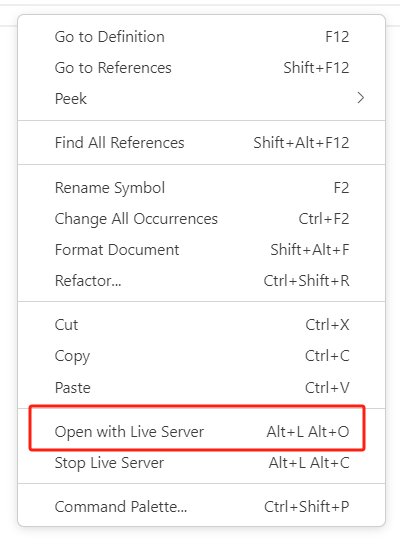
- 右键点击HTML文件,在弹出菜单中选择“Open with Live Server”。

4、修改端口
打开 live server 设置

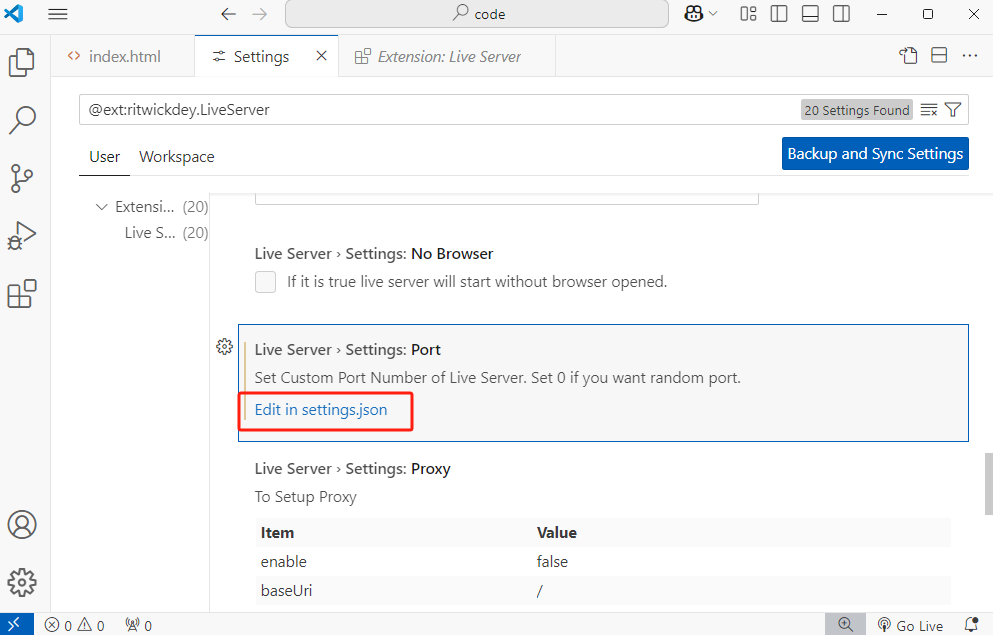
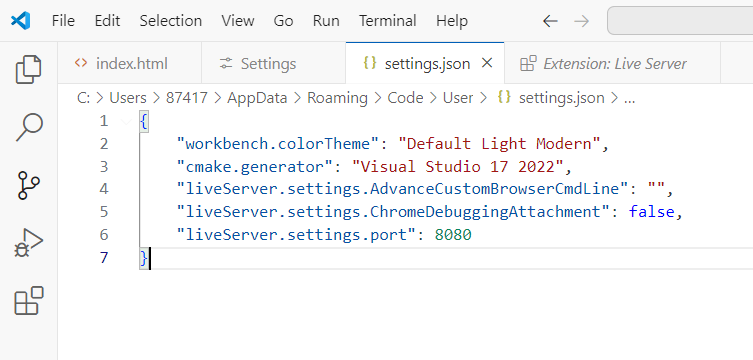
找到settings: port,点击 "Edit in settings.json" 修改

修改端口配置,这里端口修改成8080
"liveServer.settings.port": 8080
5、访问页面:
Live Server启动后,在浏览器中输入http://localhost:8080来访问页面。
在编辑HTML、CSS或JavaScript文件时,保存文件后,页面会自动刷新以展示最新的内容。
6、注意事项
端口冲突:
确保没有其他应用占用了Live Server的端口,否则可能需要更改端口号。

![[笔记.AI]如何判断模型是否通过剪枝、量化、蒸馏生成?](http://pic.xiahunao.cn/nshx/[笔记.AI]如何判断模型是否通过剪枝、量化、蒸馏生成?)





