文章目录
- 1、属性
- 2、文本格式
- 3、设置图片
- 4、文本对齐
- 5、自动换行、边距、缩进
- 5、伙伴
1、属性
QLabel用来显示文本和图片。
text:QLbael中的文本
textFormat:文本的格式
Qt::PlainText 纯文本
Qt::RichText 富文本(支持html标签)
Qt::MarkdownText markdown格式
Qt::AutoText(根据文本内容自动决定文本格式)
pixmap:QLabel内部包含的图片
scaledContents:true表示内容自动拉伸填充QLabel,false不自动拉伸,通常和图片一起使用
alignment:可设置水平和垂直方向的对齐方式
wordWrap:true表示内部的文本会自动换行,false表示内部文本不会自动换行
indent:设置文本缩进,水平和垂直方向都生效
margin:内部文本和边框之间的边距,对上下左右都生效
openExternalLinks:是否允许打开一个外部链接
buddy:给QLabel关联一个伙伴,点击QLabel时就会选中这个伙伴。
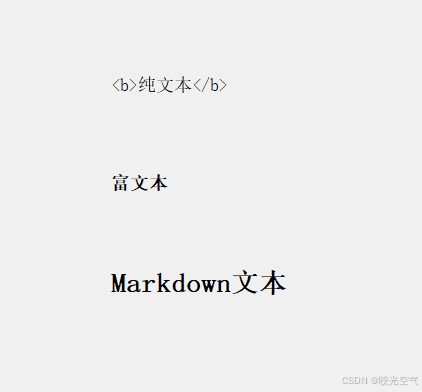
2、文本格式
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);ui->label->setTextFormat(Qt::PlainText);ui->label->setText("<b>纯文本</b>"); // 纯文本没有什么标签ui->label_2->setTextFormat(Qt::RichText);ui->label_2->setText("<b>富文本</b>"); // 加粗一下ui->label_3->setTextFormat(Qt::MarkdownText);ui->label_3->setText("## Markdown文本"); // 二级标题
}

3、设置图片

Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
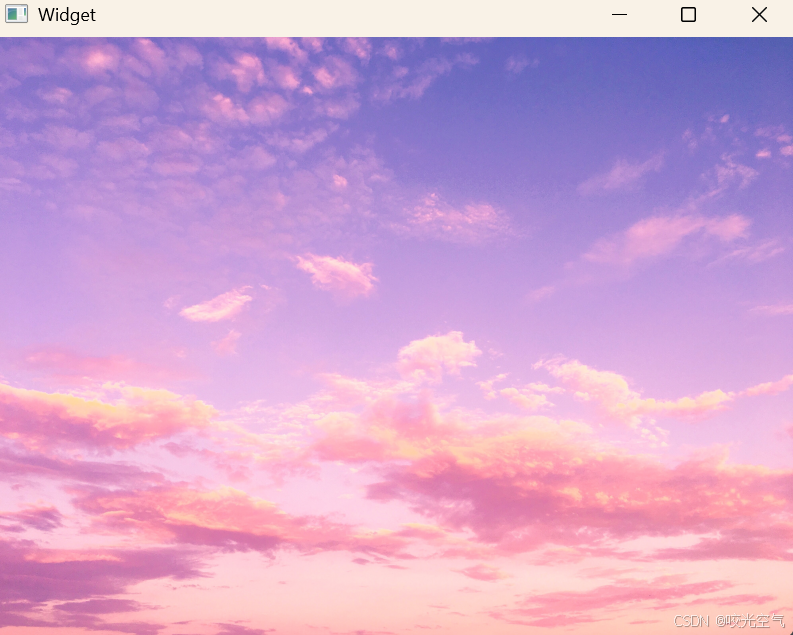
{ui->setupUi(this);// 把QLabel设置成和窗口一样大, 并把这个QLabel左上角设置到窗口的左上角// 让QLable铺满整个窗口QRect windowRect = this->geometry();ui->label->setGeometry(0, 0, windowRect.width(), windowRect.height());QPixmap pixmap(":/img/ztk.jpg");ui->label->setPixmap(pixmap);
}
界面是这样的属性:

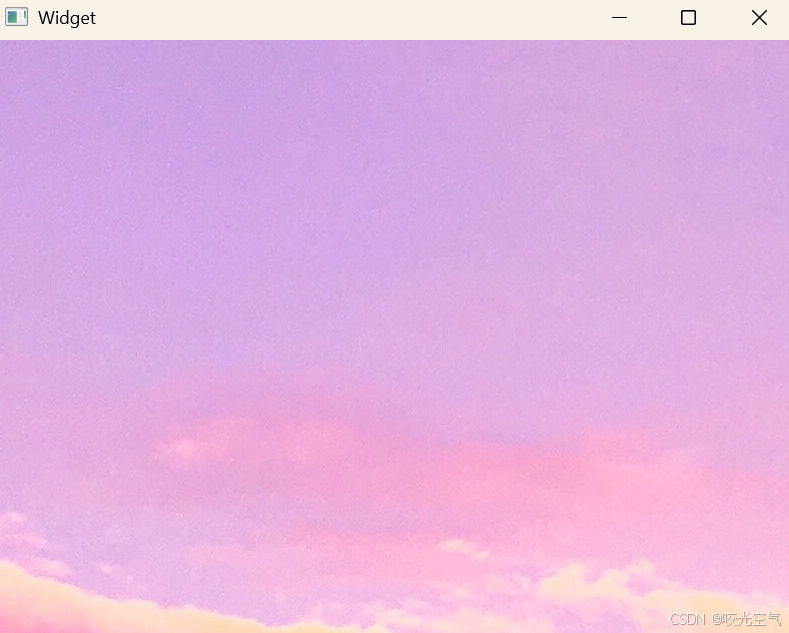
上述代码也让QLabel设定为这样的属性,但是图片可不一定是这样的,所以会出现图片没有占满界面

图片都没有加载完全部。改成自动拉伸:
// 把QLabel设置成和窗口一样大, 并把这个QLabel左上角设置到窗口的左上角// 让QLable铺满整个窗口QRect windowRect = this->geometry();ui->label->setGeometry(0, 0, windowRect.width(), windowRect.height());QPixmap pixmap(":/img/ztk.jpg");ui->label->setPixmap(pixmap);// 自动拉伸ui->label->setScaledContents(true);
这样就行了

不过如果把窗口扩成全屏,这个图片并没有占满整个界面,因为程序运行后,QLabel是固定大小的,所以图片也固定了大小。
当用户拖拽修改窗口大小时,会触发resize事件,这个事件是连续的,因为在整个过程中,窗口尺寸一直在变化,直到达到目标尺寸。我们要让Widget窗口类重写父类QWidget的resizeEvent虚函数,每次触发事件就会调用以此resizeEvent虚函数。
// widget.h
class Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();void resizeEvent(QResizeEvent *event);
private:Ui::Widget *ui;
};// widget.cpp
// 形参event包含了触发resize事件时窗口的尺寸
void Widget::resizeEvent(QResizeEvent *event)
{// 终端查看尺寸变化qDebug() << event->size();// 实时改变QLabelui->label->setGeometry(0, 0, event->size().width(), event->size().height());
}
4、文本对齐

为了方便查看,QLabel的frameShape改为Box,并复制多个来比较。

Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);ui->label->setText("第一段文本");// 垂直并且水平居中ui->label->setAlignment(Qt::AlignHCenter | Qt::AlignVCenter);ui->label_2->setText("第二段文本");// 右对齐并且水平居中ui->label_2->setAlignment(Qt::AlignRight | Qt::AlignVCenter);ui->label_3->setText("第三段文本");// 右并且上对齐ui->label_3->setAlignment(Qt::AlignRight | Qt::AlignTop);
}
5、自动换行、边距、缩进
还是标题4的界面
不用自动换行

ui->label_2->setText("哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈");ui->label_2->setWordWrap(true);

缩进
ui->label_3->setText("第三段文本");ui->label_3->setIndent(47);

长文本换行+缩进
ui->label_3->setText("哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈");ui->label_3->setWordWrap(true);ui->label_3->setIndent(47);

边距
// 上下左右四个方向都有30边距ui->label_4->setText("第四段文本");ui->label_4->setMargin(30);

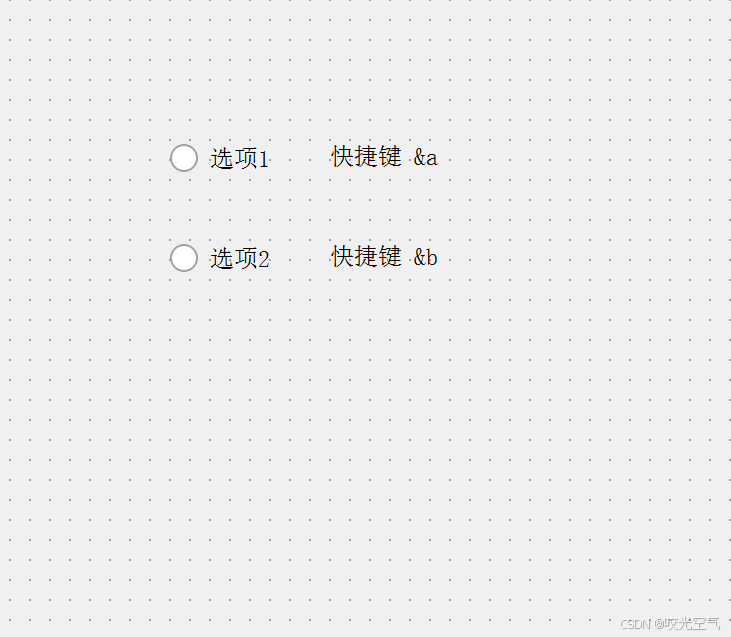
5、伙伴

Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);ui->label->setBuddy(ui->radioButton);ui->label_2->setBuddy(ui->radioButton_2);
}
运行后alt + a就选中选项1,alt + b就选中选项2,因为&b的意思就是alt + b。
伙伴关系的快捷键可以选中对应的单/复选按钮。快捷键功能比QPushButton弱。
结束。

)

与四次挥手(Four-way Wave))



